
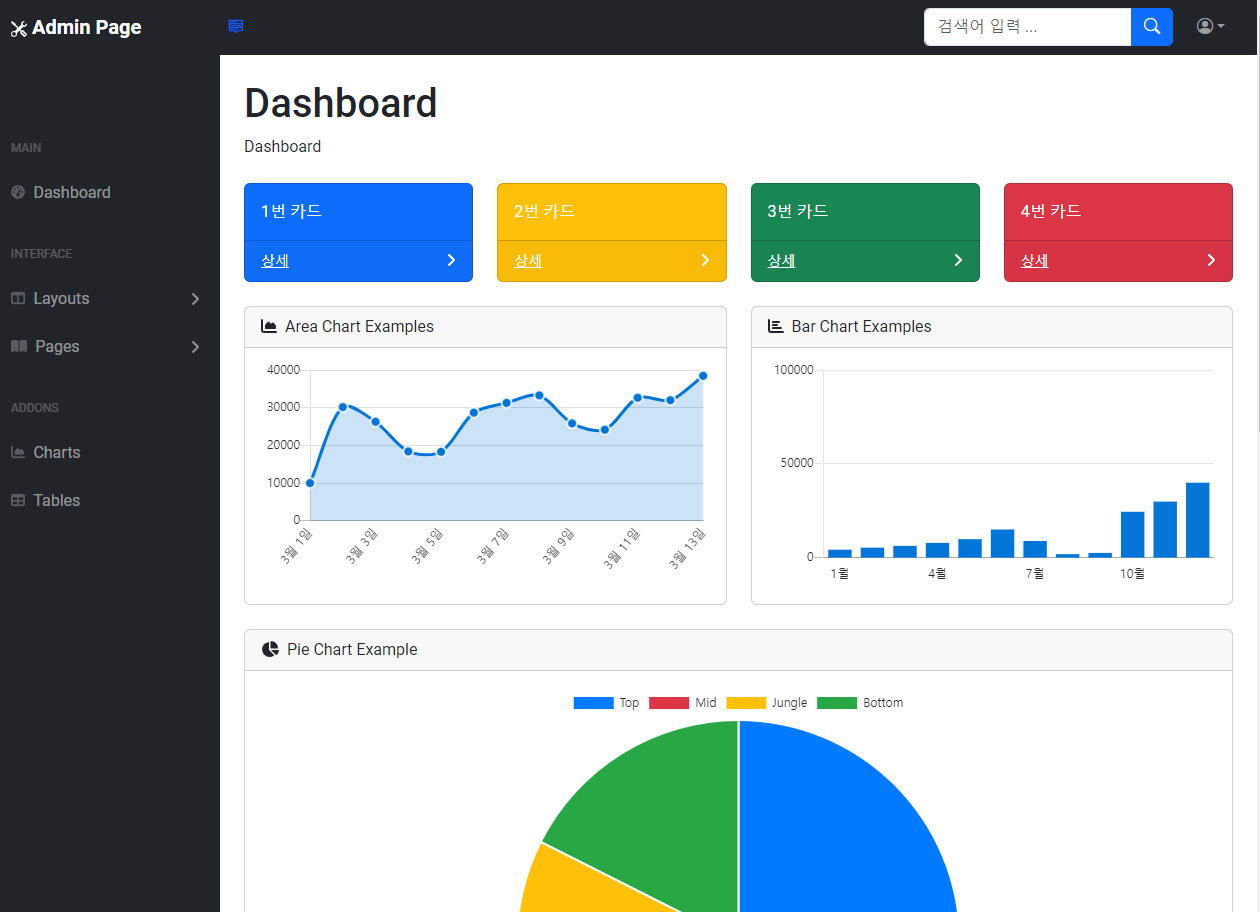
금일 수업에서는 이전에 만들었던 관리자용 SB Admin Web 페이지를 마무리하였다.

먼저 최종 수정이 완료된 Main HTML, index.html이다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="author" content="PJK">
<meta name="description" content="웹솔루션 관리자 화면으로 가장 많이 사용되는 웹템플릿">
<title>SB Admin Web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN 추가 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- 2. Bootstrap용 Icon CDN / font-awesome 아이콘용 CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<!-- 3. font awesome용 css CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- Simple DataTable CDN -->
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" type="text/css">
<!-- CSS -->
<link rel='stylesheet' type='text/css' media='screen' href='css/main.css'>
<!-- 아이콘 이미지 추가 -->
<link rel="icon" href="assets/images/ui.ico">
<!-- 4. jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<!-- 5. font awesome용 스크립트 CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js"
integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- JS -->
<script>
$(document).ready(function () {
const sidebarToggle = $('#sidebarToggle');
if (sidebarToggle) {
sidebarToggle.click(function () {
console.log('buttonClick');
event.preventDefault(); /* 아래쪽 요소로 이벤트가 전파되지 않도록 */
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
});
}
});
</script>
</head>
<body class="sb-nav-fixed">
<!-- 네비게이션 영역 -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand -->
<a class="navbar-brand ps-3" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-tools"
viewBox="0 0 16 16">
<path
d="M1 0 0 1l2.2 3.081a1 1 0 0 0 .815.419h.07a1 1 0 0 1 .708.293l2.675 2.675-2.617 2.654A3.003 3.003 0 0 0 0 13a3 3 0 1 0 5.878-.851l2.654-2.617.968.968-.305.914a1 1 0 0 0 .242 1.023l3.27 3.27a.997.997 0 0 0 1.414 0l1.586-1.586a.997.997 0 0 0 0-1.414l-3.27-3.27a1 1 0 0 0-1.023-.242L10.5 9.5l-.96-.96 2.68-2.643A3.005 3.005 0 0 0 16 3c0-.269-.035-.53-.102-.777l-2.14 2.141L12 4l-.364-1.757L13.777.102a3 3 0 0 0-3.675 3.68L7.462 6.46 4.793 3.793a1 1 0 0 1-.293-.707v-.071a1 1 0 0 0-.419-.814L1 0Zm9.646 10.646a.5.5 0 0 1 .708 0l2.914 2.915a.5.5 0 0 1-.707.707l-2.915-2.914a.5.5 0 0 1 0-.708ZM3 11l.471.242.529.026.287.445.445.287.026.529L5 13l-.242.471-.026.529-.445.287-.287.445-.529.026L3 15l-.471-.242L2 14.732l-.287-.445L1.268 14l-.026-.529L1 13l.242-.471.026-.529.445-.287.287-.445.529-.026L3 11Z" />
</svg>
<strong>Admin Page</strong>
</a> <!-- # == ./index.html -->
<!-- SideBar Toggle -->
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" type="button">
<i class="bi bi-menu-up"></i>
</button>
<!-- serach bar -->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input class="form-control" type="text" placeholder="검색어 입력 ..." aria-label="검색어 입력 ..."
