HTML 개요
- HTML은 웹페이지를 만드는데 사용하는 언어이며 매우 쉽게 습득 가능
- 모든 태그는 미리 정의되어 있으며, 각각의 태그와 속성을 사용
HTML 기초
HTML이란?
- HTML은 HyperText Markup Language의 약자
- 웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성
- 각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용
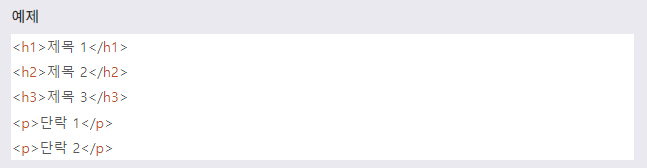
실습
결과
HTML 태그(tag)
- HTML 태그는 태그 이름을 꺾쇠 괄호(<>)로 감싸서 표현

- HTML 태그는 보통 시작 태그(start tag, opening tag)와 종료 태그(end tag, closing tag)의 한 쌍으로 구성
- 종료 태그는 시작 태그와 전부 똑같지만, 태그 이름 앞에 슬래시(/)가 존재합니다.
- 태그에 따라 시작 태그만 있고 종료 태그가 없는 태그도 존재합니다.

HTML 작성
- HTML 문서는 윈도우의 메모장, 리눅스의 vi와 같은 기본 에디터로도 작성
- HTML 문서의 작성을 마친 후에 확장자를 .html로 저장하면 웹 브라우저에서 바로 확인 가능
HTML 기본 구조
HTML 기본구조
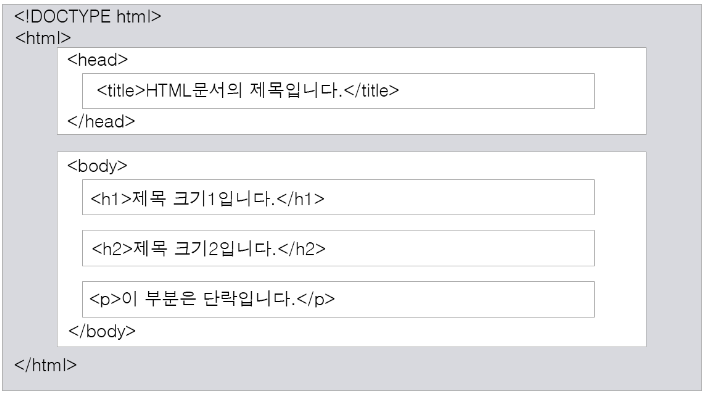
- HTML문서의 기본적인 구조는 아래 그림

HTML 기본 태그
- <!DOCTYPE html> : 현재 문서가 HTML5 문서임을 명시
- <html> : HTML 문서의 루트(root) 요소를 정의
- <head> : HTML 문서의 메타데이터(metadata)를 정의
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미
- 이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base>태그 등을 이용하여 표현
- <title> : HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용
- 웹 브라우저의 툴바(toolbar)에 표시
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목
- 검색 엔진의 결과 페이지에 제목으로 표시
- <body> : 웹 브라우저를 통해 보이는 내용(content) 부분
- <h1> ~ <h6> : 제목(heading)
- <p> : 단락(paragraph)HTML 요소 구조
HTML 요소 구조
- HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보를 제공 또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝남

- 속성은 HTML 요소 중에서도 언제나 시작 태그 내에서만 정의되며, 속성 이름과 속성값(value)으로 표현

속성 이름은 언제나 소문자로 작성
- HTML5 표준에서는 속성 이름에 대소문자를 구분하지 않음 하지만 W3C에서는 속성 이름을 사용할 때 될 수 있으면 소문자로 작성하도록 권장 또한, XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용
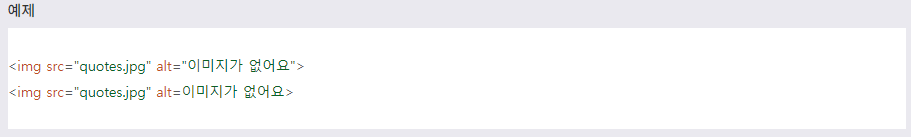
속성값은 언제나 따옴표
-
HTML5 표준에서는 속성값에 따옴표 사용을 강제하지 않음 하지만 속성값을 따옴표로 감싸지 않으면, 다음과 같은 예상치 못한 오류가 발생할 수 있음
실습

결과

-
위의 예제와 같이 속성값에 띄어쓰기가 들어가게 되면, 반드시 따옴표를 사용해야 정확한 값을 저장
-
속성값을 감쌀 때는 보통 큰따옴표("")가 사용되며, 작은따옴표('')도 사용 가능

TCP 스쿨, http://www.tcpschool.com/ (2023.01.29)