Semantic web이란?
Semantic Web은 ‘의미론적인 웹’이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미합니다.
또 사람의 머리 속의 언어에 대한 이해를 컴퓨터 언어로 표현하고 이것을 컴퓨터가 사용할 수 있게 만다는 것을 말합니다.
간단한 예로 Semantic Web 고안전
<div id="header"></div>고안 후
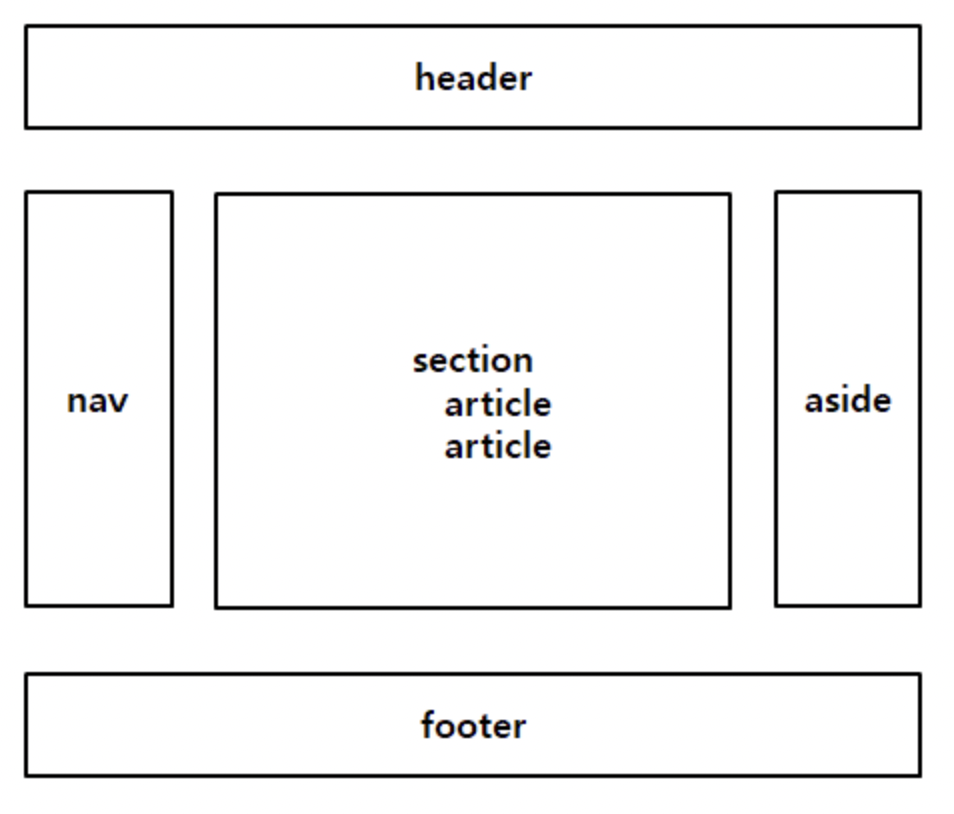
<header></header>크게 자주 사용하는 Semantic Tag들은 이런 것들이 더 있다.

이미지를 div태그로 감싸서 넣는 방법이랑 img태그를 사용하는방법의 차이비교
일단 이미지를 div태그로 감싸서 넣는 방법을 Non-Semantic Tag라고 한다.
그리고 img태그는 Semantic Tag이다.
div태그로 감싸서 이미지를 넣게 되면 div태그의 박스모델의 크기에따라 이미지크기가 제어된다.
그러므로 css에 width값, height값을 넣어주어야한다.
<div class="bg-img"></div>
.bg-img {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
height: 300px;
width: 300px;
background-size: 100%;
}Semantic tag인 img태그를 사용하면
<img class="second-img" alt="css" src=" https://cdn4.iconfinder.com/data/icons/flat-brand-logo-2/512/css3-512.png">
img {
width: 150px;
}css에 가로만 지정해주었는데 원본의 세로 값으로 남아있는 것이 아니라, 가로의 150px 비율에 맞춰서 세로도 알맞게 줄어든다.
이렇게 가로/세로 중에서 하나의 값만 입력하여도
브라우저에서 알아서 같은 비율로 나머지 크기도 줄여든다.
그리고, alt부분에 해당이미지가 업로드가 되지않을때, 대체할 텍스트를 넣을 수 있다.
그러면 각각 어떠한 경우에 사용하면 좋을까
img태그는 alt 태그를 사용하여 이미지 설명 및 검색이 필요할때,
단순 배경이미지가 아닌 페이지 구성에 필요로하는 이미지일 경우 필히 사용하여야 하며,
background-image 속성은 페이지 구성에 설명을 필요로 하지 않는
단순 배경이미지일 경우에 사용하면 좋을 것 같다.
