
1. [es6] template literals, string method
1-1. template literals
ES6 에서 추가된 문법에서 편한 것 중 하나가 template literal 입니다.
원래 String을 작성할 때 따옴표를 사용했었지만,
const name = '김개발';이제 back tick으로도 string을 감쌀 수 있습니다.
const name = `김개발`;그리고 back tick 으로 감싸면 그 안에 변수를 넣어서 표현할 수 있습니다.
const name = '김개발';
const hi = `안녕하세요. 저는 ${name} 입니다.`;변수를 사용하려면 ${} 으로 변수를 감싸줘야 합니다.
ES5 표현에서는 어떻게 했었죠?
const hi = '안녕하세요. 저는 ' + name + ' 입니다.';이렇게 했어야 했습니다.
엔터 처리(개행, break line)는 어떻게 해야하나요?
아래의 표현이 가능한가요?
아래는 문법 오류입니다.
let detail = '자세히
보아야
이쁘다';
console.log(detail);직접 작성해보세요.
따옴표로 감싼 string은 개행 처리를 하지 않으며, 문법 오류입니다.
따옴표로 감싼 string에서 개행을 하려면 원래 아래처럼 해야합니다.
let detail = '자세히\n'+'보아야\n'+'이쁘다';
console.log(detail);그런데 template literal에서는 string을 입력한대로 개행이 됩니다.
let detail = `자세히
보아야
이쁘다
내코드..`;
console.log(detail);1-2. string method
ES6에서 추가된 몇 가지 유용한 string method를 소개해 드립니다.
그 동안 string에서 특정 string을 찾기 위해 indexOf 를 사용했었습니다.
그런데 이제 아래의 3가지 method가 생겼습니다.
이름 그대로 기능을 파악하시면 됩니다.
startsWithendsWithincludes
const email = 'yealee.kim87@gmail.com';
console.log(email.startsWith('ye'));
console.log(email.endsWith('com'));
console.log(email.includes('@gmail'));그리고 특정 문자열을 반복하고 싶으면 repeat 함수를 쓰면 됩니다.
'#'.repeat(3);handleEdit 함수를 구현해 주세요.
-
쇼핑몰 회원가입에서 한 번 쯤은 아래와 같은 문구를 보셨을 겁니다.
환영합니다. 위코드님! 회원가입 기념으로 쿠폰을 적립해 드렸습니다.이러한 문구에서는 이름 부분만 계속 바뀌고 나머지 부분은 고정됩니다. 그럼, 이름 부분을 변수로 관리 하겠죠?
-
그렇다면
handleEdit라는 이름을 가진 함수를 구현해 봅시다. -
이 함수는
nickname,interests라는 두 string을 인자로 받습니다.nickname은 유저의 닉네임을,interests는 유저의 관심사를 의미합니다. -
interests에는 여러 관심사를 적을 수 있습니다. 그 때 그 관심사의 구분을 콤마(,)를 이용합니다. -
nickname과interests가 문제 없이 잘 들어왔다면 유저 정보를 효율적으로 관리하기 위해서 Object에 이 정보를 담아서 관리할 겁니다. -
예를 들어 입력 값이
nickname = "뚜비",interests = "방탈출,테니스,멍 때리기"라고 했을 때 -
아래와 같은 Object를 리턴하도록 구현해 주세요.
⚠️ 주의
-
interests는 배열입니다. -
interests를 적을 때 콤마(,) 뒤에 스페이스는 지워주세요.{ nickname: "뚜비", interests: ["방탈출","테니스","멍 때리기"], bio: "제 닉네임은 뚜비입니다. 취미는 방탈출,테니스,멍 때리기입니다." }
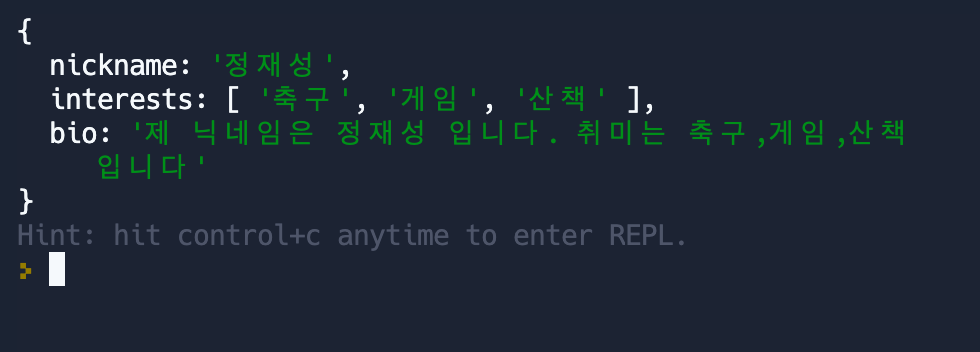
my code
const handleEdit = (nickname, interests) => {
let myInfo = {
nickname:nickname,
interests: interests.split(","),
bio: `제 닉네임은 ${nickname} 입니다. 취미는 ${interests} 입니다`
}
return myInfo;
}
console.log(handleEdit("정재성",'축구,게임,산책'))

split() 메서드는 String 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눕니다.
