웹 표준
웹 표준의 개념
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 운영체제의 관계없이 어떤 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룬다. 장점으로는 유지 보수에 용이, 웹 호환성 확보, 검색 효울성 증대, 웹 접근성 향상 등이 있다.
Semantic HTML
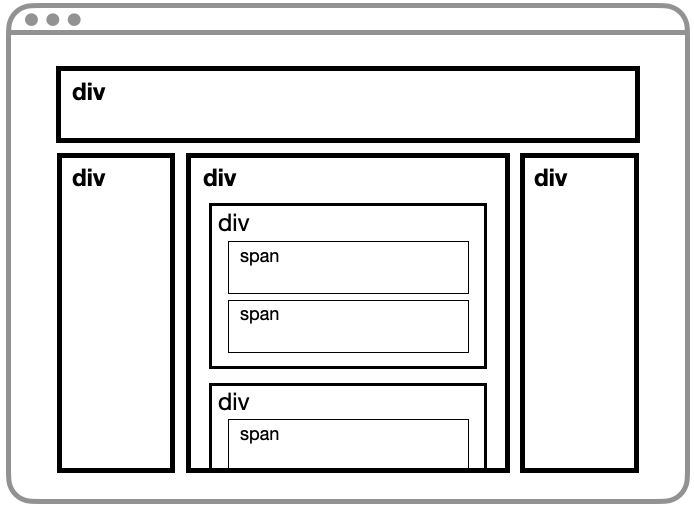
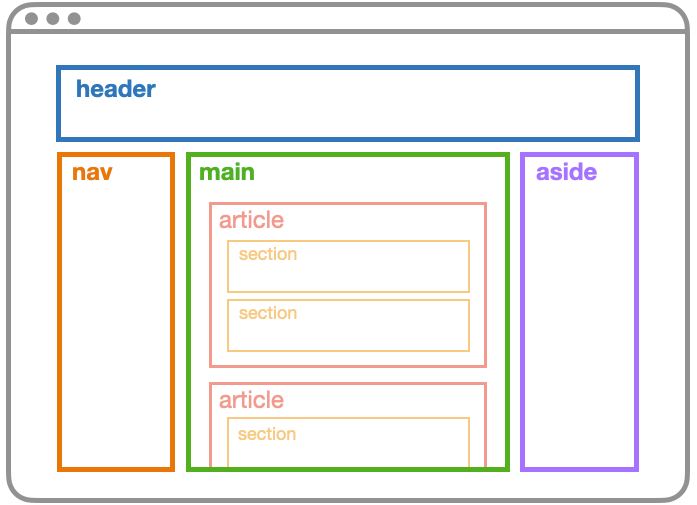
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 것의 중요하다. semantic은 의미가 있는 이라는 뜻으로 의미가 있는 HTML이라고 해석 할 수 있다. 만약, 오로지 <div>, <span>으로만 작성한다면 화면이 어떤 구조로 나누어져있는지만 알 수 있고 어떤 내용이 들어가는지는 명시되어있지 않기 때문에 HTML의 구조를 명확이 알 수 없다. 아래 그림을 보며 비교해보자.


이렇게 명확하게 시멘틱한 HTML을 작성한다면 개발자 간 소통, 검색 효율성, 웹 접근성이 향상된다.
시멘틱 요소 종류에 대해 알아보자.

