💡 레이아웃과 관련된 CSS 속성
Layout
화면에 Element들을 어떻게 배치할 것인가?
display
Element를 어떻게 표시할지 방법에 관한 속성
div {
display: none | block | inline | flex;
}display 속성의 대표적인 값들
- display: none;
- element를 화면에서 숨기기 위해 사용
- script 태그의 display 속성 기본값은 display: none;
- display: block;
- 블록 단위로 element를 배치
- p, div, h1 ~ h6 태그의 display 속성 기본값이 display:block;
- display: inline;
- element를 라인 안에 넣는 것
- span 태그의 display 속성 기본값이 display:inline;
- display: flex;
- element를 블록 레벨의 flex container로 표시
- container이기 때문에 내부에 다른 element들 포함
visibility
가시성
Element를 화면에 보여주거나 감추기 위해 사용
visibility 속성
div {
visibility: visible | hidden;
}visibility 속성의 대표적인 값들
- visibility: visible;
- element를 화면에 보이게 하는 것
- visibility: hidden;
- 화면에서 안 보이게 감추는 것
- element를 안 보이게만 하는 것, 화면에서의 영역은 그대로 차지
position
Element 위치 선정
position 속성
div {
position: static | fixed | relative | absolute;
}position 속성의 대표적인 값
- static
- 기본값으로 element를 원래의 순서대로 위치시킴
- fixed
- element를 브라우저 window에 상대적으로 위치시킴
- relative
- element를 보통의 위치에 상대적으로 위치시킴
- absolute
- element를 절대 위치에 위치시킴
가로, 세로 길이와 관련된 속성
div {
width: auto | value; /* 가로 */
height: auto | value; /* 세로 */
min-width: auto | value; /* 최소 가로 */
min-height: auto | value; /* 최소 세로 */
max-width: auto | value; /* 최대 가로 */
max-height: auto | value; /* 최대 세로 */
}❕ 참고 링크 (값의 단위)
https://www.w3schools.com/cssref/css_units.asp
Flexbox
CSS 레이아웃 사용의 불편함을 개선
flex와 관련된 대표적인 속성
div {
display: flex;
flex-direction: row | column | row-reverse | column-reverse;
align-items: stretch | flex-start | center | flex-end | baseline;
justify-content: flex-start | center | flex-end | space-between | space-around;
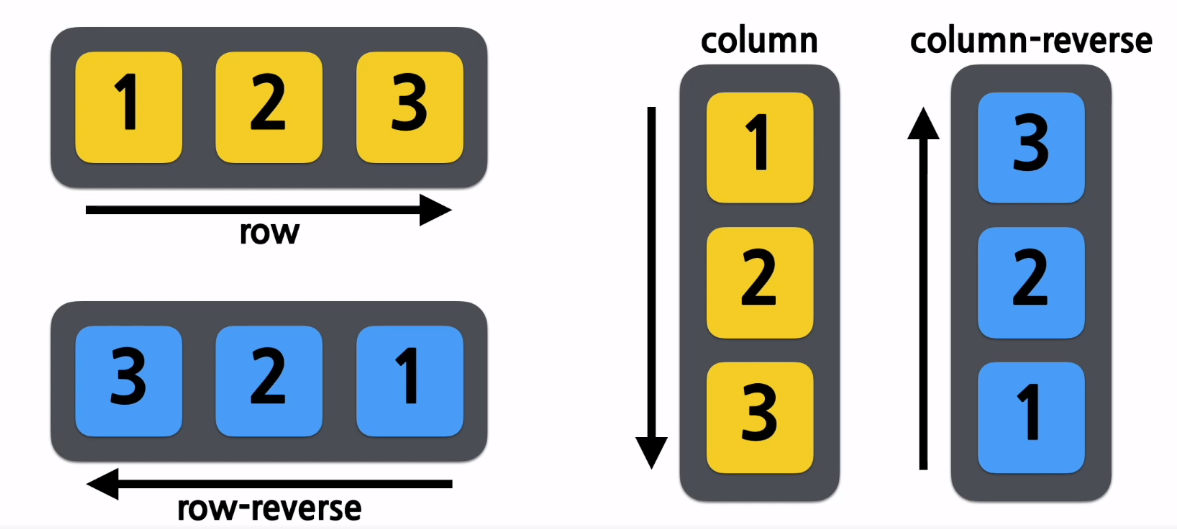
}flex-direction
어떤 방향으로 배치를 할 것인지 지정
flex-direction 속성의 대표적인 값들
- row
- 기본값, 아이템을 행(row)을 따라 가로 순서대로 왼쪽부터 배치
- column
- 아이템을 열(column)을 따라 세로 순서대로 위쪽부터 배치
- row-reverse
- 아이템을 행(row)의 역(reverse)방향으로 오른쪽부터 배치
- column-reverse
- 아이템을 열(column)의 역(rverse)방향으로 아래쪽으로 배치


