- 수업 리뷰 및 동기부여 (메가스터디 손주은 회장님 강의)
1. CSS 기초
- 확장자 (.js, .xml, .xlsx, .json)
[CSS Rule] : element 디자인 (아파트 외부에 페인트칠 하는것같은 효과)
- property 순서 상관 없음

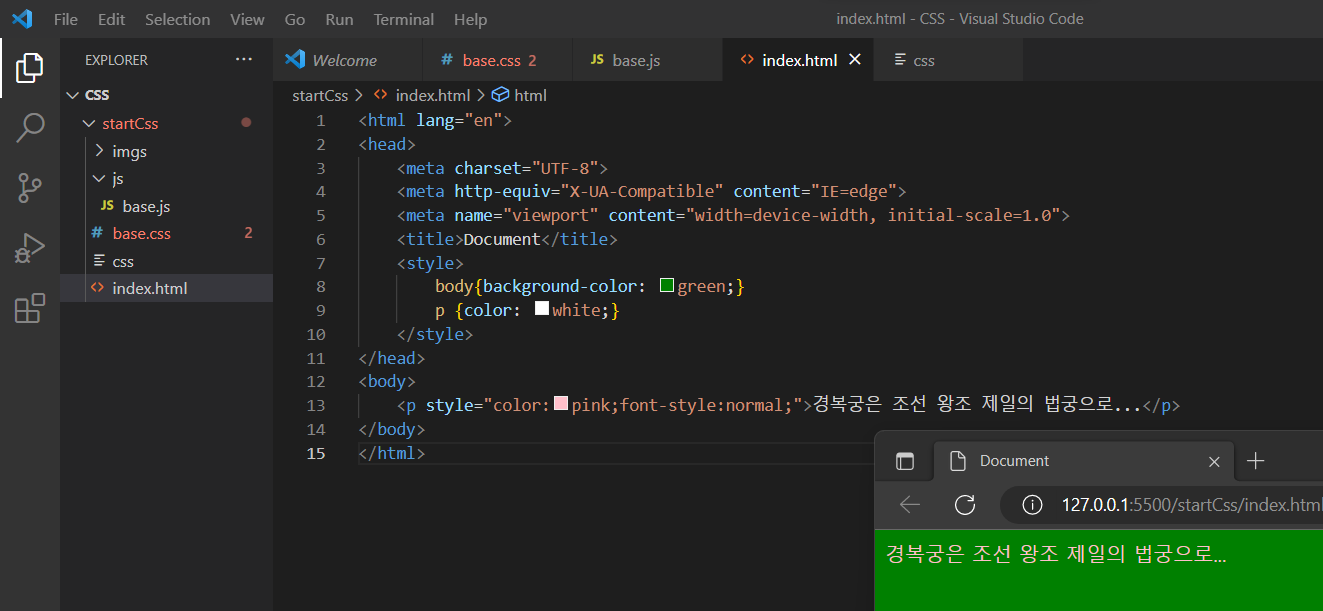
1) 선택자(selector)
2) 속성(property)
3) 속성값(property value)
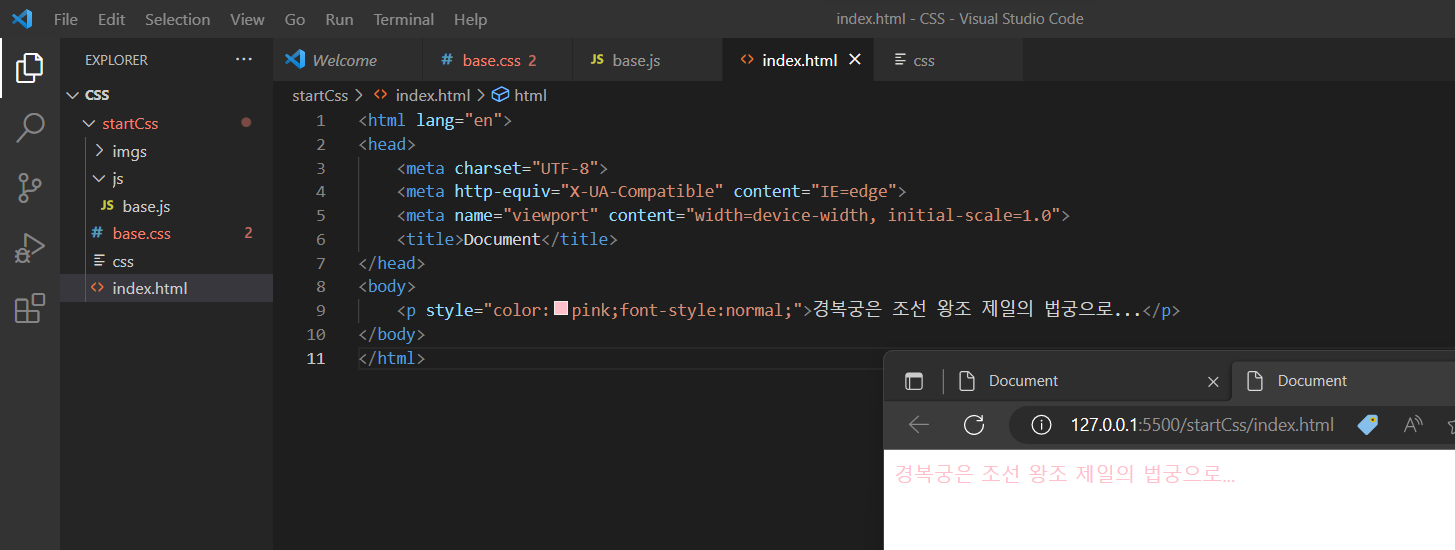
-
p, inline, color:pink

