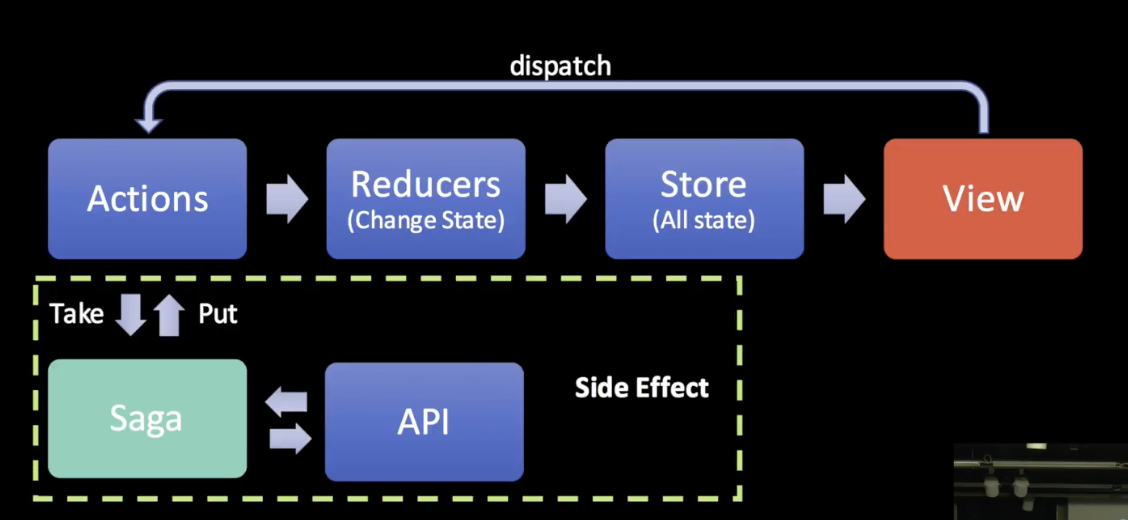
Redux Saga
- Redux의 비동기처리를 위한 미들웨어
generator함수 기반으로 비동기작업을 관리- redux-saga의
saga가 generator 함수를 의미한다.
- generator 함수에서 action에 따른 작업을
yield

Thunk와의 차이점
Thunk는 비동기액션함수를 직접 호출하는 형식이지만 Saga는 제너레이터 함수를 등록하여 이벤트 핸들러와 같은 느낌으로 지정한 액션이 호출될때 낚아챈다.
장점
generator 함수를 이용하기 때문에 테스트하기 용이하다.
next()를 이용하면 yield로 구분되어진 영역이 나눠서 실행되기 때문
단점
Generator란?
구성
import createSagaMiddleware from 'redux-saga';
import rootSaga from '../sagas'
const configureStore = () => {
const sagaMiddleware = createSagaMiddleware();
const middlewares = [sagaMiddleware];
const store = createStore(reducer);
store.sagaTask = sagaMiddleware.run(rootSaga);
return store;
};
saga effects
- react saga가 제공하는 다양한 기능들
- effects 앞에
yield를 붙여서 실행
all
- 배열을 인자로 받고 배열안에 들어있는 것들을 한번에 실행
yield all([
fork(watchLogin),
fork(watchLogOut),
]);
call
- 다른 saga들이나 promise 등을 호출(실행)
- 인자로 넘긴 콜백함수의 결과값을 받아올때까지 기다렸다가 진행(동기식)
call에 첫번째 인자로 등록한 함수에 데이터를 전달하려면 등록한 함수에 데이터를 바로 전달하는것이 아닌 call의 다음 인자로 전달해야 한다. (fork도 동일)
yield call(api, data, data2, data3)
fork
- 인자로 넘긴 콜백함수의 결과값을 받아올때까지 기다리지 않고 진행(비동기식)
fork(watchLogin, data)
put
take
- 액션이 디스패치되기를 기다린다.
- 액션이 실행되면 두번째 인자로 전달한 제너레이터 함수를 실행
- 일회성이므로 한번 실행되고 더이상 실행이 안됨
yield take(action, gen);
takeEvery
takeLatest
- 같은 액션이 동시에 여러번 호출되면 마지막 액션 하나만 유효하게 인정
- 마지막 액션 하나만 유효하다고 해서 나머지 요청을 서버로 보내는 것을 막는것은 아니다.
- 서버로 요청은 보내지만 클라이언트에서 나머지 응답을 취소하고 마지막 응답만 허용하는 것
- 즉, 요청을 취소할수 없으므로 서버에 데이터 변경은 여러번 일어난다.(서버측에서 반드시 같은 데이터 변경이 일어날때의 검사작업 필요)
takeLeading
- 같은 액션이 동시에 여러번 호출되면 첫번째 액션 하나만 유효하게 인정
throttle
- 같은 액션이 연이어 호출 되면 설정한 시간이 지나기 전에 다시 호출되지 않도록 하는 것
- 서버로 요청을 보내는것을 막을 수 있음
- 특수한 경우에서만 활용됨
yiled throttle(action, gen, sec);
debounce
- 같은 액션이 연이어 호출되면 마지막 함수(또는 제일 처음)만 호출되도록 하는 것
select
- 셀렉터를 사용하여 기존 애플리케이션 상태의 일부를 얻어온다.
cancel
cancelled
delay
- 다음 구문으로 이동하기 전에 주어진 기간동안 대기
- promise를 반환한다.