문단을 표현할 땐 p태그
P - 문자를 표현
감싸지 않아도 표현되지만 올바르지 않은 표현 반드시 p태그를 사용하여 표현
문단의 시작을 알림, 줄이 바뀌어서 새로운 줄에 시작된다.
display: inline-block -> 공간을 채워서 넣는다.
p안의 공백은 무조건 한칸 공백으로 나온다. 공백을 넣고 싶을 땐 꺽쇠를 태그이름으로 감싼다.(&, )
이스케이프 : html의 규칙에서 벗어난다 (<>)
br - 줄바꿈 태그, 닫히는 태그는 없다.
**html entitles 검색해서 더 알아보기
제목을 표현할 땐 h태그
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<p style="font-size: 2rem; font-weight: bold">안녕하세요!</p>
점점 글자 크기가 작아짐목록을 보여주는 ul, ol, li 태그
ol : 순서 목록
ul : 순서가 없는 목록
li : 목록의 내용
<ol start="5"> 5부터 인덱스 시작
<li value="10">가나다</li> value 직접지정
<li>마바사</li>
<li>
<ol> 5부터 인덱스 시작
<li>가나다</li> value 직접지정
<li>마바사</li>
<li>abc</li>
<li>def</li>
</ol>
</li>
<li>def</li>
</ol> 결과 :
1. 가나다
2.마바사
3.abc
4.def
<ul style="list-style-type: circle;">
<li>가나다</li>
<li>마바사</li>
<li>abc</li>
<li>def</li>
</ul> 결과 :
● 가나다
● 마바사
● abc
● def
폰트 스타일을 위한 태그들
<p>
안녕하세요! 판다코딩입니다.
<i>태그 : 이탤릭체
p대신 <center> : 글자를 중앙으로 정렬
<u> : underline, 고유명사, 철자가 틀렸을 때
<s> : 문서의 내용이 틀렸을 때 <del> : 예전 버전에는 있었는데, 최신 버전에는 삭제된 내용
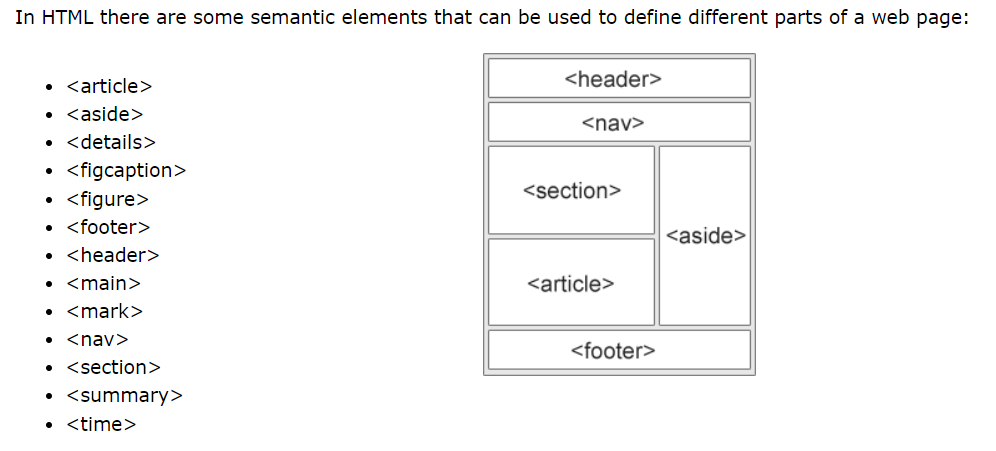
</p>특별한 의미를 가지고 있는 Semantic Tag(1)
b : 단순히 글자만 굵게
strong : 문서에서 중요한 단어
