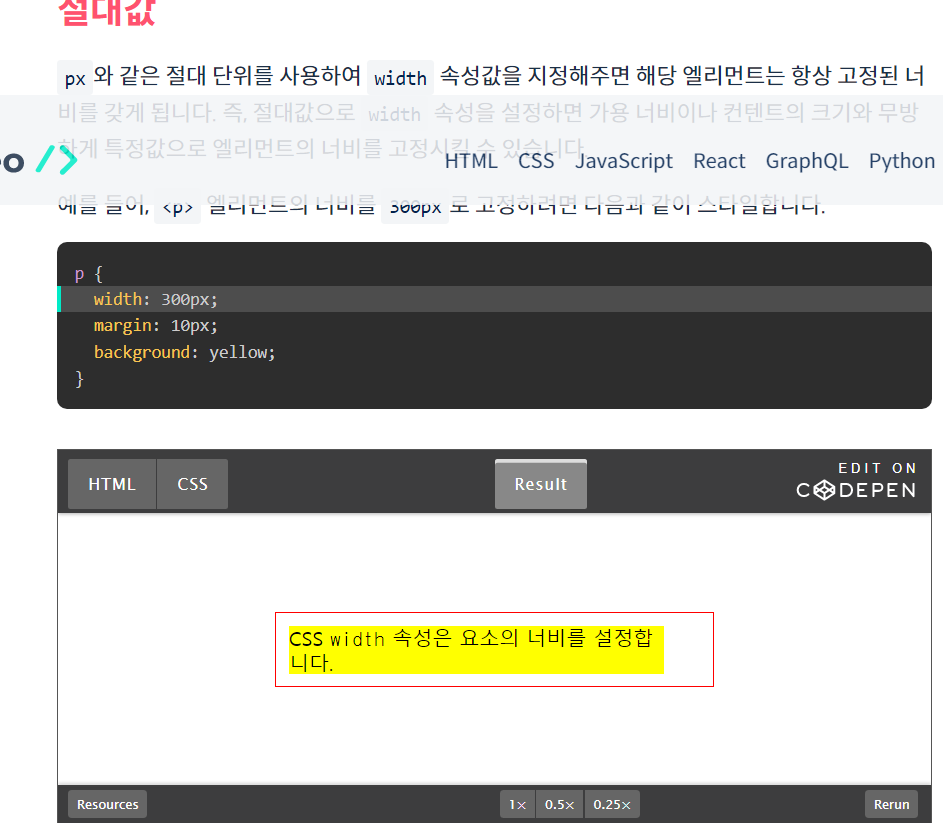
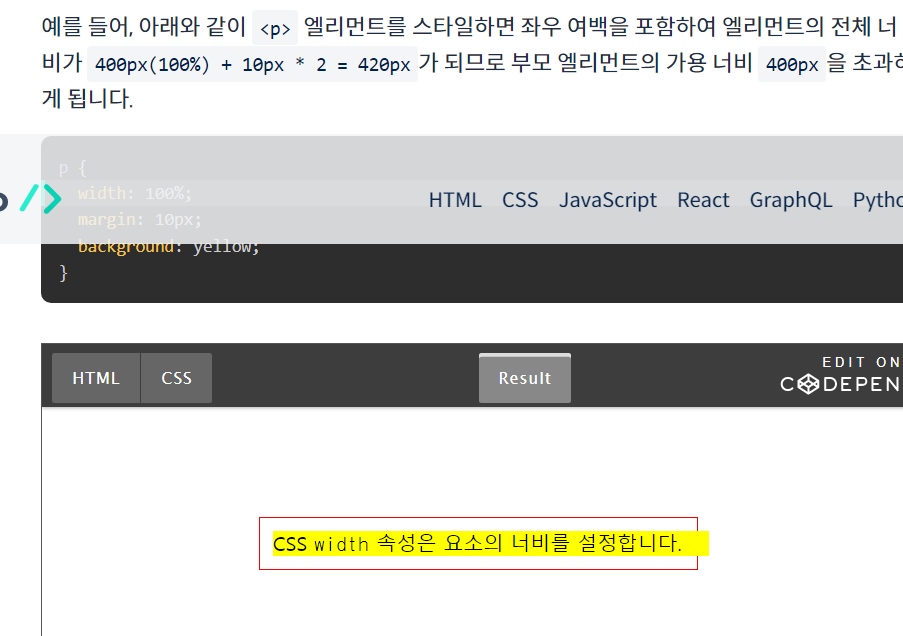
오늘은 팀프로젝트 과제 작업을 하면서 과제 수행에 필요한 자료를 검색 해보았다. 먼저 css position 속성에 대해 알아보면

위와 같이 실행되는 결과화면을 볼 수 있다.

min content와 max content 에 대해 알아보았습니다.

