
사전 스터디의 가장 첫 과제로 자기소개 페이지 만들기를 받았다.
➡️ jujusnake introduction
➡️ github repo
사실 만들기 전에 어떤 항목, 콘텐츠를 넣을지 더 고민하고 했었어야 했는데.
카페에서 인터넷 강의를 듣다가 너무 지겹고 갑자기 삘받아서 완성했다. 그래서 CSS가 진짜 중구난방이다. (media 쿼리 부분은 다시 건들 수가 없는 수준이다)
하지만 다 만들고 나니... 좋아 💖
나는 그냥 내가 만든건 다 좋아... 왠지 모르게 뿌듯해
아무튼 만들 때 신경쓰고자 한 부분들과 부족했던 점을 정리해보려고 한다.
1. responsive
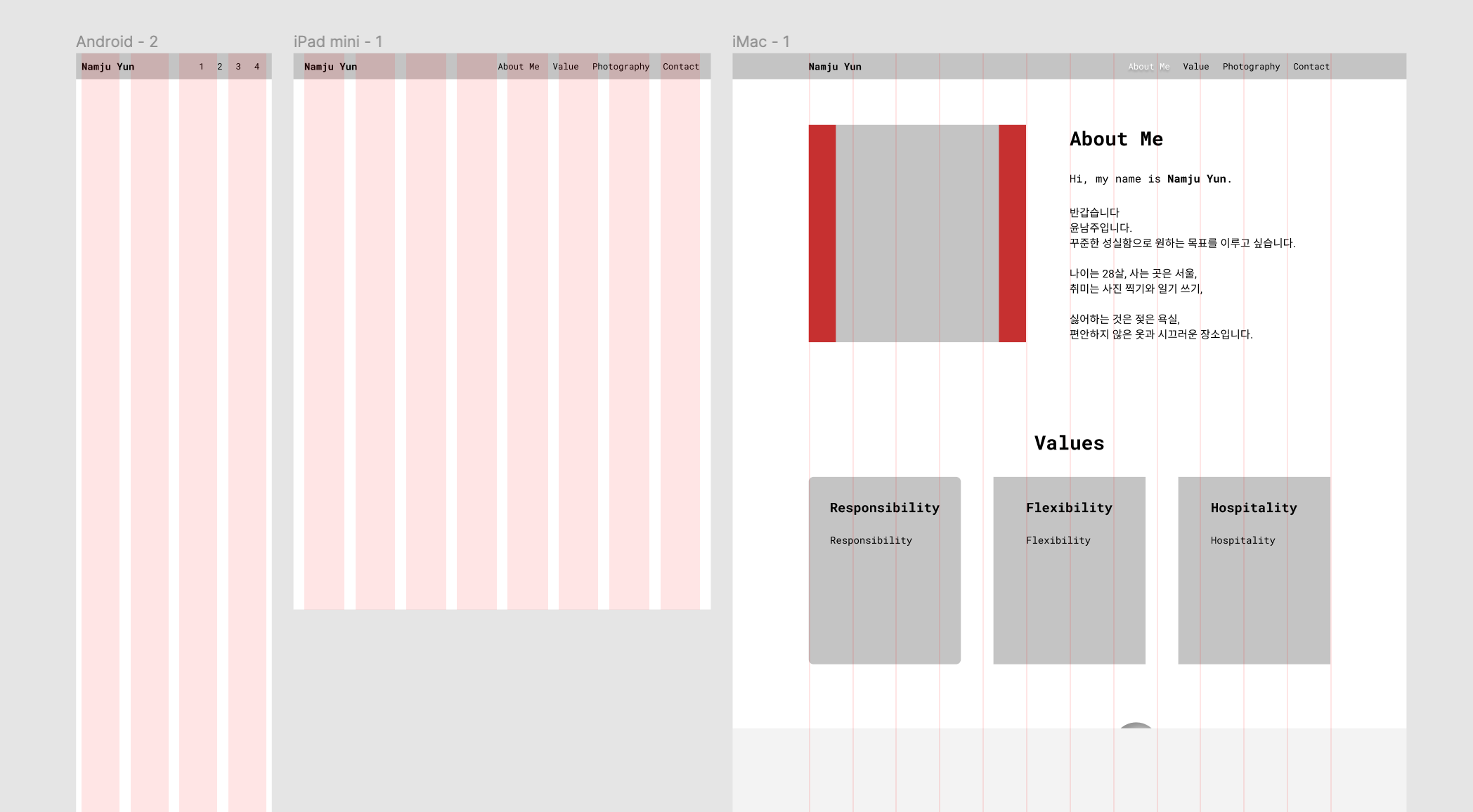
그리드... 시스템...을 맞춰서 해보려고 했었는데요....