aria-describedby="btnSearch">
<button class="btn btn-primary" id="btnSearch" type="submit" type="submit"><i
class="bi bi-search"></i></button>
</div>
</form>
<!-- Profile 영역 -->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" id="profile" href="#" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi bi-person-circle"></i></a>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="profile">
<li><a class="dropdown-item" href="#!">Setting</a></li>
<li><a class="dropdown-item" href="#!">Activity Log</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#!">Log out</a></li>
</ul>
</li>
</ul>
</nav>
<!-- 전체화면 영역 -->
<div id="layoutTotal">
<!-- 전체화면 > 좌측 메뉴 영역(사이드바) -->
<div id="layoutLeftSide">
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">Main</div>
<a class="nav-link" href="./index.html">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
Dashboard
</a>
<div class="sb-sidenav-menu-heading">INTERFACE</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse"
data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
Layouts
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne"
data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="navigation.html">Static Navigation</a>
<a class="nav-link" href="#!">Light Theme</a>
</nav>
</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages"
aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
Pages
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo"
data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse"
data-bs-target="#pagesCollapseAuth" aria-expanded="false"
aria-controls="pagesCollapseAuth">Authentication
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne"
data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="#!">Log in</a>
<a class="nav-link" href="#!">Register</a>
<a class="nav-link" href="#!">Forgot password</a>
</nav>
</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse"
data-bs-target="#pagesCollapseError" aria-expanded="false"
aria-controls="pagesCollapseError">Error
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne"
data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="err401.html">401 Page</a>
<a class="nav-link" href="err404.html">404 Page</a>
<a class="nav-link" href="err500.html">500 Page</a>
</nav>
</div>
</nav>
</div>
<div class="sb-sidenav-menu-heading">Addons</div>
<a class="nav-link" href="./charts.html">
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
Charts
</a>
<a class="nav-link" href="#">
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
Tables
</a>
</div>
</div>
<div class="sb-sidenav-footer">
<div class="samll">Logged in as :</div>
Start Bootstrap
</div>
</nav>
</div>
<!-- 전체화면 > 우측 메인화면 영역 -->
<div id="layoutContent">
<main>
<div class="container-fluid px-4"> <!-- 옆쪽에 딱 붙음. -->
<h1 class="mt-4">Dashboard</h1>
<ul class="breadcrum mb-4">
<li class="breadcrumb-item active">Dashboard</li>
</ul>
<!-- 카드영역 -->
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="card bg-primary text-white mb-4"> <!-- primary : 파란색 -->