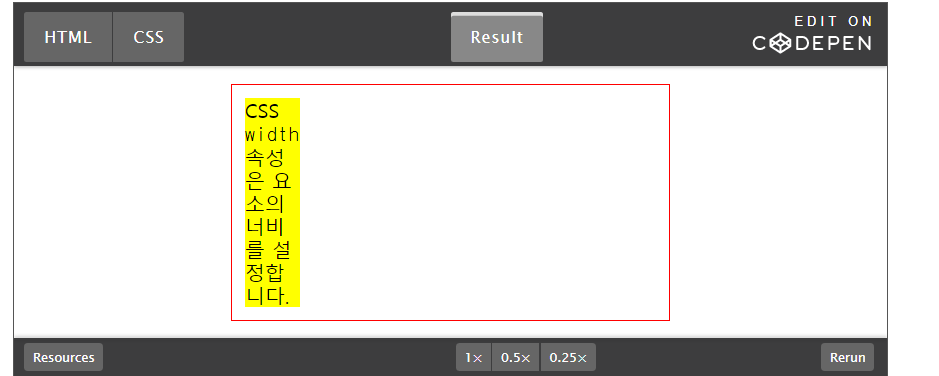
min content는 텍스트의 길이가 가장긴 width 단어를 너비 폭으로 지정한 것을 알수 있습니다.
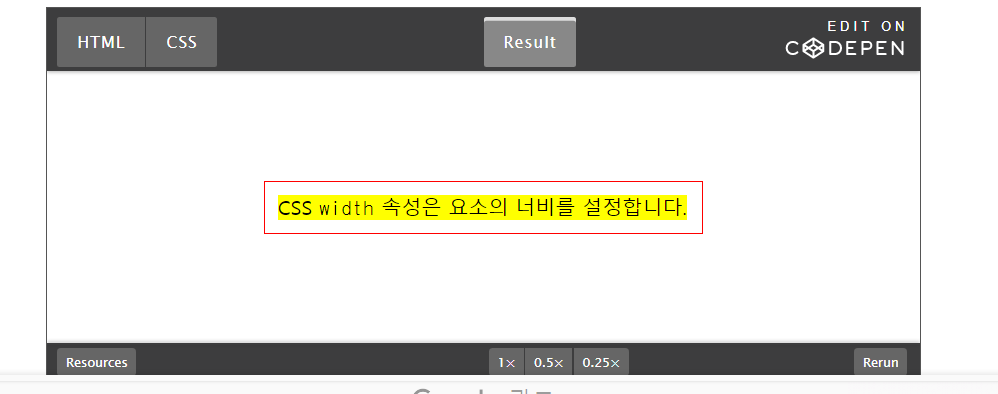
반면에 max content는 텍스트의 길이를 width 너비로 적용되는 모습을 확인 할 수 있습니다.

