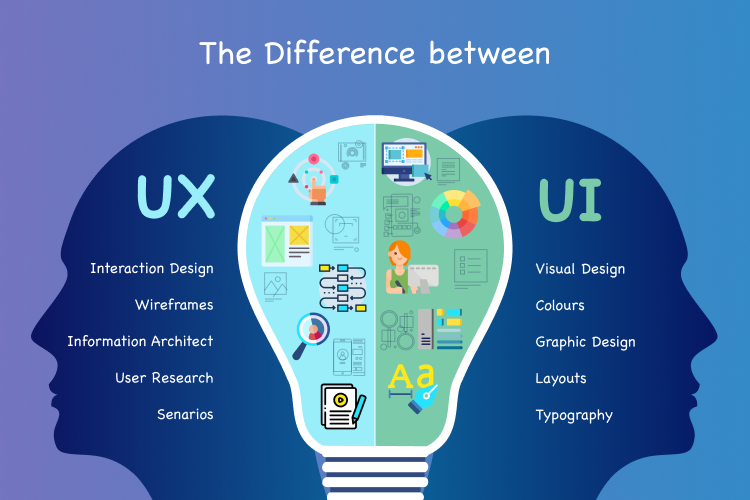
UI와 UX의 주요 차이점

UI는 사용자가 앱과 상호 작용할 수 있는 기술 요소로 구성되어 있지만
UX는 사용자가 앱 경험에 대해 취하는 전반적인 인식을 중심으로 합니다.
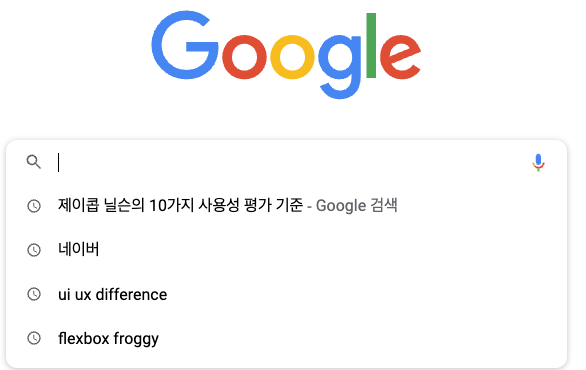
구글을 예로 들어보겠습니다. 플랫폼의 사용자 인터페이스는 매우 단순합니다. 사용자가 정보를 빠르게 얻을 수 있도록 설계되었습니다. 그러나 검색 엔진의 로드 시간이 길어 고객의 정보 검색 능력이 저하되면 제공되는 경험(UX)이 손상될 수 있습니다. 기본적인 차이점 외에도 UI와 UX가 서로 다른 방식이 있습니다.
UI는 앱 성능에 중점을 두고 UX는 전체 사용자 경험에 중점을 둡니다.
사용자 인터페이스(UI)는 앱의 모양을 결정하고 UX는 사용자의 경험에서 어떤 문제를 해결할 것인지를 결정합니다.
UI는 앱 인터페이스에 대해 사용자에게 시각적으로 지시하는 것을 중심으로 진행되는 반면 UX는 앱 연구, 테스트, 개발을 포함합니다.
UI는 UX와 달리 화면에 국한됩니다. UX는 사용자와의 모든 상호 작용 및 접점을 포함합니다.
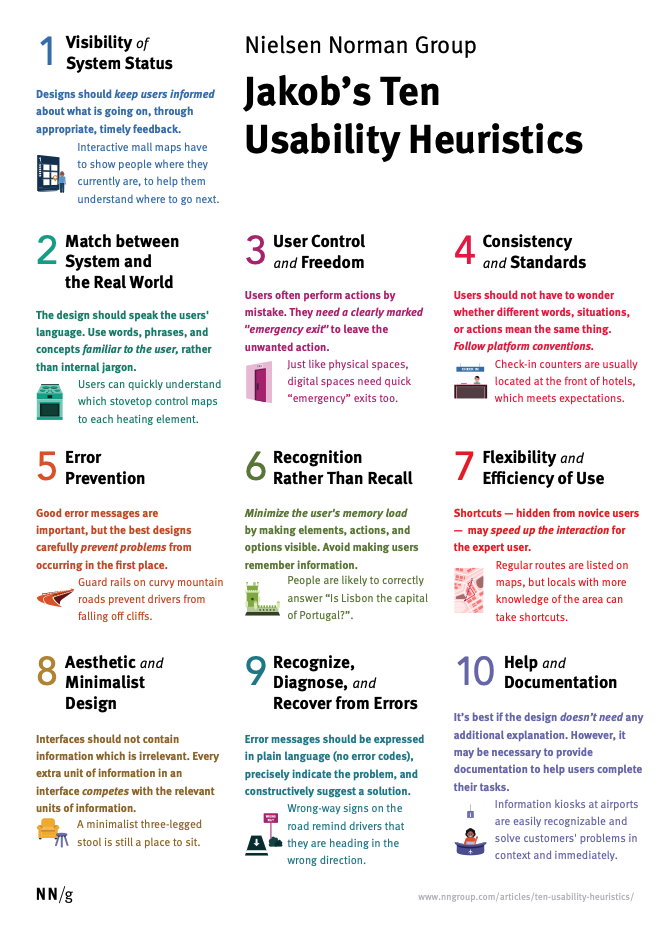
제이콥 닐슨의 10가지 사용성 평가 기준

