- 전체보기(50)
- 1주차(13)
- 2주차(10)
- React(7)
- 3주차(7)
- API(5)
- 5주차(5)
- 6주차(4)
- 4주차(4)
- 컴포넌트(3)
- typescript(3)
- JavaScript(2)
- GRAPHQL-API(2)
- State(2)
- Atomic패턴(1)
- git(1)
- ant Design(1)
- 정규표현식(1)
- 클래스형컴포넌트(1)
- component(1)
- Hydration-Issue(1)
- 동기/비동기(1)
- web editor(1)
- hooks(1)
- sql(1)
- every(1)
- 이벤트버블링(1)
- JSON.stringify(1)
- 스코프(1)
- http(1)
- Graphql-codegen(1)
- 무한스크롤(1)
- 결제프로세스(1)
- JSON.parse(1)
- cloud storage(1)
- Common-Component(1)
- 브라우저저장소(1)
- api만들기(1)
- validation(1)
- rest parameter(1)
- refetch(1)
- 스코프체인(1)
- strict(1)
- react hook form(1)
- MPA(1)
- Firebase(1)
- useEffect(1)
- 후기(1)
- &&(1)
- pagination(1)
- useApolloClient(1)
- ESLint(1)
- Prettier(1)
- 코드캠프(1)
- layout(1)
- 레이아웃(1)
- refresh_token(1)
- 검색프로세스(1)
- XSS(1)
- 라우터(Router)(1)
- JWT(1)
- json(1)
- 함수형컴포넌트(1)
- filter(1)
- Husky(1)
- react-daum-postcode(1)
- Request/Response(1)
- 동적라우팅(1)
- key(1)
- 라우팅(Routing)(1)
- useRef(1)
- dbeaver(1)
- Custom Hooks(1)
- component/presenter(1)
- Context API(1)
- 실무용 폴더구조(1)
- CSR(1)
- 깊은복사(Deep Copy)(1)
- HoF(1)
- 얕은복사(Shallow Copy)(1)
- 함수형컴포넌트 생명주기(1)
- 글로벌스타일(1)
- 페이지네이션(1)
- tryCatch(1)
- 템플릿 리터럴(1)
- yup(1)
- spa(1)
- HoC(1)
- nosql(1)
- 재사용(1)
- 조건부렌더링(1)
- kakao map(1)
- github(1)