<div class="card-body">1번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="samll text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-warning text-white mb-4">
<div class="card-body">2번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="samll text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-success text-white mb-4">
<div class="card-body">3번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="samll text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="card bg-danger text-white mb-4">
<div class="card-body">4번 카드</div>
<div class="card-footer d-flex justify-content-between align-items-center">
<a class="small text-white stretched-link">상세</a>
<div class="samll text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
</div>
<!-- 차트영역 -->
<div class="row">
<div class="col-xl-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
Area Chart Examples
</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
Bar Chart Examples
</div>
<div class="card-body">
<canvas id="myBarChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
</div>
<!-- 파이 테이블 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-pie me-1"></i>
Pie Chart Example
</div>
<div class="card-body">
<canvas id="myPieChart" width="100%" height="50"></canvas>
</div>
</div>
</div>
</div>
<!-- 보드 테이블 영역 -->
<div class="row">
<div class="col">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-table me-1"></i>
Table Chart Example
</div>
<div class="card-body">
<table id="datatablesSimple">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Integration Specialist</td>
<td>Tokyo</td>
<td>55</td>
<td>2010/10/14</td>
<td>$327,900</td>
</tr>
<tr>
<td>Colleen Hurst</td>
<td>Javascript Developer</td>
<td>San Francisco</td>
<td>39</td>
<td>2009/09/15</td>
<td>$205,500</td>
</tr>
<tr>
<td>Sonya Frost</td>
<td>Software Engineer</td>
<td>Edinburgh</td>
<td>23</td>
<td>2008/12/13</td>
<td>$103,600</td>
</tr>
<tr>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>London</td>
<td>30</td>
<td>2008/12/19</td>
<td>$90,560</td>
</tr>
<tr>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>Edinburgh</td>
<td>22</td>
<td>2013/03/03</td>
<td>$342,000</td>
</tr>
<tr>
<td>Charde Marshall</td>
<td>Regional Director</td>
<td>San Francisco</td>
<td>36</td>
<td>2008/10/16</td>
<td>$470,600</td>
</tr>
<tr>
<td>Haley Kennedy</td>
<td>Senior Marketing Designer</td>
<td>London</td>
<td>43</td>
<td>2012/12/18</td>
<td>$313,500</td>
</tr>
<tr>
<td>Tatyana Fitzpatrick</td>
<td>Regional Director</td>
<td>London</td>
<td>19</td>
<td>2010/03/17</td>
<td>$385,750</td>
</tr>
<tr>
<td>Michael Silva</td>
<td>Marketing Designer</td>
<td>London</td>
<td>66</td>
<td>2012/11/27</td>
<td>$198,500</td>
</tr>
<tr>
<td>Paul Byrd</td>
<td>Chief Financial Officer (CFO)</td>
<td>New York</td>
<td>64</td>
<td>2010/06/09</td>
<td>$725,000</td>
</tr>
<tr>
<td>Gloria Little</td>
<td>Systems Administrator</td>
<td>New York</td>
<td>59</td>
<td>2009/04/10</td>
<td>$237,500</td>
</tr>
<tr>
<td>Bradley Greer</td>
<td>Software Engineer</td>
<td>London</td>
