
1. template literals
ES6 에서 추가된 문법에서 편한 것 중 하나가 template literal 입니다.
원래 String을 작성할 때 따옴표를 사용했었지만,
const name = '김개발';이제 back tick으로도 string을 감쌀 수 있습니다.
const name = `김개발`;
그리고 back tick 으로 감싸면 그 안에 변수를 넣어서 표현할 수 있습니다.
const name = '김개발';
const hi = `안녕하세요. 저는 ${name} 입니다.`;변수를 사용하려면 ${} 으로 변수를 감싸줘야 합니다.
ES5 표현에서는 어떻게 했었죠?
const hi = '안녕하세요. 저는 ' + name + ' 입니다.';이렇게 했어야 했습니다.
엔터 처리(개행, break line)는 어떻게 해야하나요?
아래의 표현이 가능한가요?
아래는 문법 오류입니다.
let detail = '자세히
보아야
이쁘다';
console.log(detail);따옴표로 감싼 string은 개행 처리를 하지 않으며, 문법 오류입니다.
따옴표로 감싼 string에서 개행을 하려면 원래 아래처럼 해야합니다.
let detail = '자세히\n'+'보아야\n'+'이쁘다';
console.log(detail);그런데 template literal에서는 string을 입력한대로 개행이 됩니다.
let detail = `자세히
보아야
이쁘다
내코드..`;
console.log(detail);자세히
보아야
이쁘다
내코드..2. string method
ES6에서 추가된 몇 가지 유용한 string method를 소개해 드립니다.
그 동안 string에서 특정 string을 찾기 위해 indexOf 를 사용했었습니다.
그런데 이제 아래의 3가지 method가 생겼습니다.
이름 그대로 기능을 파악하시면 됩니다.
startsWithendsWithincludes
그리고 특정 문자열을 반복하고 싶으면 repeat 함수를 쓰면 됩니다.
'#'.repeat(3);참조 : https://javascript.info/string
특수 문자
줄 바꿈을 나타내는 "개행 문자"를 사용하여 작은 따옴표와 큰 따옴표가 있는 여러 줄 문자열을 만드는 것은 여전히 가능합니다
\n.
let guestList = "Guests:\n * John\n * Pete\n * Mary";
alert(guestList); // a multiline list of guests예를 들어, 이 두 줄은 동일하지만 다르게 쓰여졌습니다.
let str1 = "Hello\nWorld"; // two lines using a "newline symbol"
// two lines using a normal newline and backticks
let str2 = `Hello
World`;
alert(str1 == str2); // true
케이스 변경
toLowerCase() 및 toUpperCase() 메서드 는 대소문자를 변경합니다.
alert( 'Interface'.toUpperCase() ); // INTERFACE
alert( 'Interface'.toLowerCase() ); // interface또는 단일 문자를 소문자로 지정하려는 경우:
alert( 'Interface'[0].toLowerCase() ); // 'i'
하위 문자열 검색
문자열 내에서 하위 문자열을 찾는 방법에는 여러 가지가 있습니다.
str.indexOf
첫 번째 방법은 str.indexOf(substr, pos) 입니다.
주어진 위치에서 시작 하여 substrin 을 찾고 일치하는 항목이 발견되었거나 아무것도 찾을 수 없는 경우 위치를 반환합니다.strpos-1
let str = 'Widget with id';
alert( str.indexOf('Widget') ); // 0, because 'Widget' is found at the beginning
alert( str.indexOf('widget') ); // -1, not found, the search is case-sensitive
alert( str.indexOf("id") ); // 1, "id" is found at the position 1 (..idget with id)선택적 두 번째 매개변수를 사용하면 주어진 위치에서 검색을 시작할 수 있습니다.