- GenericType(1)
- JSX(1)
- Debounce/Throttle(1)
- Database(1)
- Map(1)
- Next.js 렌더링(1)
- 7주차(1)
- 구조분해할당(비구조화할당)(1)
- image-process(1)
- Props(1)
- 정적라우팅(1)
- useMutation(1)
- Container/Presentational패턴(1)
- 부트캠프(1)
- 라우터객체(1)
- modal(1)
- 로그인 프로세스(1)
- 데이터 파티셔닝(1)
- import/export(1)

코드캠프 부트캠프 후기
비전공자인 나는 개발자가 되기 위해 여러 부트캠프를 찾아보았고 코드캠프를 선택하였다.그럼 지금부터 코드캠프의 장단점을 적어보도록 하겠다. \- 청결하고 온전히 학업에 집중할 수 있는 쾌적한 공간 코드캠프는 공유오피스 'FASTFIVE'를 사용하고 있으며, 무료로 이용
코드캠프 부트캠프 29일차
카카오멥은 지도API로 크게 구글지도, 네이버지도, 카카오지도 등이 있다. 이 3가지는 크게 비용적인 차이와 세부적인 기능간 차이가 있다. 오늘은 1일 30만회 무료 요청이 가능한 카카오 지도를 배워보았다.지도를 적용시키기 전에 개발자 등록을 진행하고 애플리케이션을 추

