조폐공사 광역 쪽 QA가 나왔는데 양이 많아서 치는 것을 도와주기로 했다.
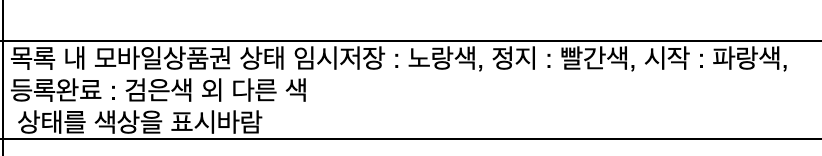
결함 중 하나가 '상태값에 따라 다른 스타일을 주라'였다.

나는 styled-component css를 install 해서


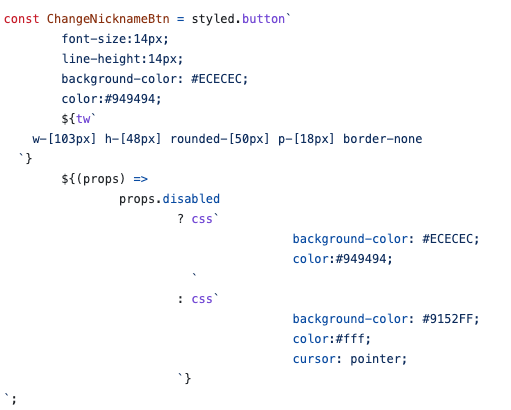
이런 식으로 만들려고 했는데..
경우의 수가 다양하다고 생각하니 어떻게 해야하나 고민하게 됐다.
그러다 팀장님께서 코드를 정리해주셨는데..
그게 너무 깔끔해서 복습 겸 정리하고 싶어서 기록 중이다.
컴포넌트에 props 주기

