다른 프로젝트로 인볼브 되는 줄 알았는데 다시 끌려왔다..
Vue 프레임워크를 사용하게 될 줄 알고 공부하고 있었는데 실전에서는 써보지도 못하고 찍먹하고 돌아옴 ..
리액트를 다시 사용하게 됐는데..
그 중에서 eslint와 prettier의 들여쓰기 충돌이 있는 것을 해결한 것을 남겨보려고 한다.
사실 내 오류는 아니었고... 동료분 오류였는데 같이 봐주다가 나도 배우게 됐다.
ESLint
: 소스코드를 분석해서 문법 에러, 버그를 찾고 보고해주는 도구
Prettier
: 코드에 적용되어 있던 원래 스타일을 전부 무시하고,
줄 길이를 고려해서 정해진 규칙대로 다시 써서 내보냄
: 따라서 일관된 코드 스타일을 전체 코드 베이스에 강제함.

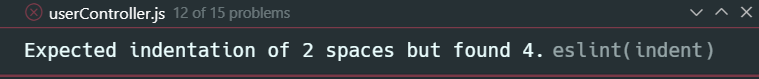
1. expected indentation error
ESLint와 Prettier 포맷팅의 충돌로 보인다.
간단한 해결방법으로는
.eslintrc.json 파일에 들어가서
rules: {
indent: 'off',
}1-1. indent 부분만 off 해준다.
하지만 다른 포맷팅에서의 충돌 가능성이 있기 때문에,
prettier와 충돌하는 rule만 off 할 수도 있다.

1-2. 터미널에서 eslint-config-prettier 를 설치한다.
npm install --save-dev eslint-config-prettier그리고 .eslintrc.* 파일의 extends 영역 array 값 마지막에 "prettier" 을 추가한다.
{
"extends": [ "some-other-config-you-use", "prettier" ]
}1-3. 이래도 안되면 ????? SwitchCase를 작성하면 된다.
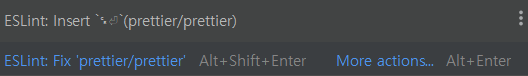
"indent": ["error", 2,{ "SwitchCase": 1 }],2. prettier insert '⏎' error

ESLint 규칙을 따르지 않아서 경고 형식으로 나오는 것 같다.
- ⏎ : 줄넘김 에러
- error Replace ·· with ↹ prettier/prettier
: 코드를 들여쓰기 탭 대신 스페이스바 두개로 해서 생긴 에러- vscode 설정 가셔서 indentation 검색하시고 3번째 "editor: insert spaces" 체크 해제하시면 됨
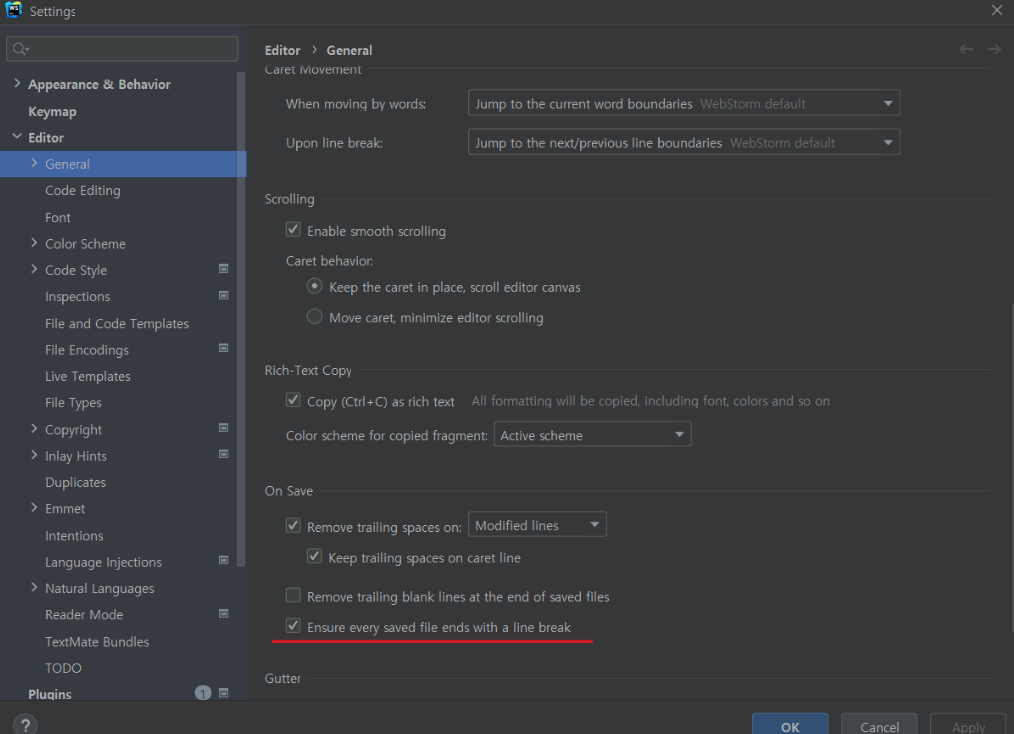
2-1.
File -> Settings -> Editor -> General -> Ensure line feed at file end on Save웹스톰에서 위와 같은 경로로 들어가서 Ensure every saved file ends with a line break를 체크하면 수동으로 하지 않아도 저장할 때 자동으로 ESLint를 맞추어준다.