SEO
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉜다.
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
예시를 통해 SEO의 방법에는 어떤 것이 있는지 간단하게 살펴보자.
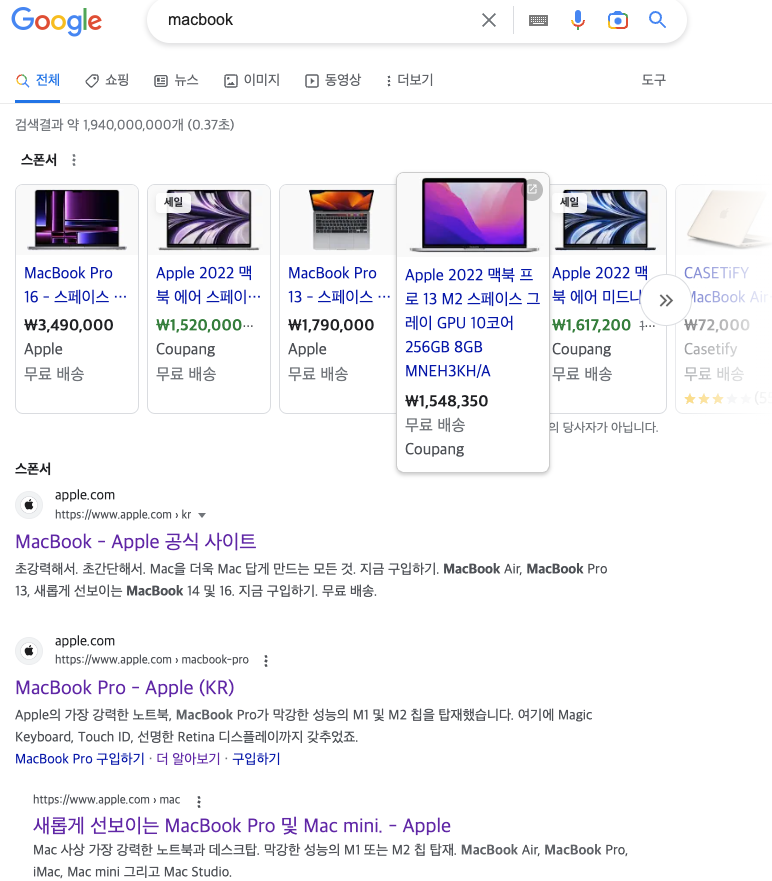
우선 구글에 ‘맥북 프로’를 검색하면 아래와 같은 결과가 나오는 것을 확인할 수 있다.

스폰서를 제외하면(심지어 스폰서도 애플임..) 가장 상위에 노출되어 있는 MacBook Pro - Apple (KR)를 확인 할 수 있다. 여기서, 광고비를 지불하고 검색 결과가 상위에 뜨게 만드는 것이 Off-Page SEO이다.

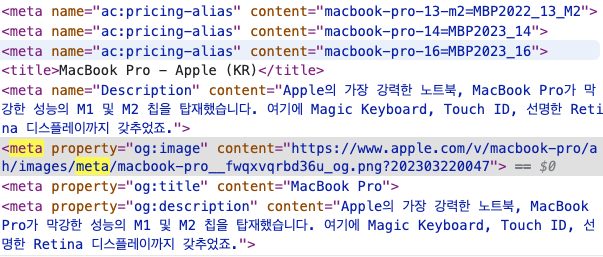
Elements 탭을 확인해 보니, 여러 개의 <meta> 요소에 검색 키워드인 "macbook"을 확인 할 수 있다. 이처럼 웹 페이지에서 사용하는 HTML 요소의 종류와 요소에 들어가는 내용도 검색 결과에 영향을 주는 것을 알 수 있다. 또한, 웹 페이지를 작성할 때 활용할 수 있는 On-Page SEO의 예시이다.
웹 접근성
일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다. 웹 접근성의 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것이다.
웹 접근성 지침
W3C이 웹 접근성 권고안인 ‘WCAG(Web Content Accessibility Guidelines) 2.0’을 기반으로 한국 실정에 맞게 조금 수정한 ‘한국형 웹 콘텐츠 접근성 지침 2.1’ 내용이다.
인식의 용이성(Perceivable)
-
적절한 대체 텍스트
<img src="이미지 주소" alt="대체 텍스트" /> -
자막 제공
<track src="자막.vtt" kind="captions" /> -
색에 무관한 콘텐츠 인식 - 레이블 추가하기

-
명확한 지시사항 제공 - 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
-
텍스트 콘텐츠 명도 대비 - 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.
-
자동 재생 금지 - 자동으로 소리가 재생되지 않아야 한다.
-
콘텐츠 간 구분 - 이웃한 콘텐츠는 구별될 수 있어야 한다.
운용의 용이성(Operable)
- 키보드 사용 보장
- 초점 이동
- 조작 가능
- 응답 시간 조절
- 정지 기능 제공
- 깜빡임과 번쩍임 사용 제한
- 반복 영역 건너뛰기
- 제목 제공
- 적절한 링크 텍스트
이해의 용이성(Understandable)
- 기본 언어 표시
<html lang="ko">- 사용자 요구에 따른 실행 - 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 콘텐츠 선형 구조 - 논리적인 순서로 제공해야 한다.
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>- 표의 구성 - 표는 이해하기 쉽게 구성해야 한다.
- 레이블 제공 - 사용자 입력에는 대응하는 레이블을 제공해야 한다
- 오류 정정 - 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
견고성(Robust)
- 마크업 오류 방지 - 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- 웹 애플리케이션 접근성 준수 - 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