차근차근 정리해보자면 ..
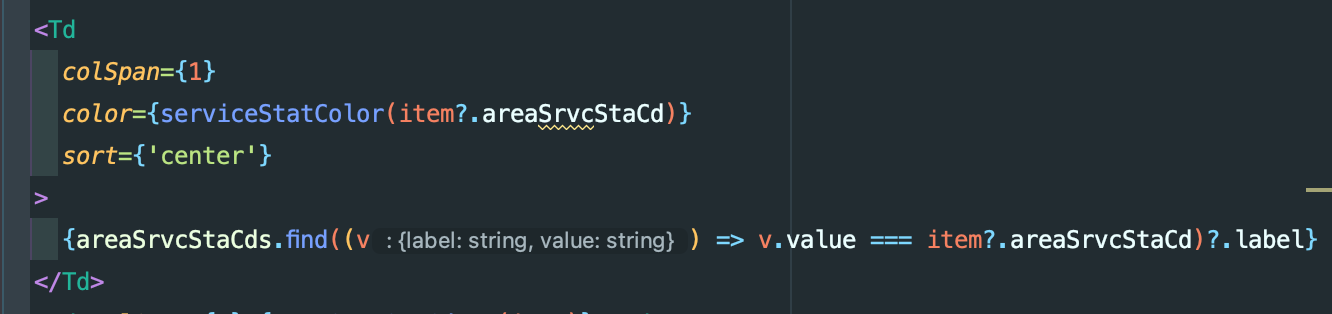
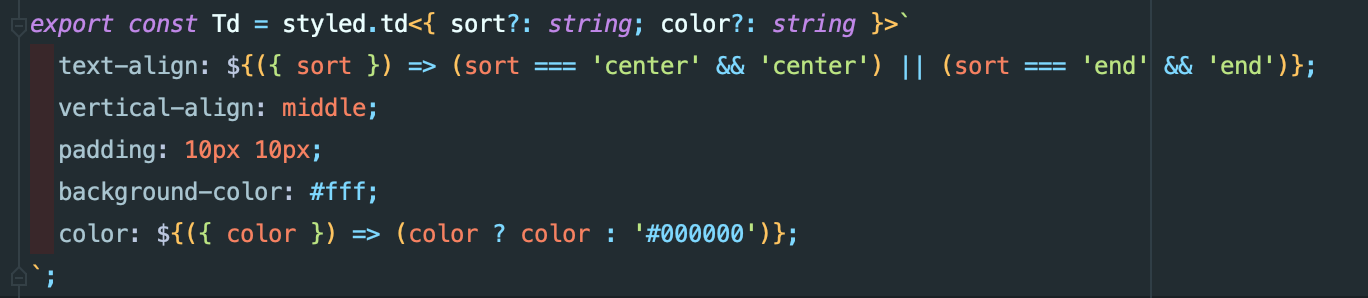
Td 컴포넌트에 color 라는 props를 넣었다.
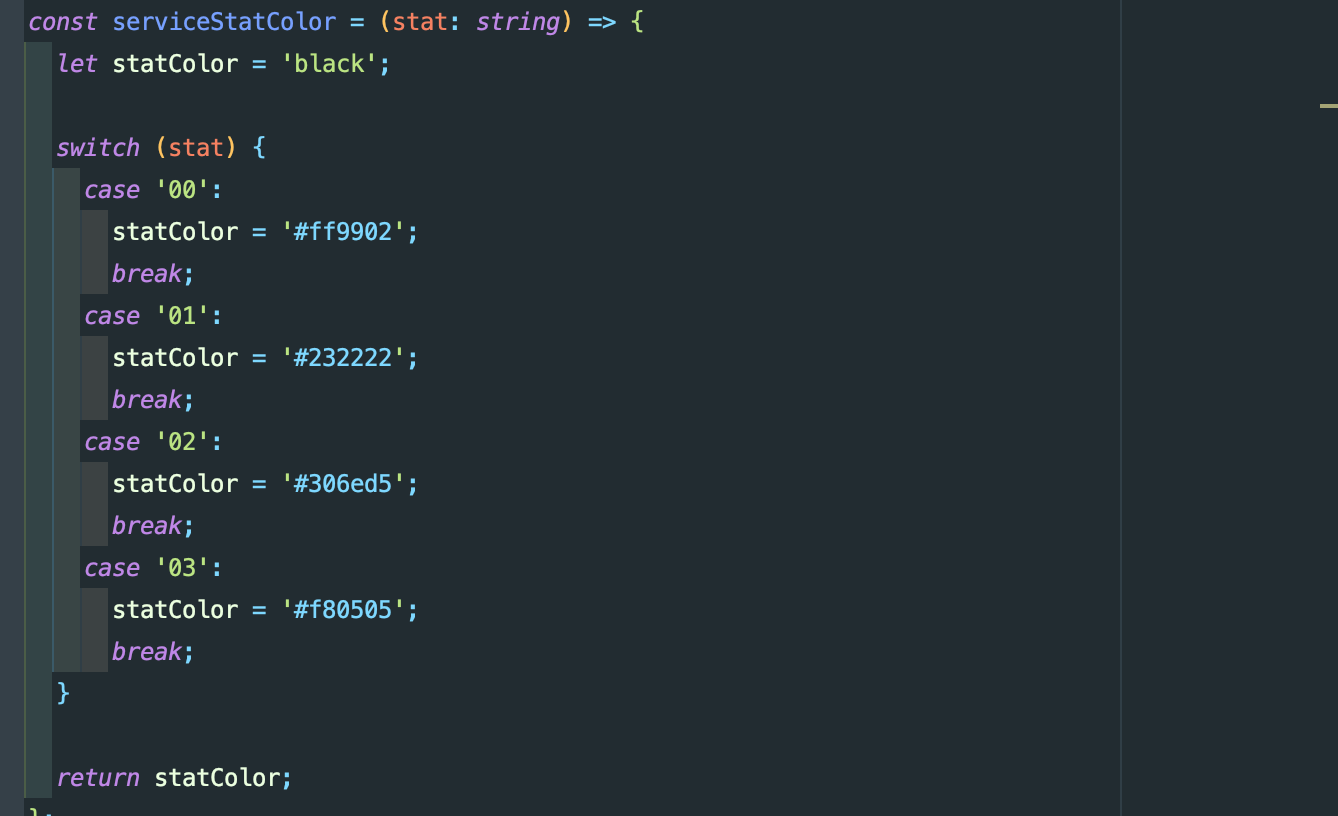
그리고 serviceStatColor라는 함수를 만들어,
인자값을 넘겨주었다.
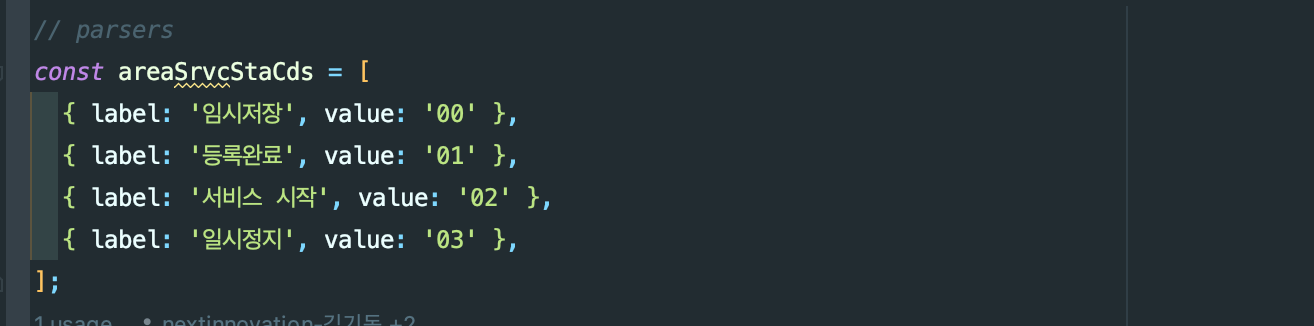
해당 인자값은 밑의 사진이다.

스타일 바꾸는 function 만들기

serviceStatColor 함수는 item?.areaSrvcStaCd 를 인자로 받는다.
그것을 stat 라고 이름 짓고, type을 정의해준다.
switch문의 case가 없는 경우 반환될 default값인 statColor를 정의해준다.
그리고 case에 따른 switch문을 작성해준다.
styled-component로 props 받기

props color를 인자로 받으면서, type을 정의해준다.
여기서부터 내가 생각하지 못한건데..
css를 굳이 install 받지 않고 한번에 해결해버리셨다.
color 속성을 열고
인자로 받은 color가 존재한다면 그대로 color가 나오게,
아니라면 default 색상이 나오게 코드를 짰다.
엄청 간단했다.... 하지만 나라면 생각지 못함 ㅎㅎ..
아, 여기서 export를 한 이유는
Table 관련 styled-component를 한데 모아 관리했기 때문이다!


good