
HTML Living Standard
- Hyper Text Markup Language
- 원래 HTML은 과학적인 문서를 의미를 담아 기술하는 언어로서 만들어짐
- HTML 엘리먼트와 속성, 속성값은 특정한 의미를 지니도록 정의되었다.
- HTML5는 버즈워드(buzzword)일 뿐 존재하지 않는 버전의 명세
HTML의 변화
1. 버전이 없는 Living Standard로 변화
2. 의미를 가진 시맨틱 태그들이 대거 추가됨
3. 의미를 기술하기 위한 Microdata도 포함
4. 비주얼 요소를 의미하는 태그나 속성은 사라지거나 의미가 변화됨
5. 멀티미디어, 네트워크 등 풍부하고 다양한 기능과 API 추가
WHATWG
- Web Hypertext Application Technology Working Group
- 2019년부터 whatwg이 만드는 표준이 공식적인 표준으로 채택됨
- HTML을 유지하고 발전시키는 커뮤니티
- 브라우저 제조사(구글, 애플, 마이크로소프트, 모질라) 연합
- W3C HTML 명세는 폐기되었다.
주요 HTML Content Categories

모든 HTML 요소는 특성을 공유하는 요소끼리 묶는 콘텐츠 카테고리 한 가지 이상에 속합니다.
콘텐츠 카테고리는 느슨한 관계로 서로 간에 어떤 관계를 형성하지는 않지만, 카테고리에서 공유하는 동작이나 관련 규칙을 정의하고 설명할 때, 특히 복잡한 세부사항을 포함할 때는 더욱 도움이 됩니다
Flow content
- body에 포함될 수 있는 모든 요소
- base, style, title 요소를 제외한 나머지 모든 요소
Metadata content
- 콘텐츠와 문서를 구조화 하는 요소를 의미
- 다른 콘텐츠의 표시, 동작, 관계 등을 설정
- 주로 문서의
<head>안에 들어가는 요소들 base,link, `meta,noscript,script,style,template,title`<script>나<template>와 같이<body>요소 내부에서도 사용 가능한 경우 Flow Content가 되기도 한다.- 화면에 무언가 출력되는것들이 아니기에 css에서 브라우저가
display: none으로 출력
Heading content
- sectioning contents header
h1,h2,h3,h4,h5,h6,hroupSectioning content가 없어도Heading content가 있으면 암시적으로 섹션(문서의 개요)이 형성됨
Sectioning content
- 문서의 개요를 형성
article,aside,nav,section<Heading>,<header>,<footer>의 범위가 된다.- 각
Sectioning content는 암시적인 개요를 형성 Sectioning content와Headeing content를 함께 사용하면 명시적인 개요를 형성
Phrasing content
- 구문 콘텐츠
- 단락을 형성하는 컨텐츠
- 이전에 Inline-Container라 부르던 요소들이 포함됨
Embedded content
- 외부 자원을 참조하는 콘텐츠
audio,canvas,embed,iframe,img,math,object,picture,svg,video- 모든
Embedded content는Phrasing content - 외부 자원을 지원하지 않는 경우 대체 자원을 명시할 수 있다.
Interactive content
- 사용자와 상호 작용할 수 있는 콘텐츠
- 입력 장치(키보드, 마우스)로 조작 가능
a,audio,button,details,embed,iframe,img,input,label,select,textarea,video
기타 HTML 콘텐츠
Palpable content
- 비어 있지 않은, 볼 수 있는 콘텐츠
- 화면에 숨겨져 있지않고 클릭, 드래그가 가능한 콘텐츠
Script-supporting element
- 렌더링하지 않지만 사용자에게 기능을 제공
script,template
Transparent content models
- 투명 콘텐츠 모델
- 부모의 콘텐츠 모델을 따른다.
- 문서 노드에서 제거해도 문서가 유효하게 유지되어야 하는 요소들
- 자식 요소로 무엇이든 담을 수 있지만 부모 요소가 등장했을 때 맥락을 따져봐야 한다.
a,ins,del,object,video,audio,map,noscript,canvas
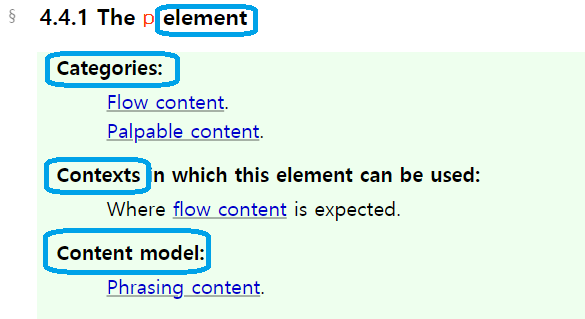
HTML 명세 보는 방법

Categories
element가 어떤 category에 속해있는지에 대한 정보
Context
element가 어떤 맥락에서 사용할 수 있는지에 대한 정보- 부모 요소의 콘텐츠 모델 유추 가능
- 비규범적인 설명 (보통 대체적으로 이러하다라는 맥락만 이해)
Content model
element가 담을수 있는 자식요소로 무엇을 허용하는지에 대한 정보- 규범적인 설명 (반드시 지켜야하는 항목)
- 자식 요소의 카테고리