<td>41</td>
<td>2012/10/13</td>
<td>$132,000</td>
</tr>
<tr>
<td>Dai Rios</td>
<td>Personnel Lead</td>
<td>Edinburgh</td>
<td>35</td>
<td>2012/09/26</td>
<td>$217,500</td>
</tr>
<tr>
<td>Jenette Caldwell</td>
<td>Development Lead</td>
<td>New York</td>
<td>30</td>
<td>2011/09/03</td>
<td>$345,000</td>
</tr>
<tr>
<td>Yuri Berry</td>
<td>Chief Marketing Officer (CMO)</td>
<td>New York</td>
<td>40</td>
<td>2009/06/25</td>
<td>$675,000</td>
</tr>
<tr>
<td>Caesar Vance</td>
<td>Pre-Sales Support</td>
<td>New York</td>
<td>21</td>
<td>2011/12/12</td>
<td>$106,450</td>
</tr>
<tr>
<td>Doris Wilder</td>
<td>Sales Assistant</td>
<td>Sidney</td>
<td>23</td>
<td>2010/09/20</td>
<td>$85,600</td>
</tr>
<tr>
<td>Angelica Ramos</td>
<td>Chief Executive Officer (CEO)</td>
<td>London</td>
<td>47</td>
<td>2009/10/09</td>
<td>$1,200,000</td>
</tr>
<tr>
<td>Gavin Joyce</td>
<td>Developer</td>
<td>Edinburgh</td>
<td>42</td>
<td>2010/12/22</td>
<td>$92,575</td>
</tr>
<tr>
<td>Jennifer Chang</td>
<td>Regional Director</td>
<td>Singapore</td>
<td>28</td>
<td>2010/11/14</td>
<td>$357,650</td>
</tr>
<tr>
<td>Brenden Wagner</td>
<td>Software Engineer</td>
<td>San Francisco</td>
<td>28</td>
<td>2011/06/07</td>
<td>$206,850</td>
</tr>
<tr>
<td>Fiona Green</td>
<td>Chief Operating Officer (COO)</td>
<td>San Francisco</td>
<td>48</td>
<td>2010/03/11</td>
<td>$850,000</td>
</tr>
<tr>
<td>Shou Itou</td>
<td>Regional Marketing</td>
<td>Tokyo</td>
<td>20</td>
<td>2011/08/14</td>
<td>$163,000</td>
</tr>
<tr>
<td>Michelle House</td>
<td>Integration Specialist</td>
<td>Sidney</td>
<td>37</td>
<td>2011/06/02</td>
<td>$95,400</td>
</tr>
<tr>
<td>Suki Burks</td>
<td>Developer</td>
<td>London</td>
<td>53</td>
<td>2009/10/22</td>
<td>$114,500</td>
</tr>
<tr>
<td>Prescott Bartlett</td>
<td>Technical Author</td>
<td>London</td>
<td>27</td>
<td>2011/05/07</td>
<td>$145,000</td>
</tr>
<tr>
<td>Gavin Cortez</td>
<td>Team Leader</td>
<td>San Francisco</td>
<td>22</td>
<td>2008/10/26</td>
<td>$235,500</td>
</tr>
<tr>
<td>Martena Mccray</td>
<td>Post-Sales support</td>
<td>Edinburgh</td>
<td>46</td>
<td>2011/03/09</td>
<td>$324,050</td>
</tr>
<tr>
<td>Unity Butler</td>
<td>Marketing Designer</td>
<td>San Francisco</td>
<td>47</td>
<td>2009/12/09</td>
<td>$85,675</td>
</tr>
<tr>
<td>Howard Hatfield</td>
<td>Office Manager</td>
<td>San Francisco</td>
<td>51</td>
<td>2008/12/16</td>
<td>$164,500</td>
</tr>
<tr>
<td>Hope Fuentes</td>
<td>Secretary</td>
<td>San Francisco</td>
<td>41</td>
<td>2010/02/12</td>
<td>$109,850</td>
</tr>
<tr>
<td>Vivian Harrell</td>
<td>Financial Controller</td>
<td>San Francisco</td>
<td>62</td>
<td>2009/02/14</td>
<td>$452,500</td>
</tr>
<tr>
<td>Timothy Mooney</td>
<td>Office Manager</td>
<td>London</td>
<td>37</td>
<td>2008/12/11</td>
<td>$136,200</td>
</tr>
<tr>
<td>Jackson Bradshaw</td>
<td>Director</td>
<td>New York</td>
<td>65</td>
<td>2008/09/26</td>
<td>$645,750</td>
</tr>
<tr>
<td>Olivia Liang</td>
<td>Support Engineer</td>
<td>Singapore</td>
<td>64</td>
<td>2011/02/03</td>