코드캠프 부트캠프 28일차
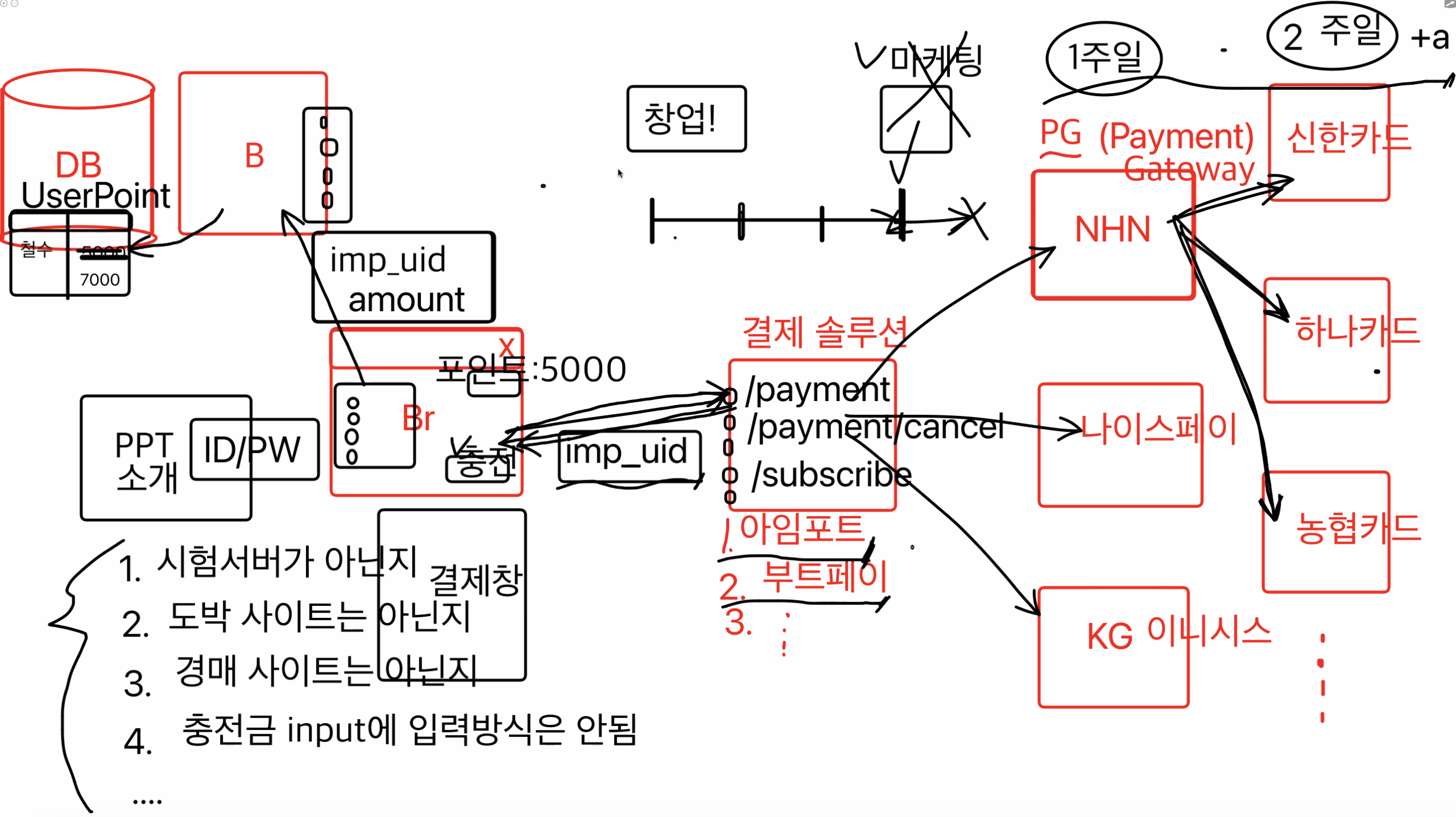
카드결제를 진행하기 위해서는 수많은 카드사(신한, 국민, 우리...) 앞단에서 결제를 처리해주는 PG(Payment Gateway)사를 거치게 된다. PG사는 결제대행사로 대표적으로는 NHN, NicePay, KG이니시스가 있다. PG사마다 결제를 위해 준비해야하는 양

코드캠프 부트캠프 27일차
게시판을 작성할때 글자의 스타일을 줄 수 있는 웹 에디터이다. 글자의 크기, 진하게, 기울기, 밑줄 등 원하는 스타일을 지정해 줄 수 있다.웹 에디터에는 많은 종류의 라이브러리가 있는데 대표적으로는 React-draft-wyswiyg과 React-quill이 있으며,
코드캠프 부트캠프 26일차
TypeScript를 사용하다보면 우리가 알지 못하는 타입을 표현할 때 종종 any를 사용했다. 이 경우 타입 검사를 하지 않게 되는데 타입의 일부만 알고 전체에 대한 타입을 알지 못할때 유용하다.unknown의 경우에는 any와 비슷하게 사용하지만 좀 더 개발자에게
코드캠프 부트캠프 25일차
