- 전체보기(15)
- 배열(1)
- 프론트엔드(1)
- 반복문(1)
- 배열내장함수(1)
- native-component(1)
- react navigation(1)
- 신입개발자(1)

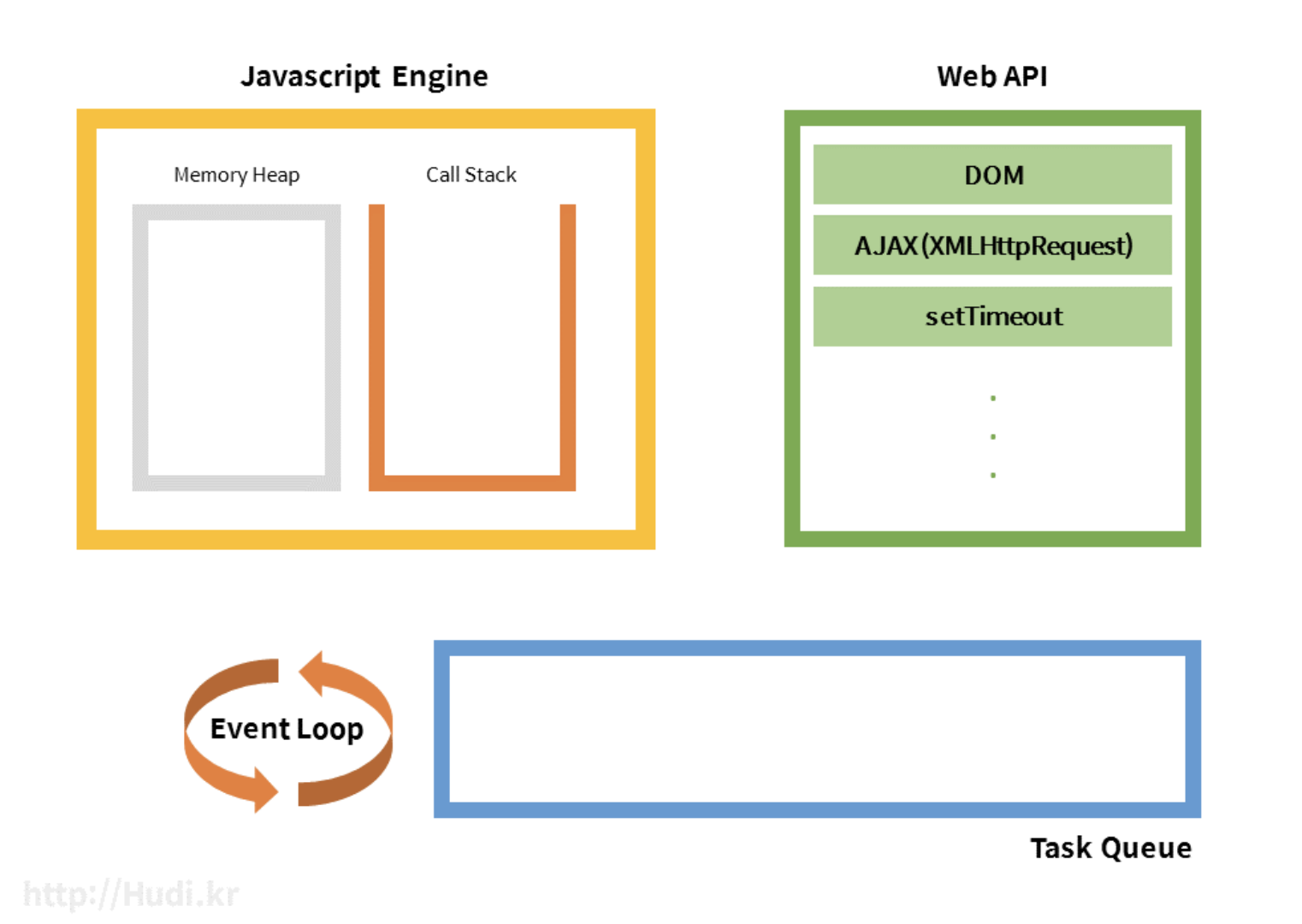
Axios & Promise & async/await
회사 프로젝트의 대부분은 비동기 통신으로 API연결 작업을 합니다. 찍어내듯이 배웠지만, Promise 객체와 async/await에 대해서 알아보고자 합니다.우선 이를 이해하기 앞서 싱글 스레드 기반 JS의 비동기 처리 방법에 대해서 알아보도록 하자.C, Java,
JavaScript 4
삼항 연산자의 사용법은 다음과 같습니다. 조건 ? true : false객체의 깊숙한 곳에 들어가있는 값을 꺼내는 방법을 알아보자. 예를 들어, 다음과 같은 객체가 있다고 가정해보자. 여기서 name, languages, value값을 꺼낼 때는 어떻게 해야 할까요?