<td>$234,500</td>
</tr>
<tr>
<td>Bruno Nash</td>
<td>Software Engineer</td>
<td>London</td>
<td>38</td>
<td>2011/05/03</td>
<td>$163,500</td>
</tr>
<tr>
<td>Sakura Yamamoto</td>
<td>Support Engineer</td>
<td>Tokyo</td>
<td>37</td>
<td>2009/08/19</td>
<td>$139,575</td>
</tr>
<tr>
<td>Thor Walton</td>
<td>Developer</td>
<td>New York</td>
<td>61</td>
<td>2013/08/11</td>
<td>$98,540</td>
</tr>
<tr>
<td>Finn Camacho</td>
<td>Support Engineer</td>
<td>San Francisco</td>
<td>47</td>
<td>2009/07/07</td>
<td>$87,500</td>
</tr>
<tr>
<td>Serge Baldwin</td>
<td>Data Coordinator</td>
<td>Singapore</td>
<td>64</td>
<td>2012/04/09</td>
<td>$138,575</td>
</tr>
<tr>
<td>Zenaida Frank</td>
<td>Software Engineer</td>
<td>New York</td>
<td>63</td>
<td>2010/01/04</td>
<td>$125,250</td>
</tr>
<tr>
<td>Zorita Serrano</td>
<td>Software Engineer</td>
<td>San Francisco</td>
<td>56</td>
<td>2012/06/01</td>
<td>$115,000</td>
</tr>
<tr>
<td>Jennifer Acosta</td>
<td>Junior Javascript Developer</td>
<td>Edinburgh</td>
<td>43</td>
<td>2013/02/01</td>
<td>$75,650</td>
</tr>
<tr>
<td>Cara Stevens</td>
<td>Sales Assistant</td>
<td>New York</td>
<td>46</td>
<td>2011/12/06</td>
<td>$145,600</td>
</tr>
<tr>
<td>Hermione Butler</td>
<td>Regional Director</td>
<td>London</td>
<td>47</td>
<td>2011/03/21</td>
<td>$356,250</td>
</tr>
<tr>
<td>Lael Greer</td>
<td>Systems Administrator</td>
<td>London</td>
<td>21</td>
<td>2009/02/27</td>
<td>$103,500</td>
</tr>
<tr>
<td>Jonas Alexander</td>
<td>Developer</td>
<td>San Francisco</td>
<td>30</td>
<td>2010/07/14</td>
<td>$86,500</td>
</tr>
<tr>
<td>Shad Decker</td>
<td>Regional Director</td>
<td>Edinburgh</td>
<td>51</td>
<td>2008/11/13</td>
<td>$183,000</td>
</tr>
<tr>
<td>Michael Bruce</td>
<td>Javascript Developer</td>
<td>Singapore</td>
<td>29</td>
<td>2011/06/27</td>
<td>$183,000</td>
</tr>
<tr>
<td>Donna Snider</td>
<td>Customer Support</td>
<td>New York</td>
<td>27</td>
<td>2011/01/25</td>
<td>$112,000</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid py-5">
<div class="d-flex justify-content-between align-items-center small">
<div class="text-muted">Copyright © PKNU 2023.</div>
<div>
<a href="#!">Privacy Policy</a> · <a href="#!">Terms</a> & <a
href="#!">Conditions</a>
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- 6. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
<!-- Chart.js용 CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js" crossorigin="anonymous"></script>
<script src="js/chart-area-demo.js"></script>
<script src="js/chart-bar-demo.js"></script>
<script src="js/chart-pie-demo.js"></script>
<!-- Simple DataTable용 JS CDN -->
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" type="text/javascript"></script>
<script>
$(document).ready(function () {
new simpleDatatables.DataTable("#datatablesSimple", {
searchable: true,
fixedHeight: true,
})
});
</script>
</body>
</html>CSS


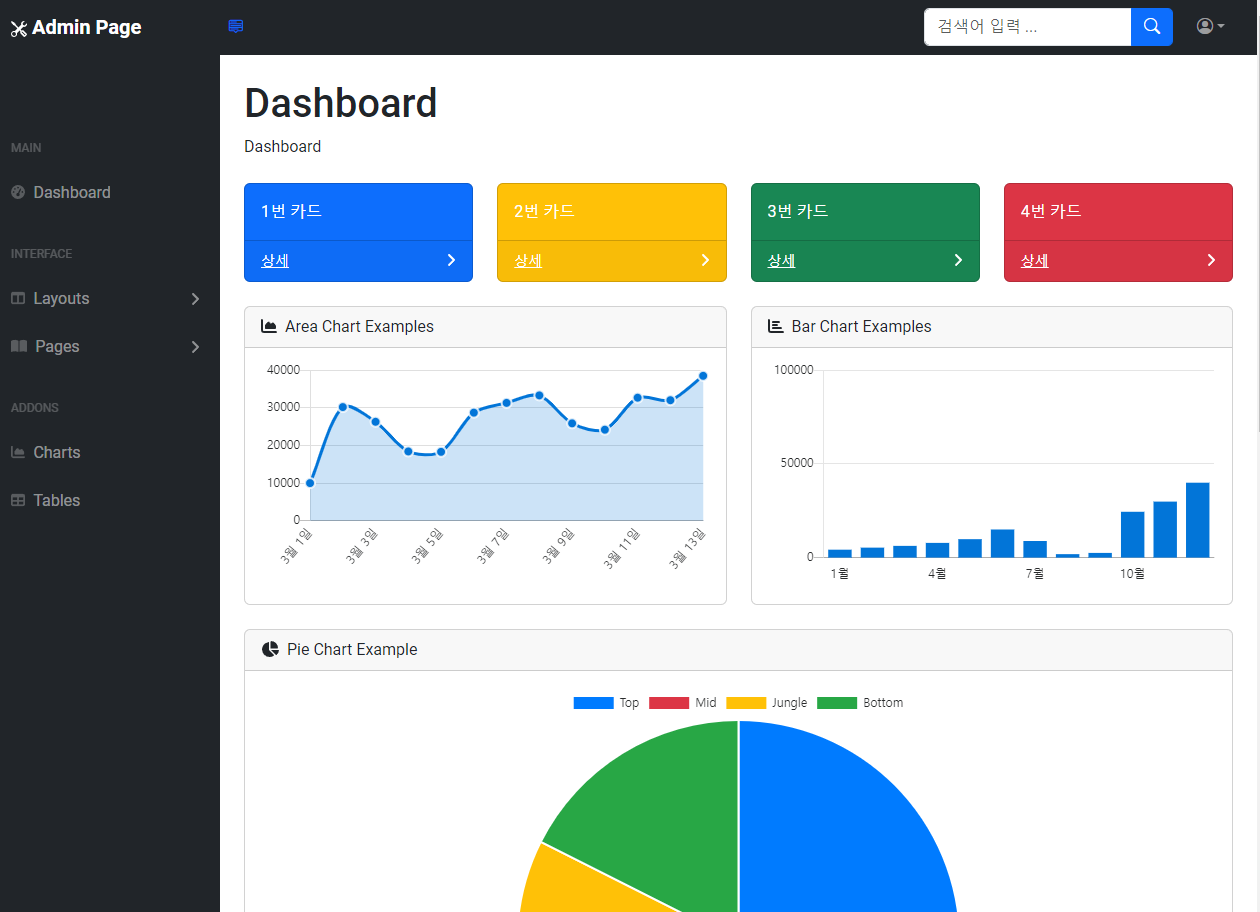
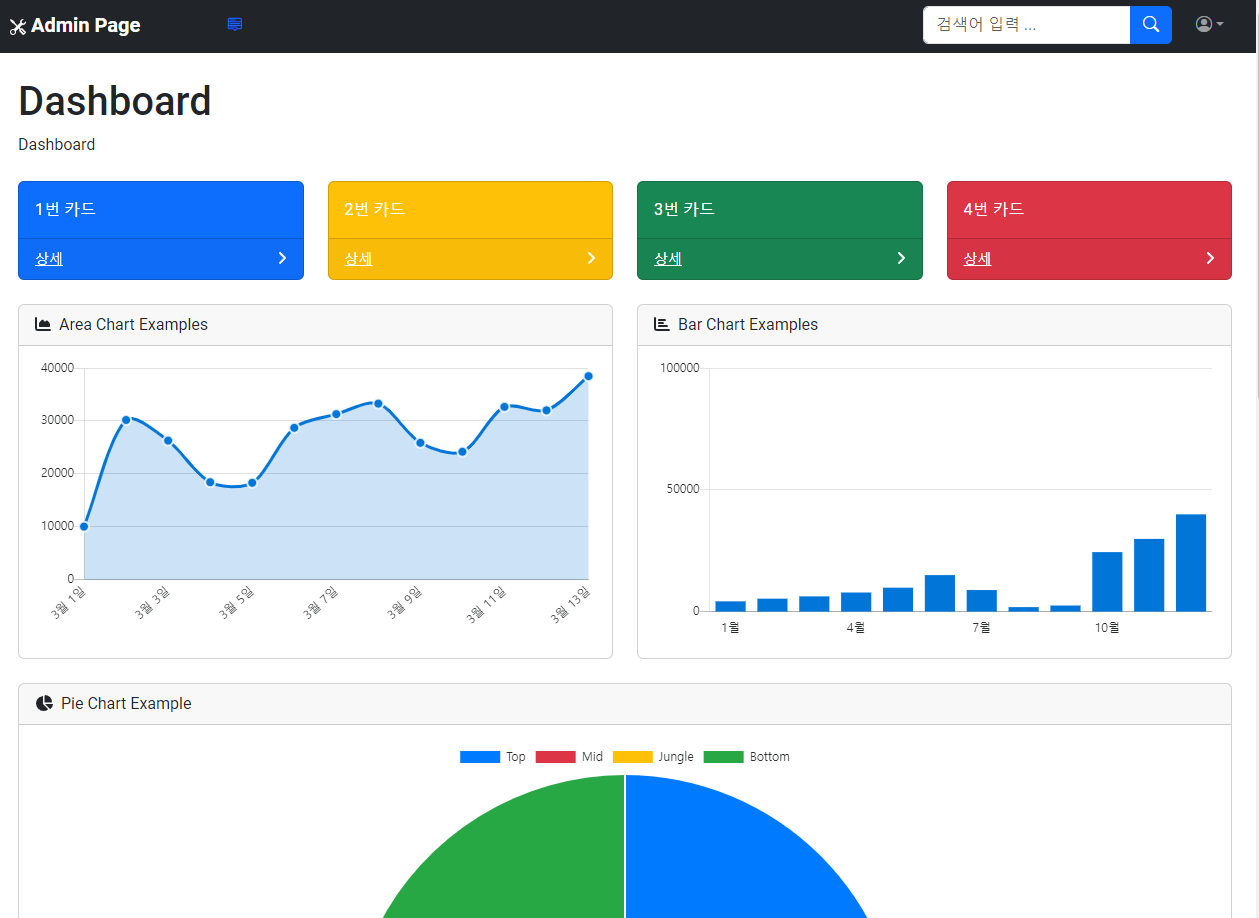
메뉴버튼의 active여부를 통하여 메인 페이지를 확장하거나 축소되도록 CSS의 코드를 아래와 같이 최종 구성하였다.