ES6에 추가된 JS 표현식으로 배열이나 객체에서 특정 데이터를 변수로 추출해서 사용할 수 있게 해준다.자주 사용하는 useState(), useQuery()또한 이러한 형식으로 이루어져있다는 것을 이번 시간을 통해 알게 되었다. 변수를 선언하고 해당 데이터들을 가져오
코드캠프 부트캠프 24일차
쿼리는 컴포넌트가 열리면 실행되는 useQuery,원하는 시점에 실행 해줄 수 있는 useLazyQuery,axios처럼 원하는 위치에서 받을 수 있게 도와주고 결과를 내가 원하는 변수에 담아 줄 수 있는 useApolloClient원하는 시점에 query요청을 보내고
코드캠프 부트캠프 23일차
어제 로그인의 역사와 프로세스에 대한 전반적인 이해를 배웠고 로그인을 구현해보는 과정을 거쳤다. 오늘은 로그인을 위한 accessToken을 브라우저가 아닌 브라우저 저장소에 저장하는 법에 대해 알아보자.대표적인 브라우저 저장소로는 3가지가 있다.Cookie, loca
코드캠프 부트캠프 22일차
로그인 프로세스초기의 로그인 프로세스 방식사용자가 브라우저에서 백엔드로 email과 password를 전송한다.백엔드 컴퓨터에서 Login API를 받게되면 해당하는 DB를 찾는다.백엔드 컴퓨터 메모리에 로그인 상태를 저장한다.(Session에 저장한다)그 후 백엔드
코드캠프 부트캠프 21일차