예를 들어 의 첫 번째 발생은 "id"위치에 1있습니다. 다음 항목을 찾기 위해 다음 위치에서 검색을 시작합니다 2.
let str = 'Widget with id';
alert( str.indexOf('id', 2) ) // 12
포함, 시작 포함, 종료 포함
보다 현대적인 메서드 str.includes(substr, pos) 는 안에 포함 true/false여부에 따라 반환 됩니다.strsubstr
매치를 테스트해야 하지만 위치가 필요하지 않은 경우 올바른 선택입니다.
alert( "Widget with id".includes("Widget") ); // true
alert( "Hello".includes("Bye") ); // false
선택적 두 번째 인수는 str.includes검색을 시작할 위치입니다.
alert( "Widget".includes("id") ); // true
alert( "Widget".includes("id", 3) ); // false, from position 3 there is no "id"
str.startsWith 및 str.endsWith 메서드 는 다음과 같이 정확히 수행합니다.
alert( "Widget".startsWith("Wid") ); // true, "Widget" starts with "Wid"
alert( "Widget".endsWith("get") ); // true, "Widget" ends with "get"
Assignment
handleEdit 함수를 구현해 주세요.
-
쇼핑몰 회원가입에서 한 번 쯤은 아래와 같은 문구를 보셨을 겁니다.
환영합니다. 위코드님! 회원가입 기념으로 쿠폰을 적립해 드렸습니다.이러한 문구에서는 이름 부분만 계속 바뀌고 나머지 부분은 고정됩니다. 그럼, 이름 부분을 변수로 관리 하겠죠?
-
그렇다면
handleEdit라는 이름을 가진 함수를 구현해 봅시다. -
이 함수는
nickname,interests라는 두 string을 인자로 받습니다.nickname은 유저의 닉네임을,interests는 유저의 관심사를 의미합니다. -
interests에는 여러 관심사를 적을 수 있습니다. 그 때 그 관심사의 구분을 콤마(,)를 이용합니다. -
nickname과interests가 문제 없이 잘 들어왔다면 유저 정보를 효율적으로 관리하기 위해서 Object에 이 정보를 담아서 관리할 겁니다. -
예를 들어 입력 값이
nickname = "뚜비",interests = "방탈출,테니스,멍 때리기"라고 했을 때 -
아래와 같은 Object를 리턴하도록 구현해 주세요.
⚠️ 주의
-
interests는 배열입니다. -
interests를 적을 때 콤마(,) 뒤에 스페이스는 지워주세요.{ nickname: "뚜비", interests: ["방탈출","테니스","멍 때리기"], bio: "제 닉네임은 뚜비입니다. 취미는 방탈출,테니스,멍 때리기입니다." }
my code
const handleEdit = (nickname, interests) => {
let myInfo = {
nickname:nickname,
interests: interests.split(","),
bio: `제 닉네임은 ${nickname} 입니다. 취미는 ${interests}입니다`
}
return myInfo;
}
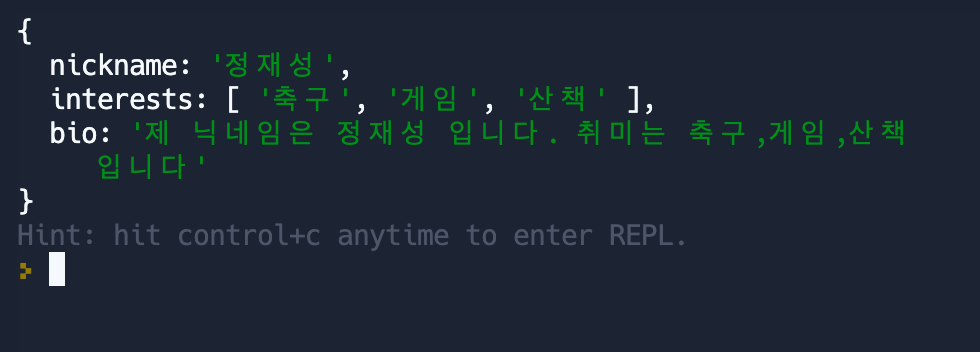
console.log(handleEdit("정재성",'축구,게임,산책'))

nickname과 interest가 문제없이 잘 들어왔다면 객체의 값에 저장
interests는 split으로 잘라 배열로 저장되도록 한다.
split() 함수는,
문자열을 'separator'로 잘라서,
'limit' 크기 이하의 배열에 잘라진 문자열을 저장하여 리턴합니다.
출처: https://hianna.tistory.com/377 [어제 오늘 내일]
