팀프로젝트 수행 업무를 하였습니다.
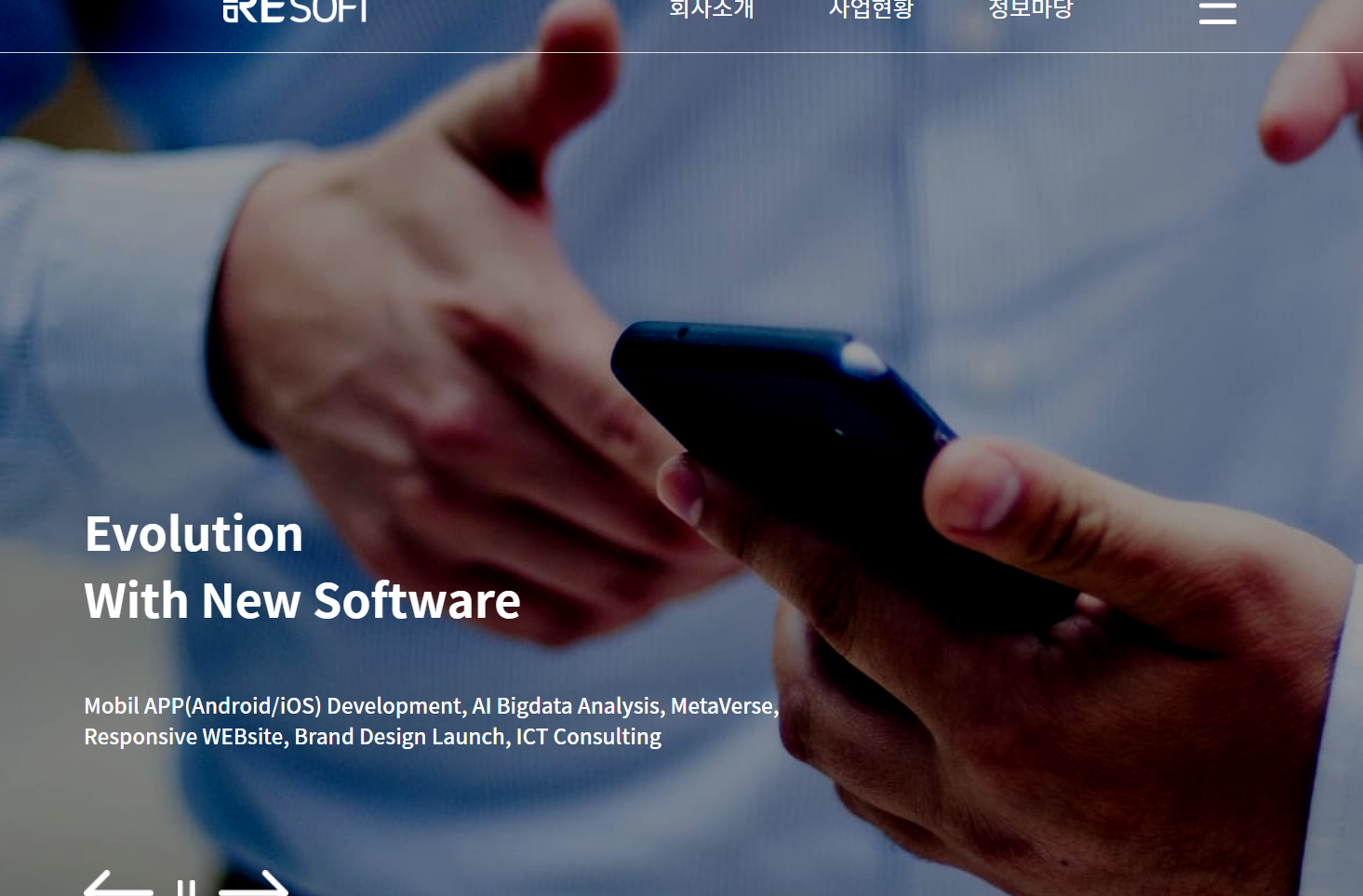
메인 화면 이 슬라이더 되는 방법을 구현하였습니다.

다음화면입니다

다음화면입니다

회사소개 버튼을 눌렀을때
지도부분입니다.

지도 에 마우스 커서를 가져다 대면 원하는 지역으로 이동할 수있습니다.
제가 맡은 사업현황은 위치조정을 하고 있는중입니다.
위치 조정 값을 부모class에 position relative를 사용하고 자식태그인child에 position absolute를 사용해보았습니다. 제파일에서 는 위치가 이동되는 모습을 확인 할 수 있었는데 팀원들과 합쳐본 파일에서는 위치가 이동이 되지 않는 상황이 발생해 멘토님에게 문의를 한결과 팀원분들 파일과 충돌이 일어난거 같다며 div class대신
id값을 사용해보라는 조언을 얻었습니다.
더불어 html과 css에 대한 태그를 검색하여 보았습니다.

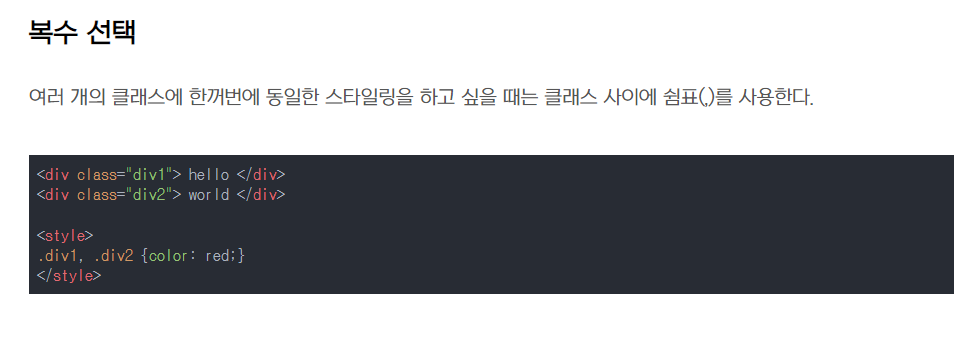
여러개의 클래스에 한꺼번에 동일한 스타일링을 하고 싶을때 클래스 사이에 쉼표,를 사용하면 된다는 것입니다.