특정한 규칙을 가진 문자열의 집합을 표현하는데 사용하는 형식 언어이다.사용법/조건/.test(확인하고자 하는 값)슬레쉬(/) 안에 들어가는 조건안에서의 기호들은 다음과 같은 규칙을 가지고 있다.조건을 알맞게 넣고 .test(확인하고자 하는 값)을 실행한 경웨 해당 조건
코드캠프 부트캠프 20일차
웹서비스에서의 검색은 Browser에서 검색을 요청하면 Back-end에서 데이터베이스 내부의 데이터들 속에서 요청받은 키워드를 가지고 full-scan하게 되는데, 서비스의 규모가 커짐에따라 데이터가 많아지게되고 데이터가 많아질수록 속도가 느려지게 된다.이 방법을

코드캠프 부트캠프 19일차
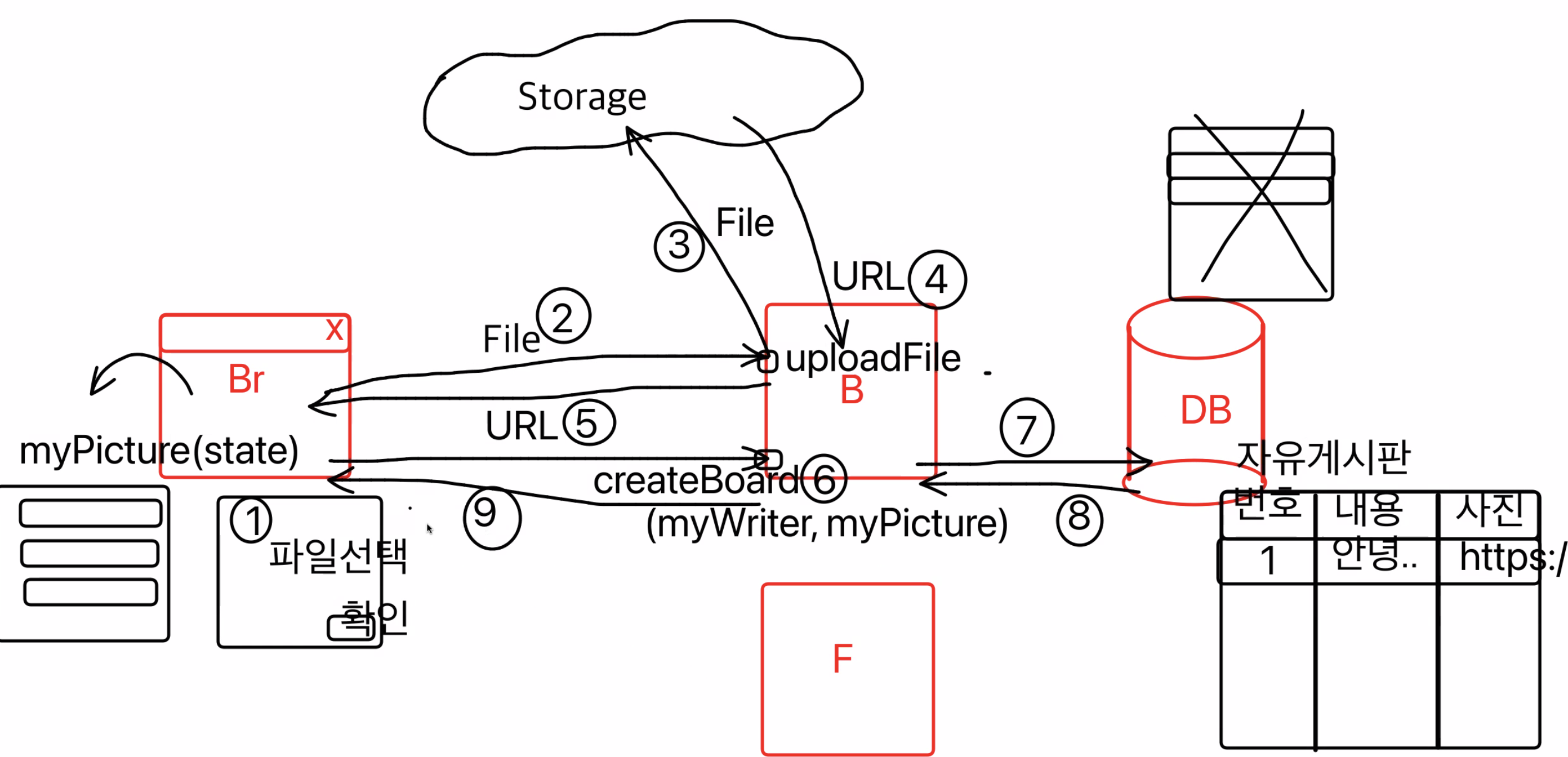
이미지를 데이터베이스에 저장하는 과정은 다음과 같다.작성자가 input type="file"에서 파일을 선택하게 되면 그 파일을 Backend컴퓨터에 전송을 하고, Backend에서 검증이 마치면 Storage에 보관을 하게 된다.이후 Storage에서 해당 이미지파일

코드캠프 부트캠프 18일차
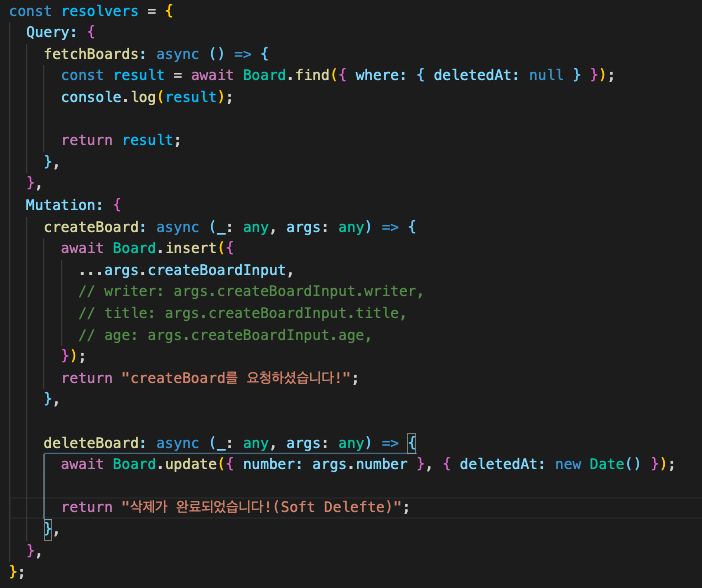
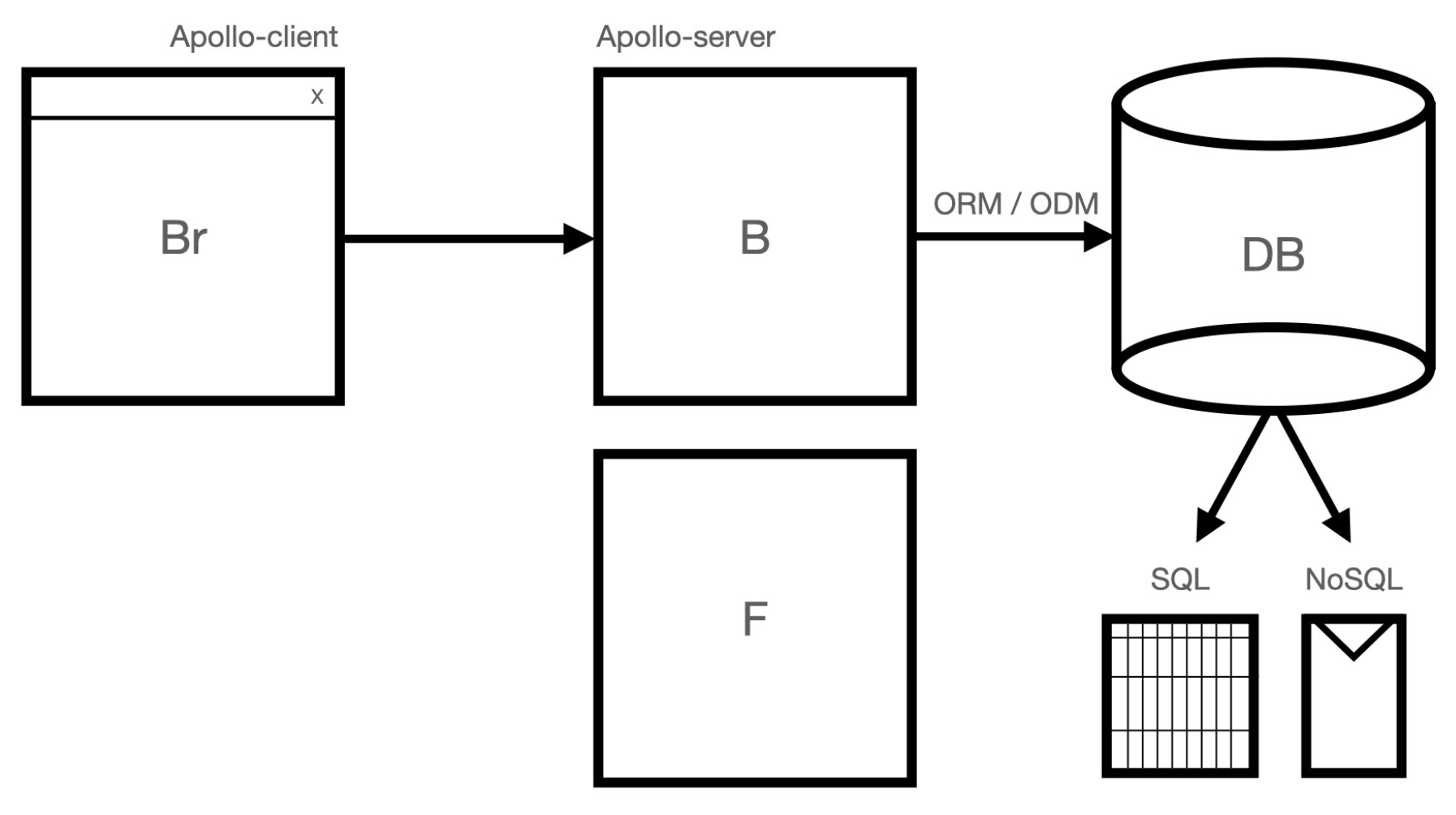