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
* {
font-family: 'Roboto', sans-serif;
}
html,
body {
height: 100vh;
}
hr {
margin: 1rem 0;
color: inherit;
border: 0;
border-top: 1px solid;
opacity: 0.25;
}
label {
display: inline-block;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
}
p {
margin-top: 0;
margin-bottom: 1.0rem;
}
ul {
/* ul 점 사라지게 하는 코드. */
list-style: none;
padding-left: 0px;
}
.sb-nav-fixed #layoutLeftSide,
.sb-topnav {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 999;
}
.sb-nav-fixed #layoutTotal #layoutLeftSide {
width: 225px;
height: 100vh;
z-index: 1001;
}
.sb-nav-fixed .sb-topnav {
z-index: 1039;
}
.sb-nav-fixed #layoutTotal #layoutLeftSide,
.sb-sidenav {
padding-top: 56px;
}
.sb-nav-fixed #layoutTotal #layoutLeftSide .sb-sidenav .sb-sidenav-menu {
overflow-y: auto;
}
.sb-nav-fixed #layoutTotal #layoutContent {
padding-left: 225px;
top: 56px;
}
/* 전체 레이아웃 */
#layoutTotal {
display: flex;
}
#layoutTotal #layoutLeftSide {
flex-basis: 225px;
flex-shrink: 0;
transition: transform 0.15s ease-in-out;
z-index: 1000;
/* transform: translateX(-225px); /* 화면 왼쪽으로 사라지게 하기 위함이다. */
}
/* 토글버튼 누를 시 사이드메뉴 숨기기 */
.sb-sidenav-toggled #layoutTotal #layoutLeftSide {
transform: translateX(-225px);
}
.sb-sidenav-toggled #layoutTotal #layoutContent {
margin-left: -225px;
}
/* .sb-sidenav-toggled #laoutTotal #layoutContent:before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: black;
z-index: 1002;
opacity: 0.5;
transition: opacity 0.3s ease-in;
} */
.sb-sidenav-toggled #sidebarToggle {
/* transform: rotate(-180deg); /* 메뉴가 들어갈때 아이콘이 180도 회전 */
}
/* #layoutLeftSide {
position: fixed;
top: 26px;
left: 0;
} */
#layoutTotal #layoutContent {
position: relative;
display: flex;
flex-direction: column;
justify-content: space-between;
min-width: 0;
flex-grow: 1;
min-height: calc(100vh-56px);
/* margin-left: -225px */
}
#sidenavAccordion {
position: relative;
display: flex;
}
/* 전체레이아웃 끝 */
/* 탑메뉴 */
.sb-nav-fixed .btn #sb-sidenav-toggle:active {
color: white;
font-weight: 600;
}
.sb-topnav {
padding-left: 0;
height: 56px;
z-index: 1001;
}
.sb-topnav .navbar-brand {
width: 225px;
margin: 0;
}
.sb-topnav.navbar-dark #sb-sidenav-toggle {
color: rgba(255, 255, 255, 0.5);
}
.sb-topnav.navbar-light #sb-sidenav-toggle {
color: #212529;
}
/* 왼쪽 메뉴 디자인 */
.sb-sidenav {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100vh;
}
.sb-sidenav .sb-sidenav-menu {
flex-grow: 1;
}
.sb-sidenav .sb-sidenav-menu .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.sb-sidenav .sb-sidenav-menu .nav .sb-sidenav-menu-heading {
