
이벤트 핸들링
React 요소에서 이벤트를 핸들링 하는 방식은 DOM 요소의 이벤트 핸들링 방식과 유사
| 차이점 | 예시 |
|---|---|
| 이벤트 속성이름은 camelCase 형식으로 작성 | onClick, onKeyDown, onFocus, onChange 등 |
| 이벤트 리스너 연결은 JSX 인터폴레이션 | <button onClick={this.handleClick}/> |
| 브라우저 기본 동작 방지지 | event.preventDefault() 메서드만 허용 |
React의 합성 이벤트
React의 이벤트 리스너는 모든 브라우저에서 동일한 이벤트를 처리하기 위한 이벤트 래퍼 객체를 전달받는다.
합성(Synthetic)이벤트 객체는preventDefault,stopPropagation메서드를 포함하며 인터페이스는 브라우저의 표준 이벤트 모델과 동일
React 이벤트 핸들링
React 이벤트 연결은 이벤트 속성 이름 표기는 camelCase 방식으로
이벤트리스너 연결은 함수 참조 또는 인라인 함수를 작성해 JSX에 인터폴레이션 한다.
<button onClick={ handleEventBinding }> React 합성 이벤트 </button>
// or
<button onClick={(e) => console.log(e)}> 인라인 이벤트 바인딩 </button>이벤트 연결 그리고 접근성
특별한 상황이 아닌 경우, HTML 요소 중 포커스(초점) 이동이 가능한 요소에 이벤트를 연결해야 한다.
- HTMLInputElemnt
- HTMLSelectElement
- HTMLTextAreaElement
- HTMLAnchorElement
- HTMLButtonElement
- HTMLAreaElement
이 외의 요소 특히<div>``<span>등 포커스 이동이 기본적으로 가능하지 않은 요소에 이벤트를 연결하면 안된다.
다만, 이벤트위임(event delegation)을 목적으로 이벤트를 연결했다면 내부에 포커스 이동이 가능한 요소를 포함해야 한다.
그렇지 않으면, 키보드 만으로 서비스를 동일하게 이용할 수 없어 접근성문제가 된다.
이벤트 핸들러 인자 전달
인스턴스 메서드(이벤트 리스너)에 특정 인자를 전달하는 방법은 2가지
1. 화살표 함수
인스턴스 메서드를 래핑하는 화살표 함수를 이벤트 속성에 연결한 후, 특정 인자를 전달
<a onClick={(e) => this.handleClick(item.id, e)}>2. 함수의 Function.prototype.bind
인스턴스 메서드의 this 참조를 bind() 메서드를 사용해 인스턴스로 변경한 후, 특정 인자를 전달
<a onClick={this.handleClick.bind(this, item.id)}>이벤트 위임 대상 변경
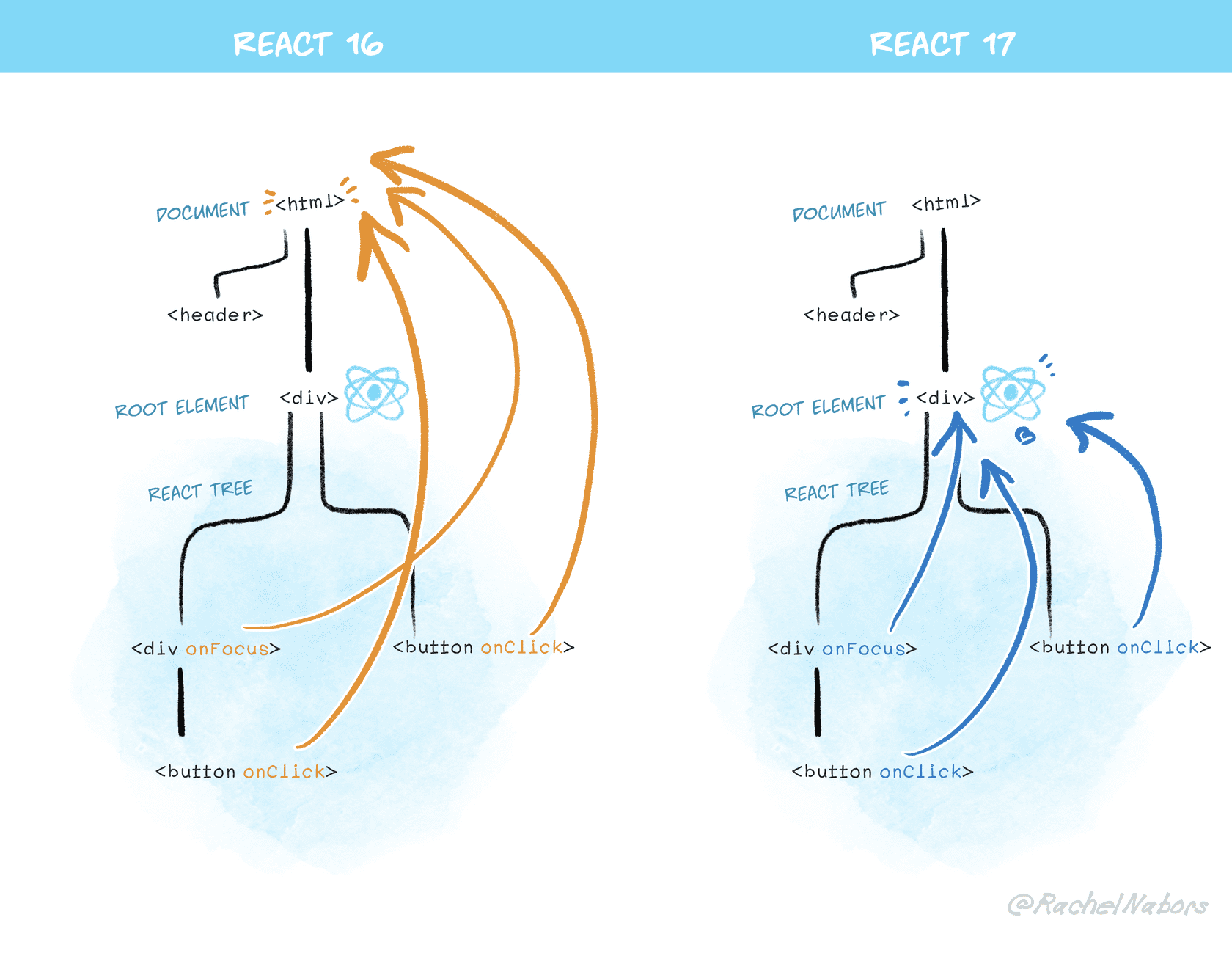
React 16 버전까지 document 노드에 이벤트를 연결해 위임했다.
하지만 React 17 버전부터는 React 앱의 루트 DOM 노드에 이벤트를 연결해 위임한다.
React.DOM.render(
// React 가상 DOM 트리
<App />,
// 실제 DOM 요소 -> 루트 DOM 컨테이너
document.getElementById('root')
)