그동안 graphql에서 query와 mutation을 사용하였다. 오늘은 각자 부여받은 포트번호를 활용하여 database에 연결하고 데이터를 직접 조회, 생성하는 법을 알아보자.우선 apollo-server를 설치하여 요청에 24시간 대기하는 backend서버를 생

코드캠프 부트캠프 17일차
ORM (Object-Relation-Mapping)ODM (Object-Document-Mapping)이 두가지 방식으로 연결할 수 있다.ORM의 경우에는 데이터를 표(Table) 안에 객체 형태로 행과 열에 담아주며, 데이터들간의 관계를 정해줄 수 있어 관계형 데이
코드캠프 부트캠프 16일차
React컴포넌트는 기본적으로 state가 setState될때마다 렌더링이 된다. useRef()는 현재 속성을 가지고 있는 객체를 반환하는데, 인자로 넘어온 초기값을 현재 속성에 할당한다. 이 현재 속성은 값을 변경해도 state를 변경할 때 처럼 React컴포넌트가

코드캠프 부트캠프 15일차-2
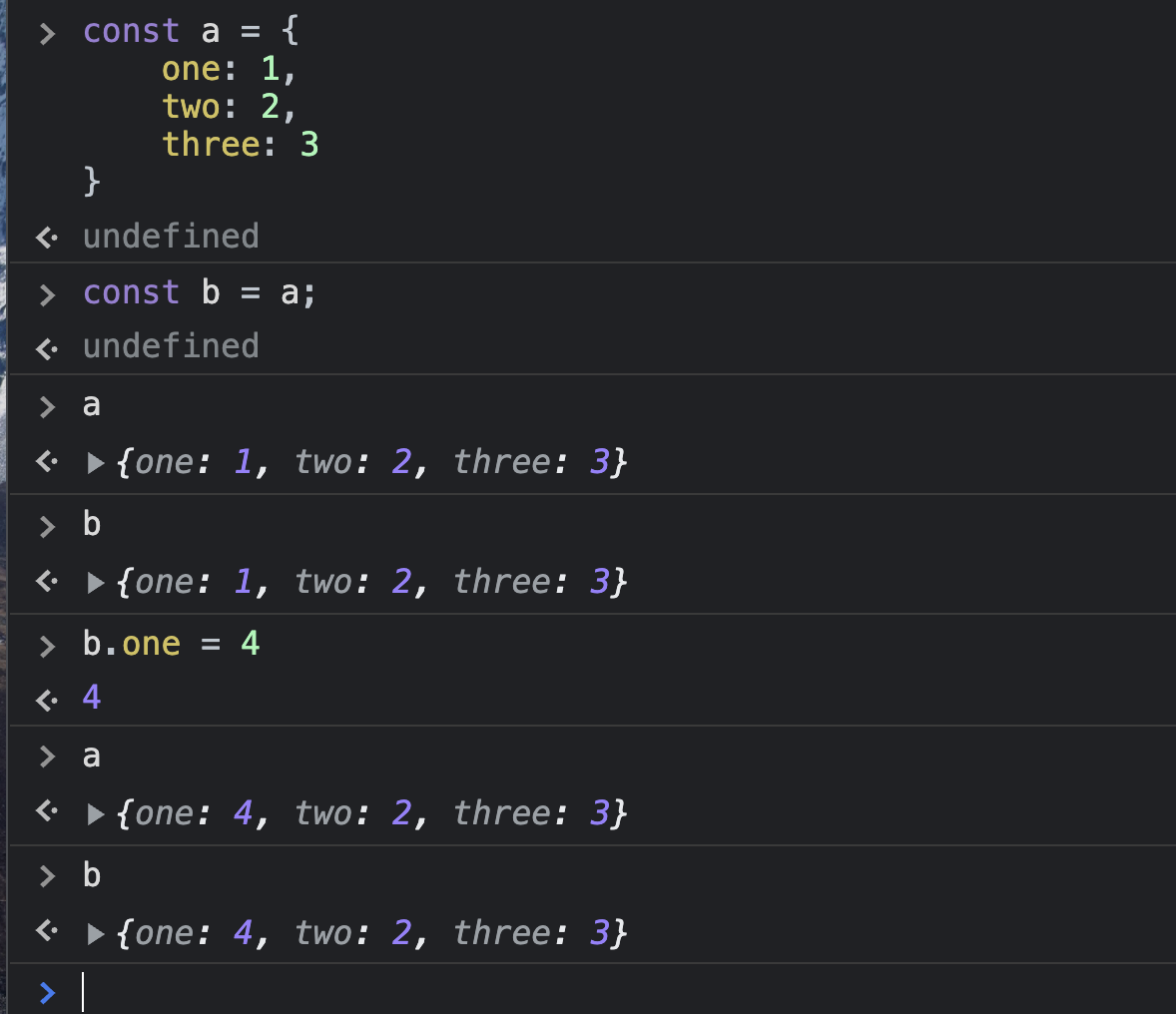
얕은 복사는 주소값을 복사한다. 즉, 원본의 값이나 복사된 값이 변경될 경우 두 값 모두 변경된다.b의 one이라는 값을 4로 변경했는데, a의 one까지 4로 변경되는 것을 볼 수 있다.깊은 복사는 얕은 복사와 달리 주소값을 복사하는 것이 아닌, 전부 복사해 새 주소