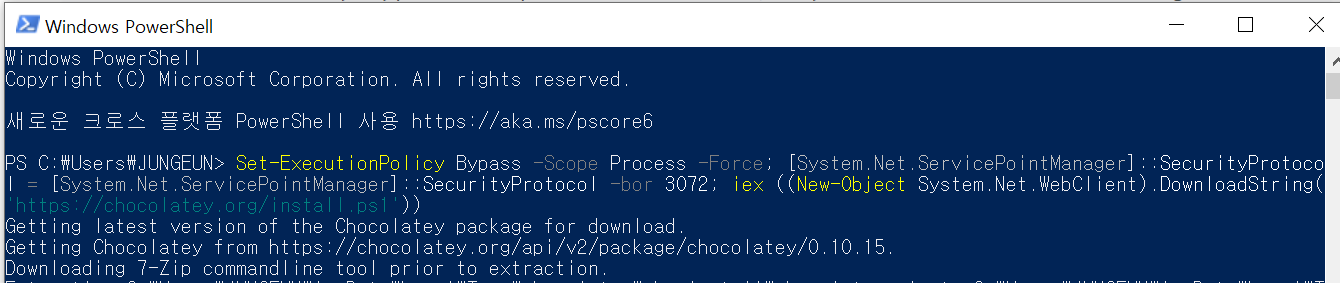
1. shell
컴퓨터가 제공하는 도구를 최대한 활용하려면 구식 방식인 텍스트 인터페이스를 사용해야 합니다. 그것이 바로 셸(shell) 입니다. 당신이 접근 가능한 플랫폼에는 한 형태로 셸이 있고, 그 중 다수의 플랫폼에는 선택적일 수 있는 몇 개의 셸이 있습니다. 세부 사항이 다양

JavaScript 3
프로토타입과 클래스 10. 프로토타입과 클래스 객체 생성자 프로토타입과 클래스에 대해서 알아보기 전에 우선 객체 생성자라는 것을 알아보자. 객체 생성자는 함수를 통해서 새로운 객체를 만들고 그 안에 넣고 싶은 값 혹은 함수들을 구현할 수 있게 해준다. 객체 생성자
JavaScript 2
객체는 한 변수, 혹은 상수에 여러가지 정보를 담기 위함이었다면, 배열은 여러개의 항목들이 들어있는 리스트와 같다. 배열을 선언할 때에는 이렇게 \[]안에 감싸주면 된다. 배열 안에는 어떤 값이던지 넣을 수 있으며, 객체 배열을 만들 수도 있다. 선언 후 n번째 항목을

JavaScript 1
특정 조건이 만족 될 때에만 특정 코드를 실행 시킬 수 있습니다. 코드가 {}로 감싸져 있는데, 이를 코드 블록이라고 한다. 만약에 조건이 true가 된다면 지정한 코드가 실행, 아니라면 false라면 코드가 실행되지 않는다. let과 const는 다른 블록 범위에서
React-Navigation
🎡React Navigation React에서는 React-Router-Dom을 이용해서 페이지를 전환하지만, 회사에선 React-Native에서는 Navigation 라이브러리인 React Navigation을 사용한다고 했다. RN(Routing)은 브라우저처

+8 month 프론트엔드 신입 개발자
마지막 일기가 교육 시작한지 1개월 후에 썼으니, 약 7개월의 시간이 흘렀다고 할 수 있다. 6개월동안 참 많은 일들이 있었지만, 결과적으로 올해 초에 목표로 했던 것들은 거의 이룬 셈이다. 교육 수료, 그리고 취업.