저거까지만 피그마로 와이어프레임 잡고, 이후에는 "에잇 그냥 해버려야지" 하고 그냥 마구마구 만들어버렸다. 심지어 태블릿 대응은 하지도 않았다.
어쨌든 PC 버젼은 max-width를 960px로 지정하여, 960px 이상의 뷰포트에서도 동일 사이즈를 유지하도록 하였다. 그렇게 한 이유는 뷰포트 100%로 만들면 너무 사진, 컨텐츠가 꽉차있는 느낌이라서!
그리고 breakpoint 또한 960px이기 때문에, 그 이하로 가면 모바일 (태블릿 없음!) 레이아웃으로 변경된다.
반응형으로 하니 좋았던 점,
그냥 이곳저곳 사람들한테 여기로 들어와서 구경해! 하기 좋았다. 아무래도 카톡으로 전송하고 모바일로 열게 되는 경우가 많은데, PC 페이지는 보기가 안좋으니까...
2. tiny-slider
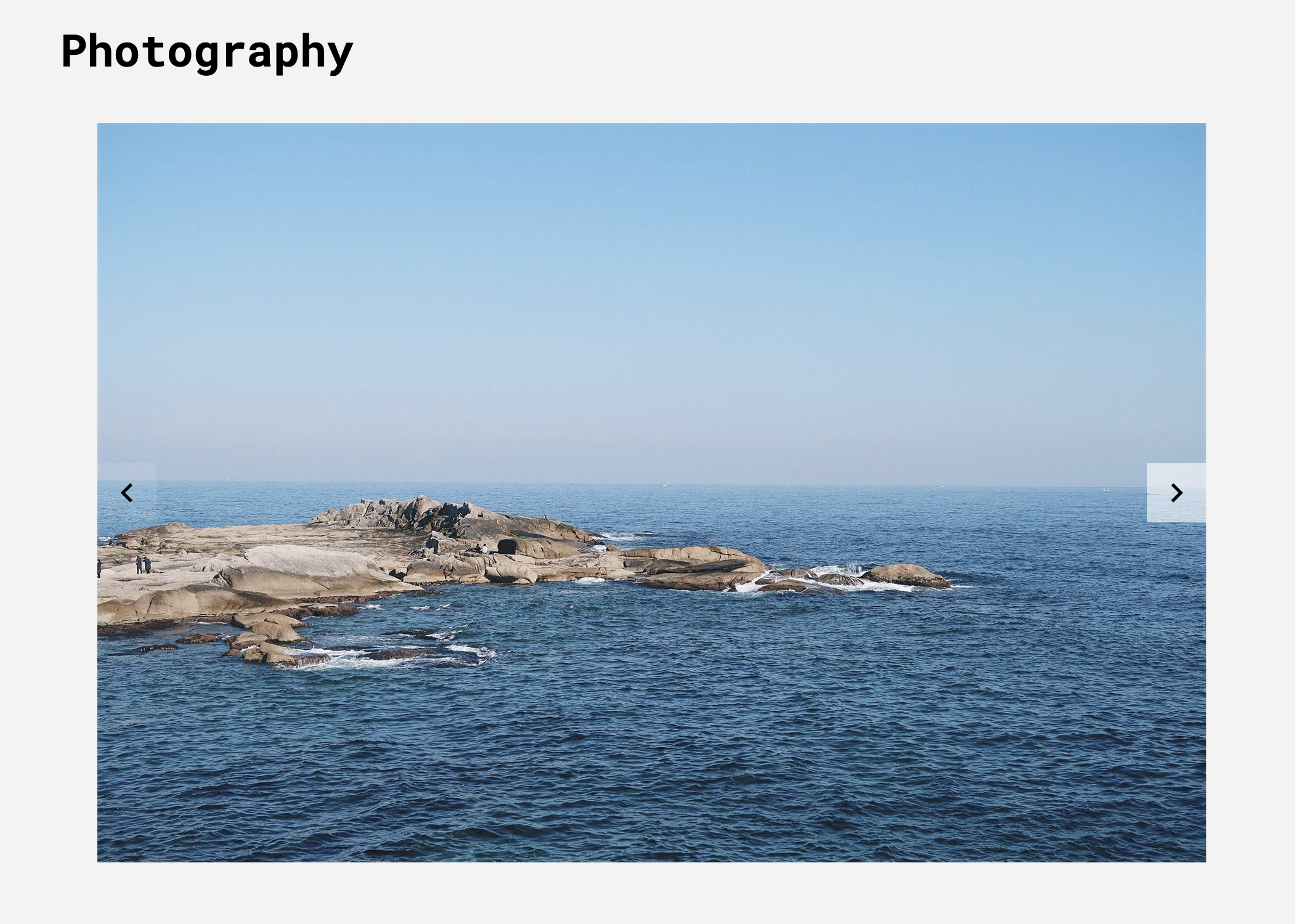
이전 인강에서 대충만 써본 tiny-slider를 적용하여, 내가 찍은 사진들을 넣었다.