- 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.

-
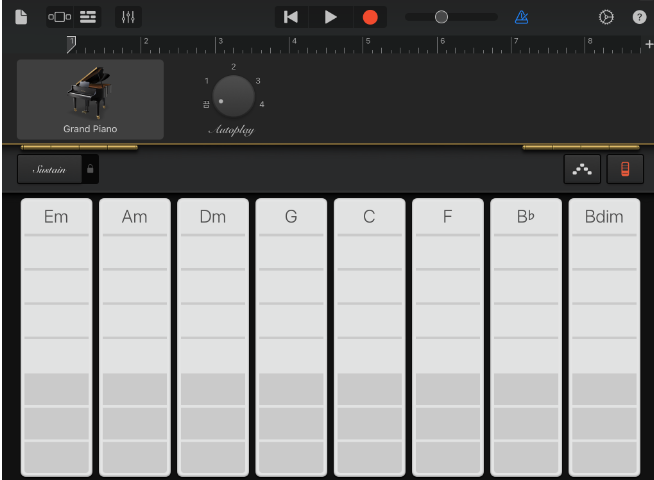
시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사

-
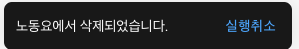
사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법을
제공해야 합니다.
예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.

-
일관성 및 표준 (Consistency and standards)
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등) -
오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.

-
기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다.
예시) 최근 검색했던 단어 목록을 확인할 수 있습니다.

-
사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다. -
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하세요.
예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.
-
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
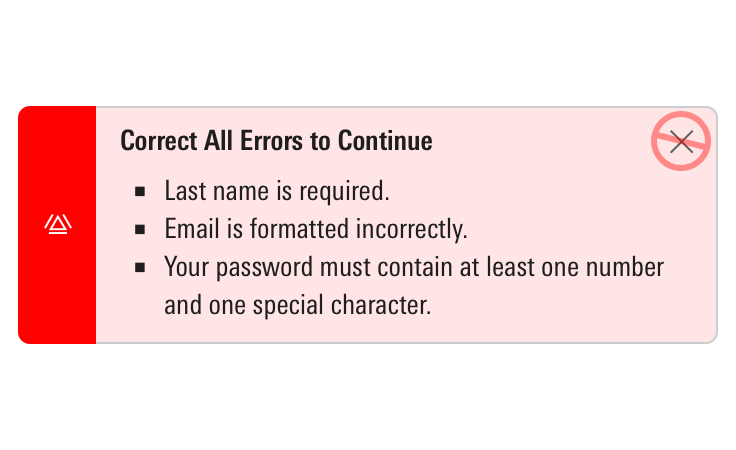
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.

-
도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
예시) 간단한 안내를 통해 검색에 도움을 줍니다.

**한 줄 요약**: UI는 서비스 이용시 시각적인 요소 UX는 사용자 경험에 따른 만족도