align-items
container 내에서 아이템을 어떻게 정렬할 것인지 지정
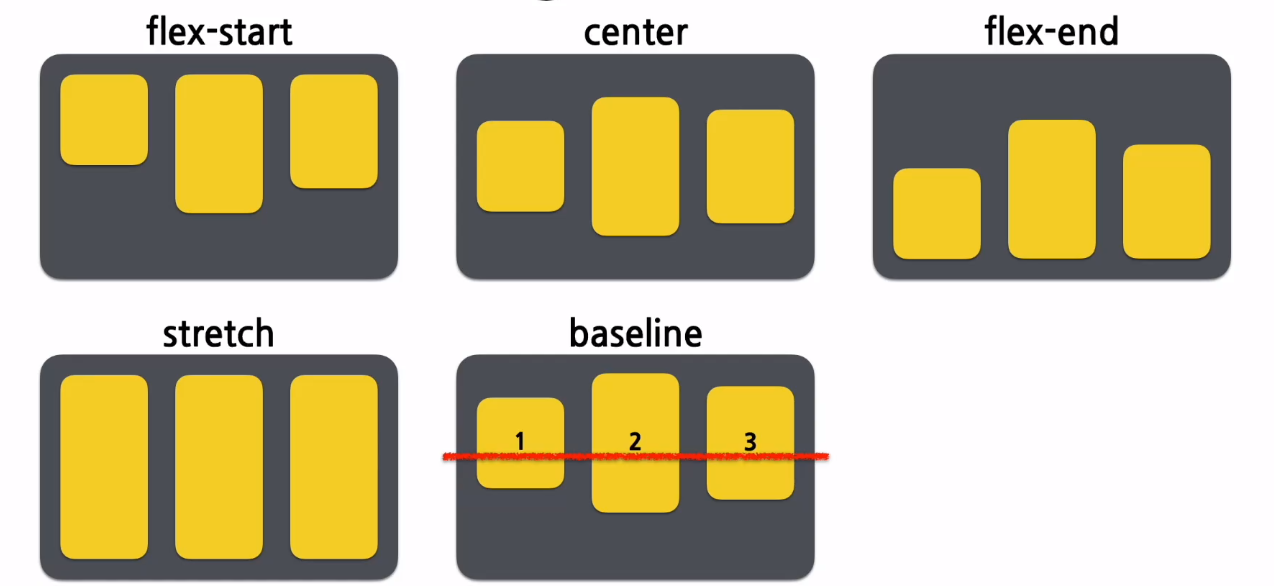
align-items 속성의 대표적인 값들
- stretch
- 기본값, 아이템을 늘려서(stretch) 컨테이너를 가득 채움
- flex-start
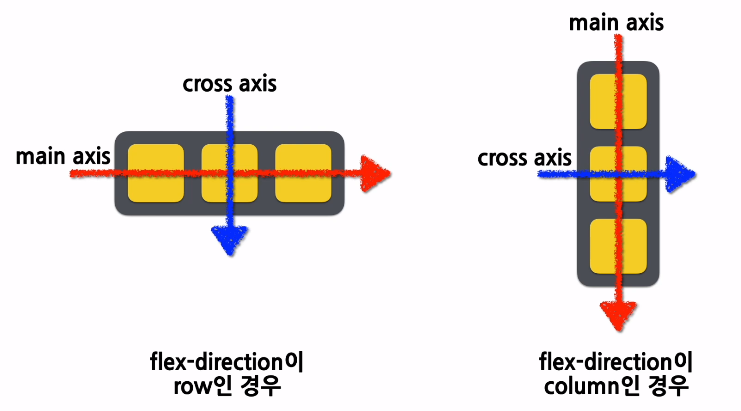
- cross axis의 시작 지점으로 아이템을 정렬
- center
- cross axis의 중앙으로 아이템을 정렬
- flex-end
- cross axis의 끝 지점으로 아이템을 정렬
- baseline
- 아이템을 baseline 기준으로 정렬

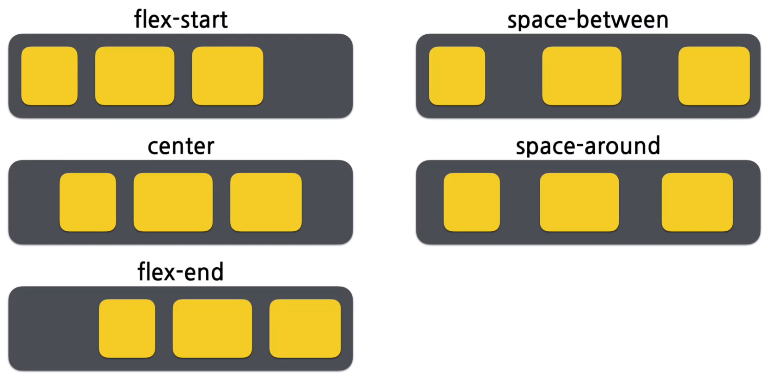
justify-content
container 내에서 아이템을 어떻게 나란히 맞출 것인지 지정
justify-content 속성의 대표적인 값들
- flex-start
- main axis의 시작지점으로 아이템을 맞춤
- center
- main axis의 중앙으로 아이템을 맞춤
- flex-end
- main axis의 끝 지점으로 아이템을 맞춤
- space-between
- main axis를 기준으로 첫 아이템은 시작 지점에 맞추고 마지막 아이템은 끝 지점에 맞추며
중간에 있는 아이템들 사이(between)의 간격(space)이 일정하게 되도록 맞춤
- main axis를 기준으로 첫 아이템은 시작 지점에 맞추고 마지막 아이템은 끝 지점에 맞추며
- space-around
- main axis를 기준으로 각 아이템의 주변(around) 간격(space)을 동일하게 맞춤

❕ 참고링크 (flexbox)
https://www.w3schools.com/css/css3_flexbox.asp