
SOP(Same-Origin Policy)
SOP에 의해 웹 브라우저는 하나의 웹 페이지에서 다른 웹 페이지의 데이터에 접근하기 위한 script가 있을 때, 두 웹페이지가 같은 origin(출처)일 때만 이를 허가한다. 이로써 한 웹 페이지에서 다른 웹 페이지의 Document Object Model(DOM)*을 통하여 민감한 정보에 대한 접근을 얻기 위해 작성한 악의적인 스크립트를 막는다.
예를 들어보자. 사용자가 네이버에 로그인을 하면 나의 로그인 정보가 쿠키 또는 세션으로 저장이 된다. 가짜 네이버(해킹을 위해 악의적으로 똑같이 만든 네이버 사이트)는 외관상으로 네이버와 차이점이 없어 보인다. 가짜 네이버에서 진짜 네이버에 있는 내 인증 정보를 탈취해 나의 인증정보를 이용해 가짜 네이버에 로그인을 하게 되면 나의 정보가 노출되게 된다. 따라서 브라우저에서는 동일 출처 정책을 통해 서로 다른 출처 간 요청을 주고 받는 것을 피할 수 있다.
CORS(Cross-Origin Resource Sharing)
CORS(Cross-Origin Resource Sharing)는 다른 출처 간에 리소스를 공유할 수 있게 하는 것이다. 즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 되는 것이다.
서로 다른 A,B사이트가 신뢰할 수 있는 사이트라면, HTTP 정보 요청과 반환이 가능하도록 하는 것이다.
요청에 origin 이라는 header 를 추가해 특정 도메인이나 *(모든 도메인)을 적어 준다.
또 인증정보/토큰 등을 주고 받는 사이트들 간에 CORS 를 허용하려면 credentials 을 true 로 설정해야 한다.
CORS의 동작 방식 3가지
1. 프리플라이트 요청 (Preflight Request)
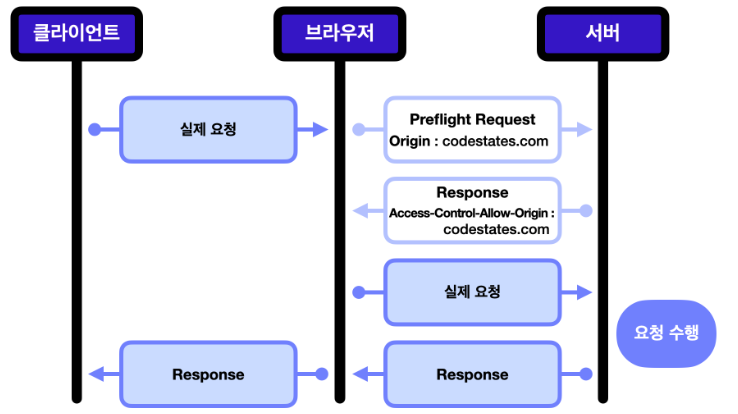
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 한다.

위 사진을 보면 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.
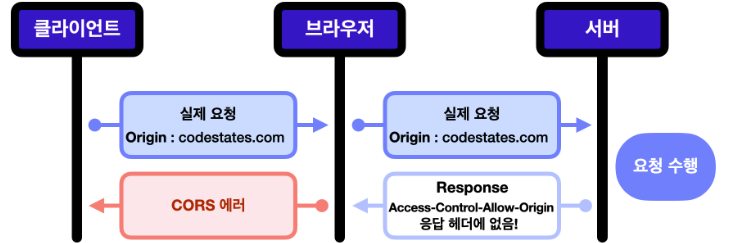
만약, 요청을 보낸 출처가 접근 권한이 없다면 브라우저 에서 클라이언트로 보내는 Response브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트 요청은 왜 필요한 걸까?
실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이고, CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다. 하지만, 매우 까다로운 조건이 있다. GET, HEAD, POST 요청 중 하나여야 하고, 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청을 보낸다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 민감한 정보를 다루는 경우 사용하고 클라이언트, 서버 양측 모두 CORS 설정이 필요하다.
클라이언트 - 요청 헤더에 withCredentials : true
서버 - 응답 헤더에 Access-Control-Allow-Credentials : true
서버 측에서 Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*) 로 설정하면 에러가 발생한다. 그러므로 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