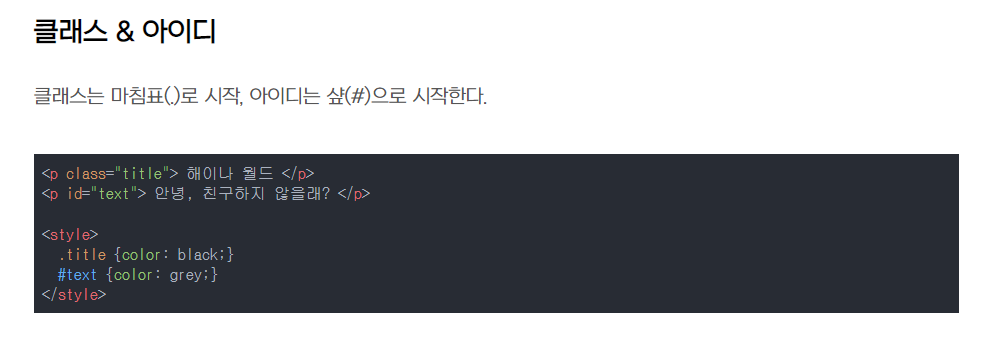
클래스명은 마침표. 아이디는 #으로 준다는 점도 새롭게 알게 되었습니다.

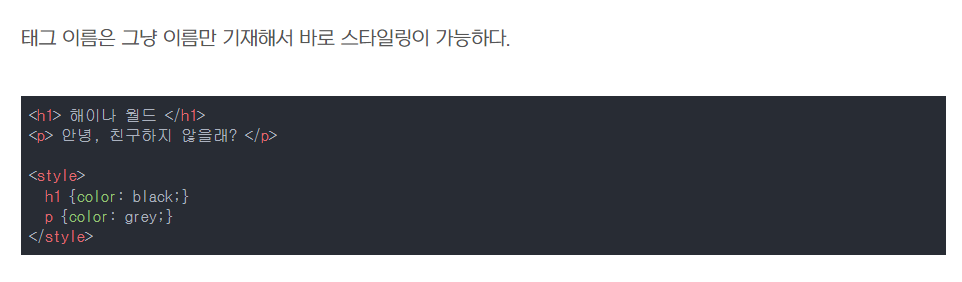
태그이름도 이름만 기재해 바로 스타일링이 가능합니다.
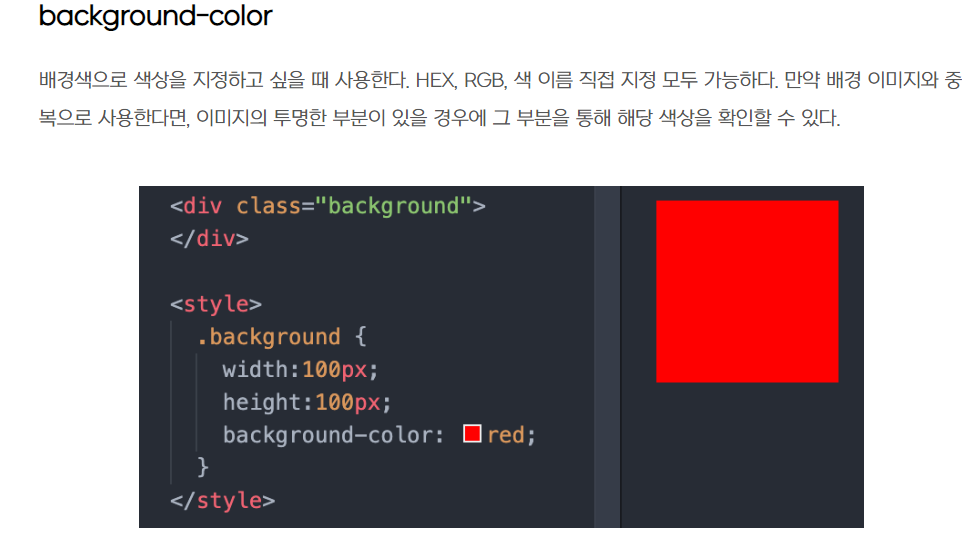
배경이미지와 관련된 속성으로

이렇게 빨간색으로 색상을 적용 시킬 수가 있었다.

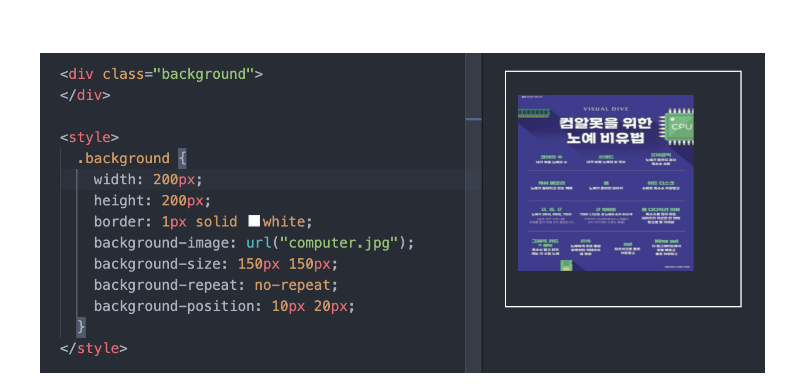
배경이미지 position속성입니다.