<sup>: 윗첨자 <sub>: 아랫첨자 <abbr title="HyperText Markup Language">:hover할때 텍스트 팝업 브라우저에서 경로를 표현하는 방식
- 절대경로 " 인터넷, URL로 접속 가능한 경로
- 상대경로 " (통상적으로) 개발 환경에서 시작되는 경로
ㄴ . 현재 파일이 위치한 경로
ㄴ .. 이전 경로 / 상위경로
ㄴ / 구분
절대 경로 예시) <a href="https://www.naver.com/"> naver </a>
상대 경로 예시) <h1> test폴더의 sample.html입니다. </h1>
ㄴ <a href="./test/sample.html"> sample </a>
<a href="./test/panda/coding.html"> coding </a>
<a href="main.html"> main </a>이미지를 출력하는 img태그
<body>
<img style="width: 100px; height: 500px;" src="./img/프로필.png" alt="대체텍스트">
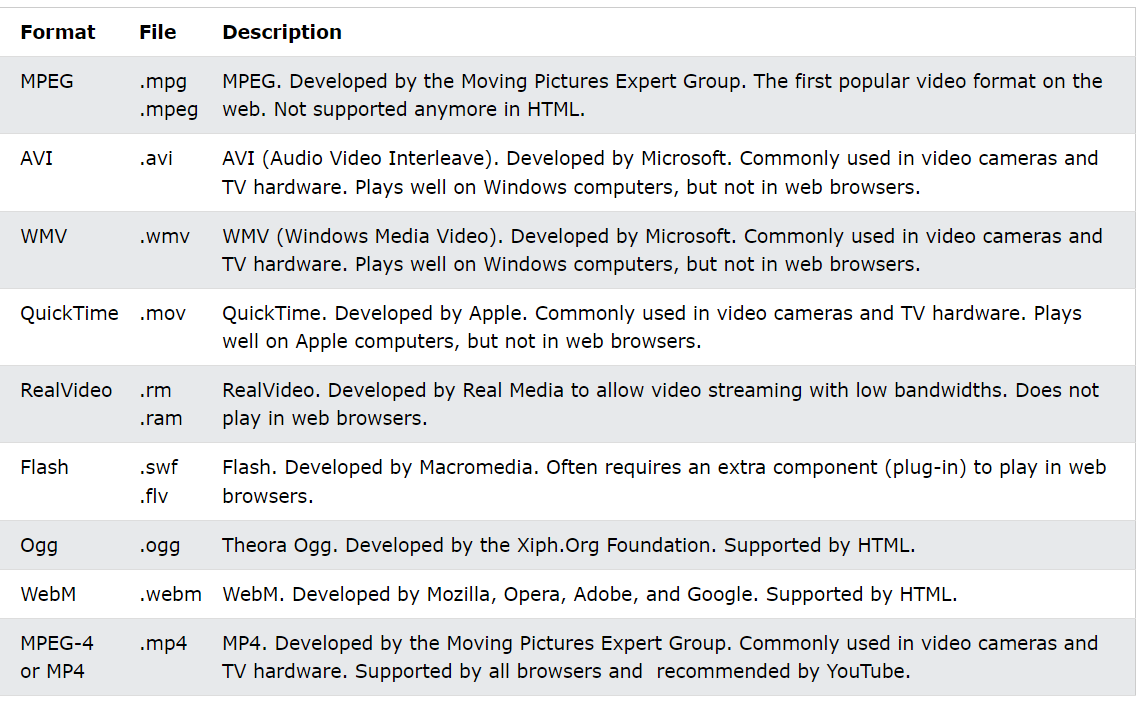
</body>동영상, 오디오, 멀티미디어 태그
html용량이 커질수록 contents를 불러오는 시간이 증가되기 때문에 link태그를 제일 상단에다 넣어줘야 한다.
(html multimedia) w3schools 발췌

The HTML video Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
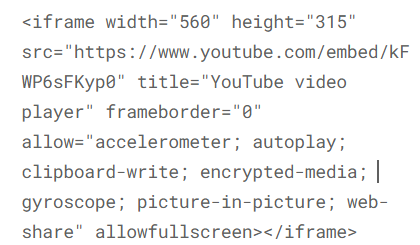
요즘에는 유튜브 동영상 링크로 불러와서 iframe으로 지정하는 방식이 있다.

The HTML Audio Element
Your browser does not support the audio element.<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>공간을 나누는 div 태그와 span 태그
- Div : Division / 가상의 관계, 가상의 레이아웃, 공통적인 영역을 나누는데에서 아주 중요하게 많이쓰임
- Span : 어느 한부분을 강조하거나 특별함을 주기위해
특별한 의미를 가지고 있는 Semantic Tag(2)