속초에서 찍은 사진.. 그립다
솔직히 이거 적용할 때까지만 해도 사용법 잘 모르고 어떻게 하다보니까 된 느낌으로 되었다. 그때는 자바스크립트를 아직 공부하기 전이라서...
지금은 자바스크립트 공부를 조금 했으니 (1달 했다...) 조금 더 나아졌을라나? 나중에 다시 까보고싶다.
3. Google Analytics
사실 나조차도 잊고있었지만... 나는 구글 애널리틱스 고오급 과정까지 수료한 사람이었다.
그래서 처음으로 내 웹사이트를 만들어 호스팅 해보는 김에 애널리틱스 연동까지 해보았다.

때는 2020년 6월... 인생을 가지고 뭘 해야할지 모르겠었던 나는 공기업 경영학 공부와 GA공부를 병행하는 이상한 사람이었다
진짜 들어가면 제대로 트래킹이 되는 모습을 보니 신기했었다, 그리고 꽤나 상세하게 접속 지역까지 나와서 재미있었다. 근데 문제는, GA 대시보드 세팅 등은 정말 모르겠더라... 저 자격증? 아무 쓸모 없었다. 역시 데이터를 받는 것보다 훨씬 중요한 GA 세팅의 세계... 그래도 뭐 연결해보았다는 것에서 만족!
부족했던 점
-
와이어프레임을 제대로 만들고 작업에 들어가자. 와이어프레임이 제대로 되면
margin값들, 사용할color들,flexbox레이아웃 등을 훨씬 더 효율적으로 쓸 수 있다. -
반응형을 할 생각을 안하고 PC 화면을 만들다가 나중에 모바일 반응형을 만들었다.
그 과정에서 처음으로 PC → Mobile 반응형을 해보았는데, 정말 별로였다.
다음에도 앞으로도 반응형은 작은 것 부터 큰 것 순서로 만들자! -
PC와 모바일의 interaction은 다르다! PC의
:hover효과를 대체할 모바일 인터랙션을 연구하자. -
이건 나 아직도 어떻게 하는건지 모르겠는데, header / footer에 max-width를 960px을 주면,
background-color가 960px 영역에만 들어간다 (당연하게도)...
그래서 일일히 불편하게 header / footer 상위에.full이라는div를 넣어주어width: 100%를 주었다. 이렇게 하는게 분명히 아닐텐데... -
이번에도 나에게 익숙한
flex를 사용하여 레이아웃을 잡았다. 다음에는grid와float(는 하기 싫지만, IE를 위해서...) 도 사용해보자! -
다음에는 Sass를 꼭 한번 써먹어보자!
그래도 소중한 나의 첫 위코드 과제. 동기분들은 어떻게 보셨는지 모르겠지만 아무쪼록 3달 동안 잘 부탁드립니다 🔥
이 페이지를 만들며 제일 골치가 아팠던 부분은 따로 글로 작성했습니다.
➡️ [CSS - display: none 을 대체하는 방법]
