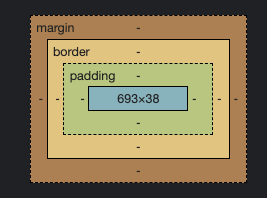
박스 모델(box model)
줄바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block)
| block | inline-blick | inline | |
|---|---|---|---|
| 줄바꿈 여부 | 줄바꿈 O | 줄바꿈 X | 줄바꿈 X |
| 기본적으로 갖는 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width,height 사용 가능 여부 | 가능 | 가능 | 불가능 |
박스를 구성하는 요소
모든 HTML 요소는 박스 모양으로 구성되며,
박스 모델은 HTML 요소를 마진(margin), 테두리(border), 패딩(padding), 내용(content)으로 구분한다

마진(margin)
테두리와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정
배경색의 영향을 받지 않으며 방향별 크기도 지정가능
마진(margin)속성
- margin-top
- margin-right
- margin-bottom
- margin-left
마진의 속성은 총 4가지로 구분되며, 코드 작성시 시계방향 순으로 작성하면 된다 속성을 명시하지 않고 사용할경우 아래 예시로 적용
순서대로 10=상 11=우 12=하 13=좌
//ex)
.test {
margin: 10px 11px 12px 13px;
}패딩(padding)
패딩은 내용과 테두리 사이의 간격인 패딩 영역의 크기를 설정한다
이러한 영역은 배경색의 영향을 받는다
패딩(padding)속성
- padding-top
- padding-right
- padding-bottom
- padding-left
마진과 마찬가지로 시계방향 순으로 적용가능
테두리(border)
내용과 패딩 주변을 감싸는 테두리다
테두리(border) 속성
- border-style : 테두리를 다양한 모양으로 설정 가능
- border-width : 테두리의 두께를 설정
- border-color : 테두리의 컬러를 설정한다