코드캠프 부트캠프 15일차
페이지네이션(Pagination)의 다른 방법으로 유튜브 또는 페이스북, 인스타그램과 같이 아래로 스크롤할 때, 계속해서 추가되는 방식의 페이지 처리 방법이다.라이브러리를 통해서 사용방법을 알아보자.yarn add react-infinite-scroll타입스크립트를 사

코드캠프 부트캠프 14일차
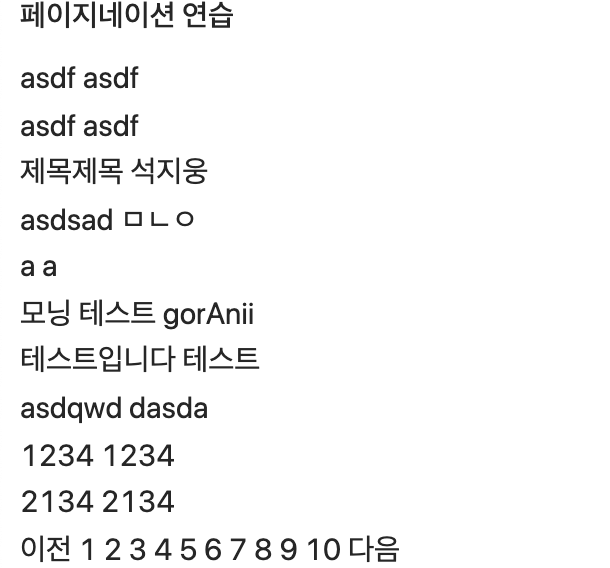
페이지를 처리하는 방법으로는 크게 일반적인 방식과 무한스크롤 방식, 2가지 방법이 있다. 그 중 오늘은 일반적인 방식의 페이지 처리를 알아보자.일반적이라 하면 페이지 번호를 클릭해서 이동하는 방식의 페이지 처리 방법이다.우선 시작 페이지 값을 알려줄 state를 생성한

코드캠프 부트캠프 13일차
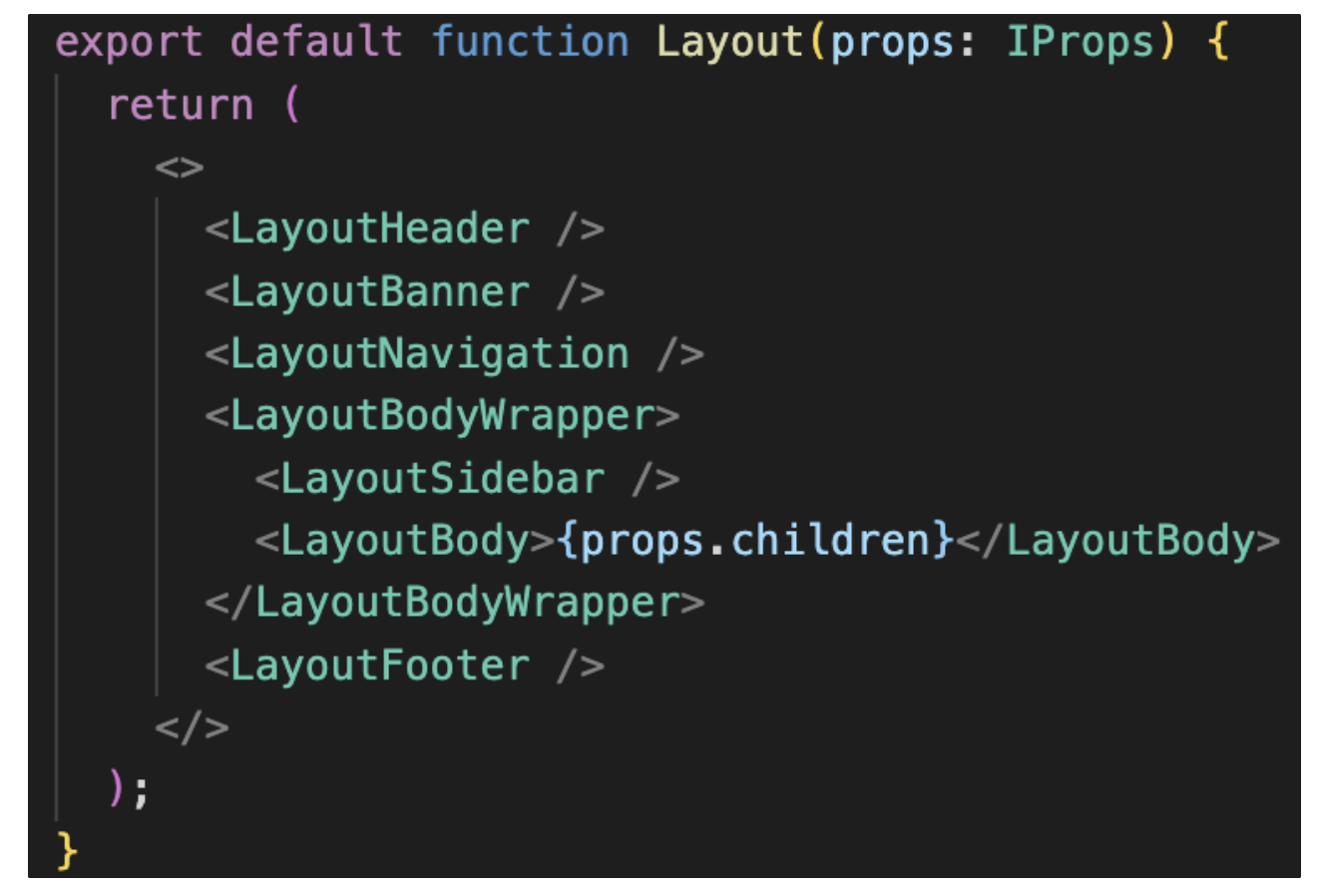
프로젝트 전체의 UI 구조를 의미한다.즉, Header, Navigation, Menu, Footer, Body 등으로 화면을 분할하는 일을 의미한다.레이아웃만 잘 잡아도 프로젝트 전체의 유지보수가 쉬워진다. 현재까지 작성했던 각각의 개별 페이지들은 레이아웃의 Body