padding: 1.75rem 1rem 0.75rem;
font-size: 0.75rem;
text-transform: uppercase;
opacity: 0.7;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link {
display: flex;
align-items: center;
padding-top: 0.75rem;
padding-bottom: 0.75rem;
position: relative;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link .sb-nav-link-icon {
font-size: 0.9rem;
padding-right: 0.5rem;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link .sb-sidenav-collapse-arrow {
display: inline-block;
margin-left: auto;
transition: transform 0.15s;
}
.sb-sidenav .sb-sidenav-menu .nav .nav-link.collapsed .sb-sidenav-collapse-arrow {
transform: rotate(-90deg);
}
.sb-sidenav .sb-sidenav-menu .nav .sb-sidenav-menu-nested {
margin-left: 1.5rem;
flex-direction: column;
}
.sb-sidenav .sb-sidenav-footer {
padding: 0.75rem;
flex-shrink: 0;
}
/* 왼쪽메뉴 디자인 */
.sb-sidenav-dark {
background-color: #212529;
color: rgba(255, 255, 255, 0.5);
}
.sb-sidenav-dark .sb-sidenav-menu .sb-sidenav-menu-heading {
color: rgba(255, 255, 255, 0.35);
}
.sb-sidenav-dark .sb-sidenav-menu .nav-link {
color: rgba(255, 255, 255, 0.5);
}
.sb-sidenav-dark .sb-sidenav-menu .sb-nav-link-icon {
color: rgba(255, 255, 255, 0.25);
/* 각 메뉴의 아이콘은 글자보다 어둡게 */
}
.sb-sidenav-dark .sb-sidenav-menu .nav-link:hover,
.sb-sidenav-dark .sb-sidenav-menu .nav-link:active {
color: white;
font-weight: 500;
}
.sb-sidenav-dark .sb-sidenav-footer {
background-color: #343a40;
}
/* Simple Data Tables 영역 */
.datatable-input,
.datatable-selector {
display: block;
width: 100%;
padding: 0.375rem 0.75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #f9f9f9;
background-clip: padding-box;
border: 1px solid #ced4da;
border-radius: 0.375rem;
transition: border-color 0.15s ease-in-out,
box-shadow 0.15s ease-in-out;
}
.datatable-input:focus,
.datatable-selector:focus {
color: #212529;
background-color: white;
border-color: #86b7fe;
outline: 0;
box-shadow: 0 0 0 0.25rem rgba(13, 110, 253, 0.25)
}
.datatable-container {
font-size: 0.875rem;
}
.datatable-table {
border-collapse: collapse;
--bs-table-color: var(--bs-body-color);
--bs-table-db: transparent;
--bs-table-border-color: var(--bs-border-color);
border-color: var(--bs-table-border-color);
border: 1px solid #ced4da;
}
.datatable-pagination ul {
padding-left: 0;
display: flex;
list-style: none;
--bs-pagination-padding-x: 0.75rem;
--bs-pagination-padding-y: 0.375rem;
--bs-pagination-font-size: 1rem;
--bs-pagination-color: var(--bs-link-color);
--bs-pagination-bg: #fff;
