CSS 개요
css로 HTML문서에 스타일을 입힐 요소를 선택하는 문자
선택자 {
스타일속성: 스타일값;
}HTML 요소에 스타일을 입히는 대부분의 CSS 코드는 위와 같은 구조로 이루어져 있다
스타일들을 나열한 중괄호의 앞부분에 오는 게 바로 선택자이다
스크립트 언어에서도 선택자를 사용할 수 있다.
자바스크립트에서는 document.querySelector('선택자')와 document.querySelectorAll('선택자')의 두 가지 방법이 있다document.querySelector는 해당 선택자의 기준을 만족하는 요소 중 첫 번째 요소만 반환
document.querySelectorAll 후자는 해당 선택자의 기준을 만족하는 모든 요소를 배열 형태로 반환한다.
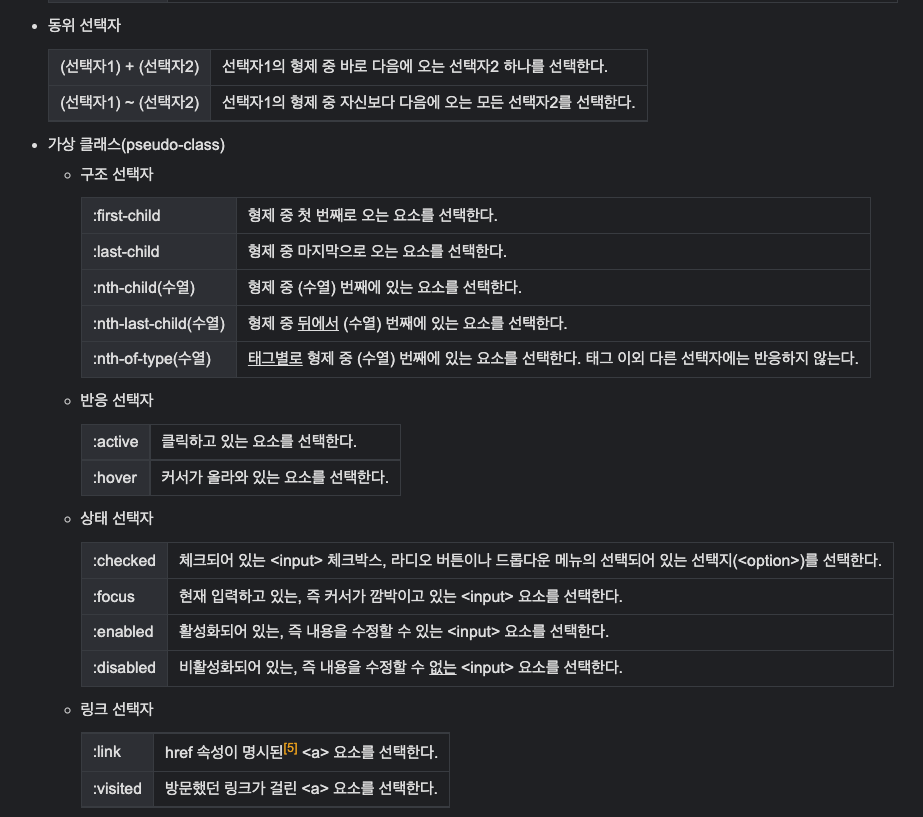
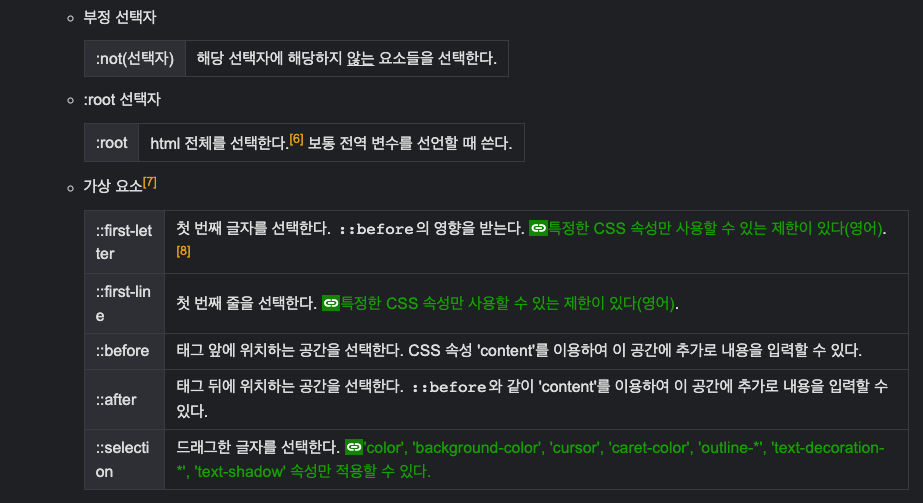
종류 및 문법



이미지 출저 - 나무위키