React Native & CLI Setting
오픈소스 모바일 애플리케이션 프레임워크. React + React Native App = real native apps(android, iOS개발 가능)collection of "Specail" React ComponentsComponents compiled to Na

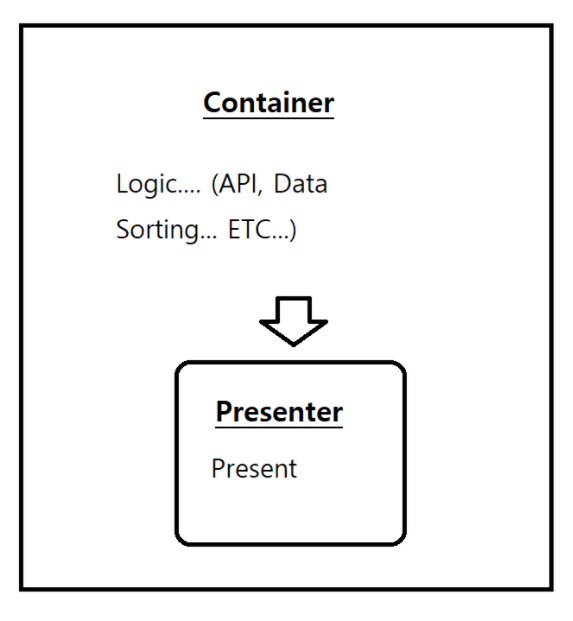
Container Presenter Design Pattern
비즈니스 로직과 프레젠테이션 로직을 분리하기 위한 패턴이다.리액트는 Component단위로, 이벤트 제어와 스타일링이 자유로운 편이며 정해진 양식이 없다. 좀 더 체계적으로 잡아가기 위한 디자인패턴이라고 생각하면 좋다. 데이터 처리와 데이터 출력을 분리 (logic +

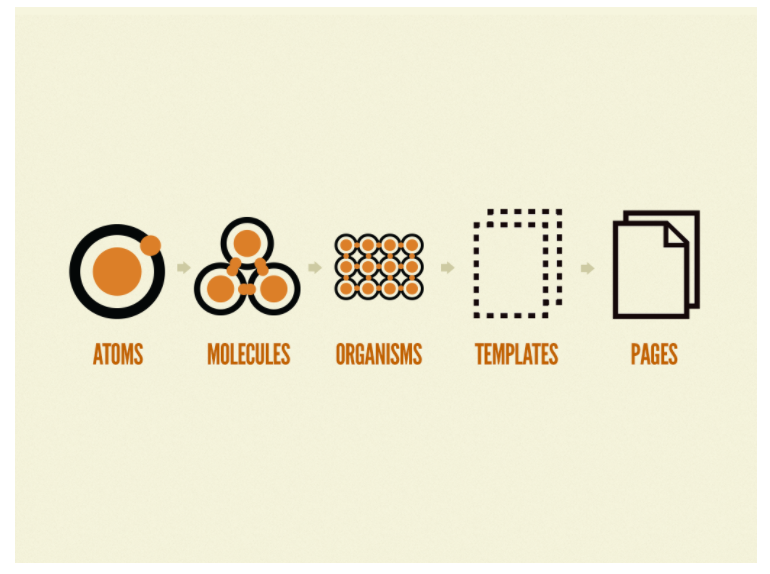
Styled-components, Atomic-design-pattern
react styled-components https://react.vlpt.us/styling/03-styled-components.html react-native https://dev-yakuza.posstree.com/ko/react-native/styled-c

크로스 브라우징(Cross-Browsing)
크로스 브라우징 웹 페이지 제작시 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게 호환시키는 작업. 서버 사이드 렌더링 vs 클라이언트 사이드 렌더링 전통적인 웹방식(SSR) : 브라우저에 나타나는 형태 그대로를 html로 만들어 제공, 브라우저는 html을

+1 month
약 6개월동안 진행될 웹기반 개발자 코스도 벌써 한 달이 지났다. 한달 동안의 자바 수업을 끝내고나니, 교육의 약 1/6가량이 지났다는 걸 깨달았다는 말이 더 알맞을지도. 이제 5/6가량의 교육이 남았다는 사실에 이 속도대로라면 의외로 11월 중순이 빨리 다가올 것임을