위치 조정 시 부모 태그에는 position relative를 사용하고 자식 태그에는 position absolute를 사용하게 된다는것을 이번 팀프로젝트를 하며 알게 되었습니다.
position relative는 상대적으로 위치를 조정하는 것입니다. absolute는 부모요소를 기준으로 완전하게 떨어져 나가는 모습을 확인 할 수 있었습니다.
그리고 border 값을 사용해 테두리의종류 색상 을 적용할 수 있다는 점도 알게 되었습니다. border color는 테두리 색상입니다.
border style을 통해 dashed를 적용하면 파선 dotted를 적용하면 점선으로 적용이 되는 모습을 확인 할 수 있습니다.
선의 두께는 border width 로 지정해주면 됩니다.
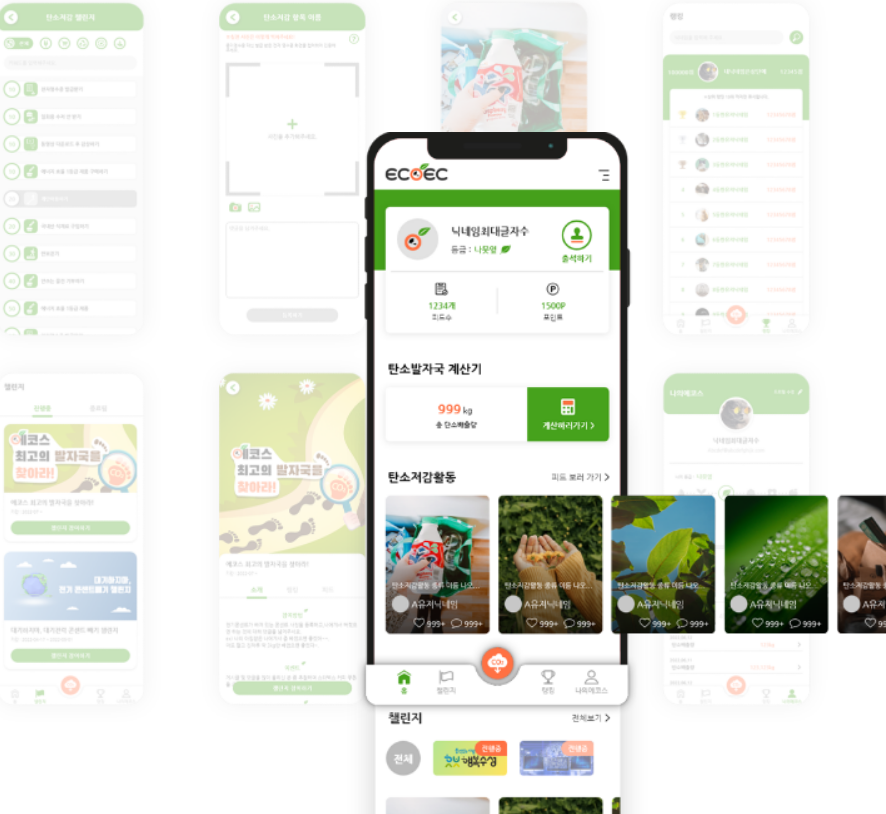
팀프로젝트의 메인화면입니다

사업현황 부분입니다.

현재 에코스 화면이 오른쪽으로 위치조정이 되어야하는데 position relative에 left %값으로 위치를 조정하고 있습니다.
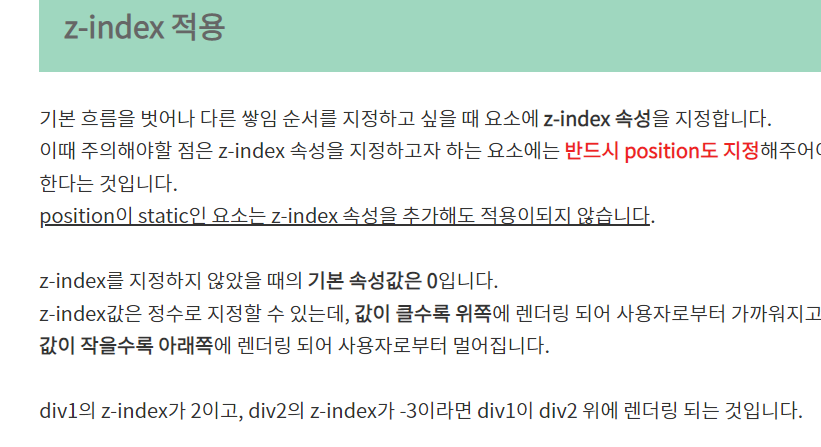
더불어 이미지들을 겹치게 할 수 있는 z-index에 대해서도 알아보았습니다.
z-index값이 높을수록 화면의 위에 배치되는 모습을 확인 할수 있었습니다.

z-index 속성을 지정하고자 하는 요소에 position도 반드시 지정해주어야 합니다.
팀프로젝트의 진행도는 50%정도 했다 생각하는데 빨리 모르는 점들을 검색하여 진행해야겠습니다.

border style을 solid로 적용한 모습입니다.

점선으로 적용한 모습입니다.

이러한 식으로 테두리 종류를 변경 할 수 있었습니다.

border width를 15px로 준 모습입니다.
border-color를 blue로 준 모습입니다.

학습소감
제가 원하는대로 border색상과 종류를 변경할 수 있다는 점이 신기했습니다. width를 적용하여 너비도 조정할 수 있다는점 또한 신기했습니다.