--bs-pagination-border-width: 1px;
--bs-pagination-border-color: #dee2e6;
--bs-pagination-border-radius: 0.375rem;
--bs-pagination-hover-color: var(--bs-link-hover-color);
--bs-pagination-hover-bg: #e9ecef;
--bs-pagination-hover-border-color: #dee2e6;
--bs-pagination-focus-color: var(--bs-link-hover-color);
--bs-pagination-focus-bg: #e9ecef;
--bs-pagination-focus-box-shadow: 0 0 0 0.25rem rgba(13, 110, 253, 0.25);
--bs-pagination-active-color: #fff;
--bs-pagination-active-bg: #0d6efd;
--bs-pagination-active-border-color: #0d6efd;
--bs-pagination-disabled-color: #6c757d;
--bs-pagination-disabled-bg: #fff;
--bs-pagination-disabled-border-color: #dee2e6;
}
.datatable-pagination a {
color: var(--bs-pagination-color);
display: block;
font-size: var(--bs-pagination-font-size);
text-decoration: none;
background-color: var(--bs-pagination-bg);
border: var(--bs-pagination-border-width) solid var(--bs-pagination-border-color);
}
.datatable-pagination li:not(:first-child) a {
margin-left: -1px;
}
.datatable-pagination li:first-child,
.datatable-pagination li:first-child a {
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.datatable-pagination li:last-child,
.datatable-pagination li:last-child a {
border-top-right-radius: 0.5;
border-bottom-left-radius: 0.5rem;
}
/* 에러페이지 */
/* 500 */
#layoutError {
display: flex;
flex-direction: column;
min-height: 100vh;
}
#layoutError #layoutError_content {
min-width: 0;
flex-grow: 1;
/* 컨텐트 나머지 영역을 제일 밑으로 */
}
#layoutError #layoutError_footer {
min-width: 0;
}
#layoutError_404 {
width: 350px;
height: 350px;
}JS
추가 구성한 페이지
Pages > Error



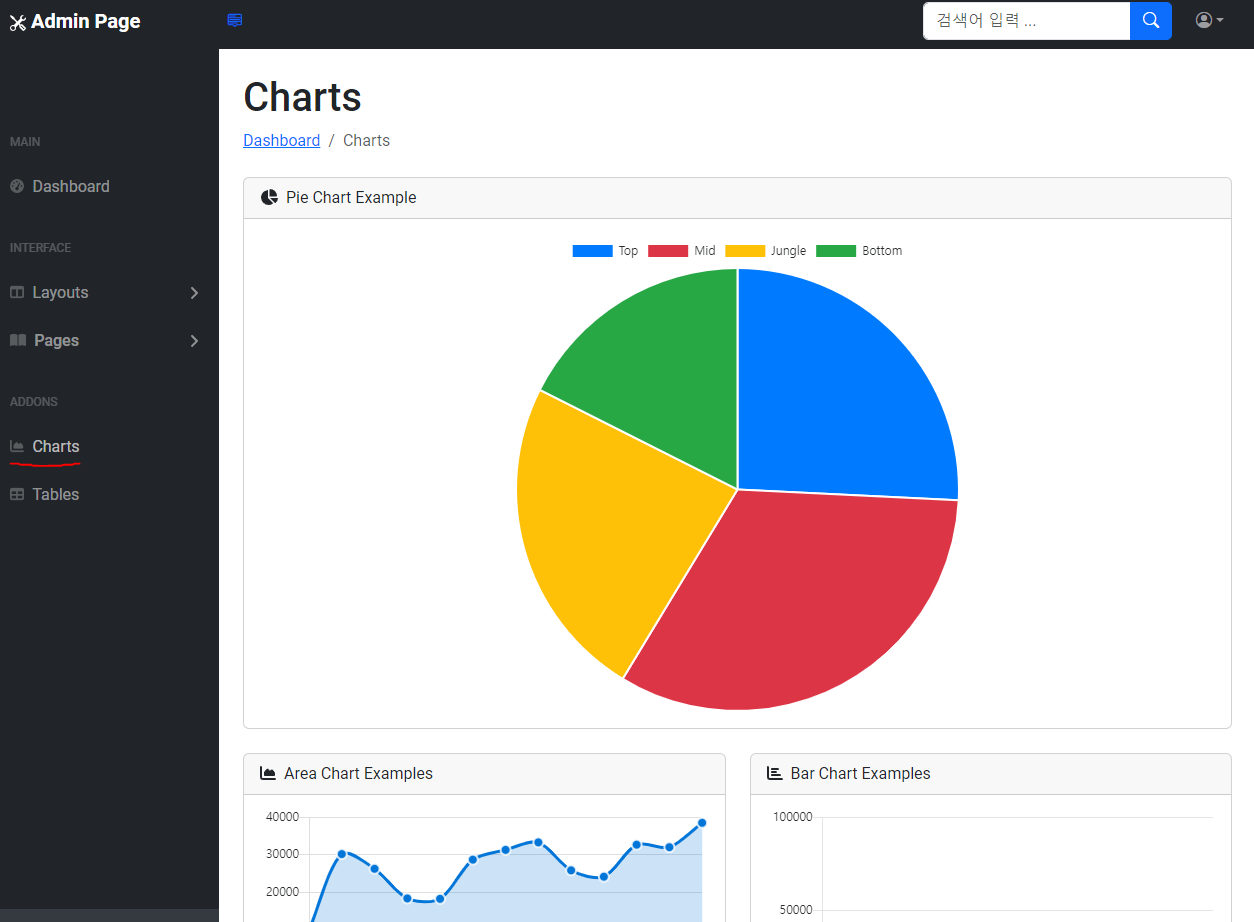
Charts

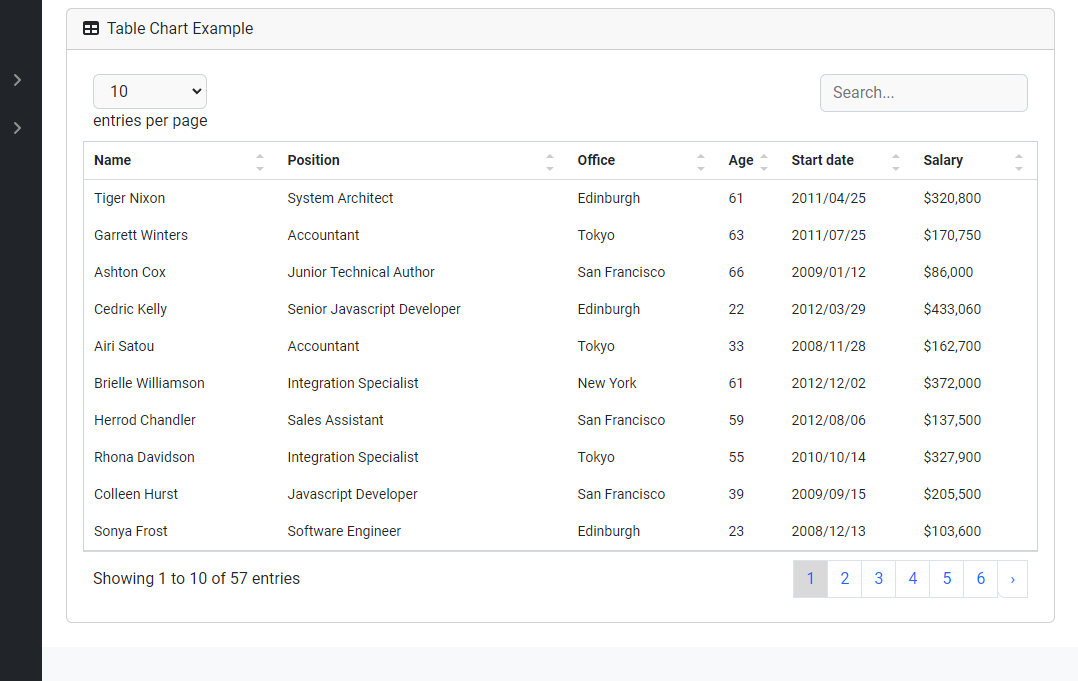
Table 데이터

Table 데이터와 관련된 경우 <table> 태그를 이용하여 데이터들을 담았으며, Script기능을 활용하여 Chart.js의 CDN, 그리고 Simple DataTable용 JS CDN 등을 사용하여 위와 같이 구성해주었다.
<!-- Chart.js용 CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js" crossorigin="anonymous"></script>
<script src="js/chart-area-demo.js"></script>
<script src="js/chart-bar-demo.js"></script>
<script src="js/chart-pie-demo.js"></script>
<!-- Simple DataTable용 JS CDN -->
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" type="text/javascript"></script>피드백
아직 Bootstrap의 사용에 대해서는 많이 미숙하다. 또한 사이드 네이게이션 메뉴의 위치또한 불안정한상태라 현재 일부분이 화면에 잘리고 있는 상황이다.
또한 복사가 하닌 직접 타이핑의 위주로 코드를 구성하다 보니 오타가 잦아 문제가 발생할때 여간 까다로운것이 아니다..
이를 개선하기 위해서 Bootstrap의 추가적인 웹페이지 예시를 복습함과 더불어 항상 디버깅을 자주 실행하여 의도한대로 결과물이 잘 생성되고있는지를 꼼꼼히 확인해야 할 것 같다.
또한 오타로 인한 실행 오류를 줄이기 위해서 id명이나 class명을 자주 확인하고, Ctrl+F를 적극 활용해야 함을 느꼈다.