-
style:head에

-
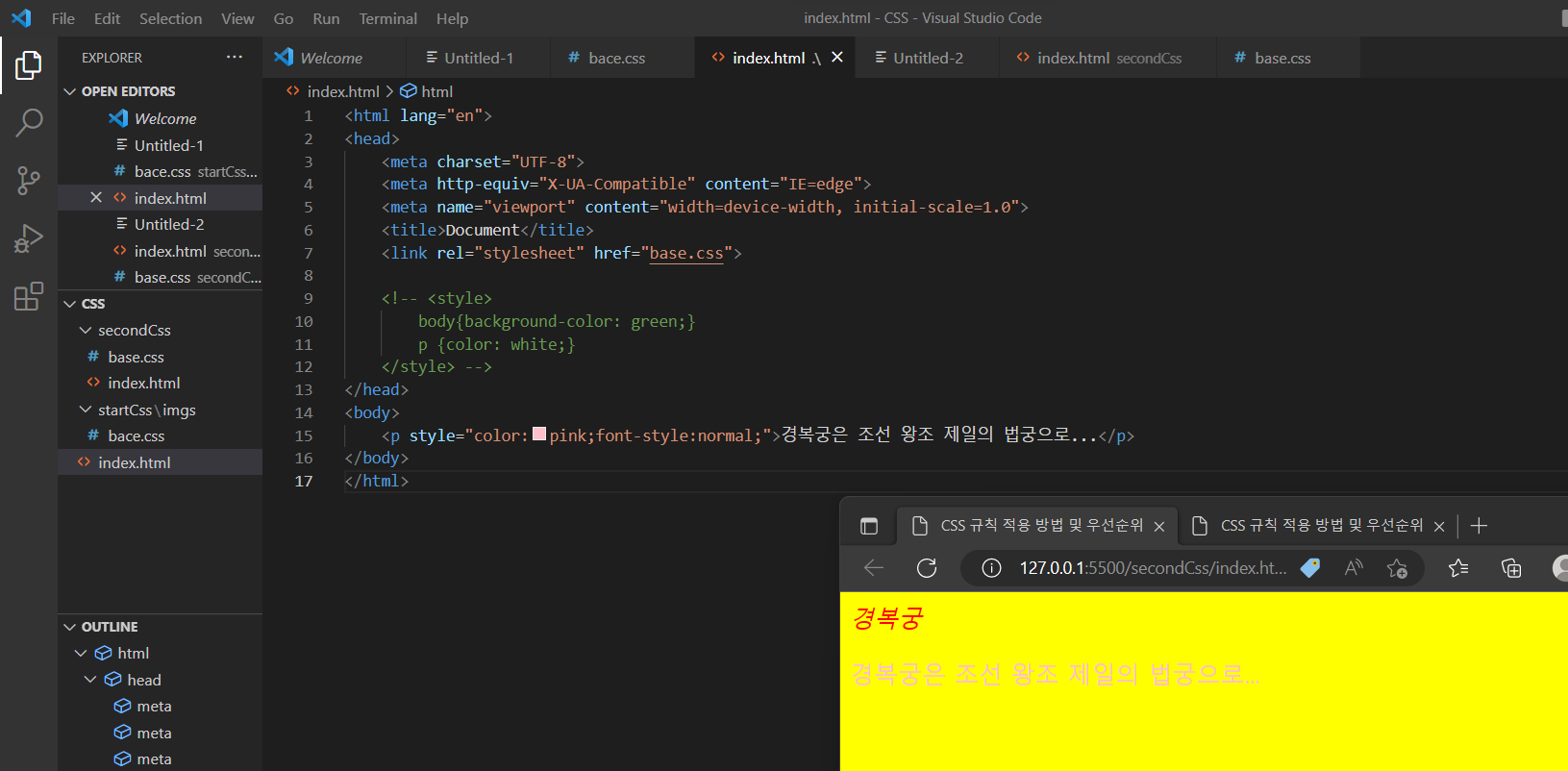
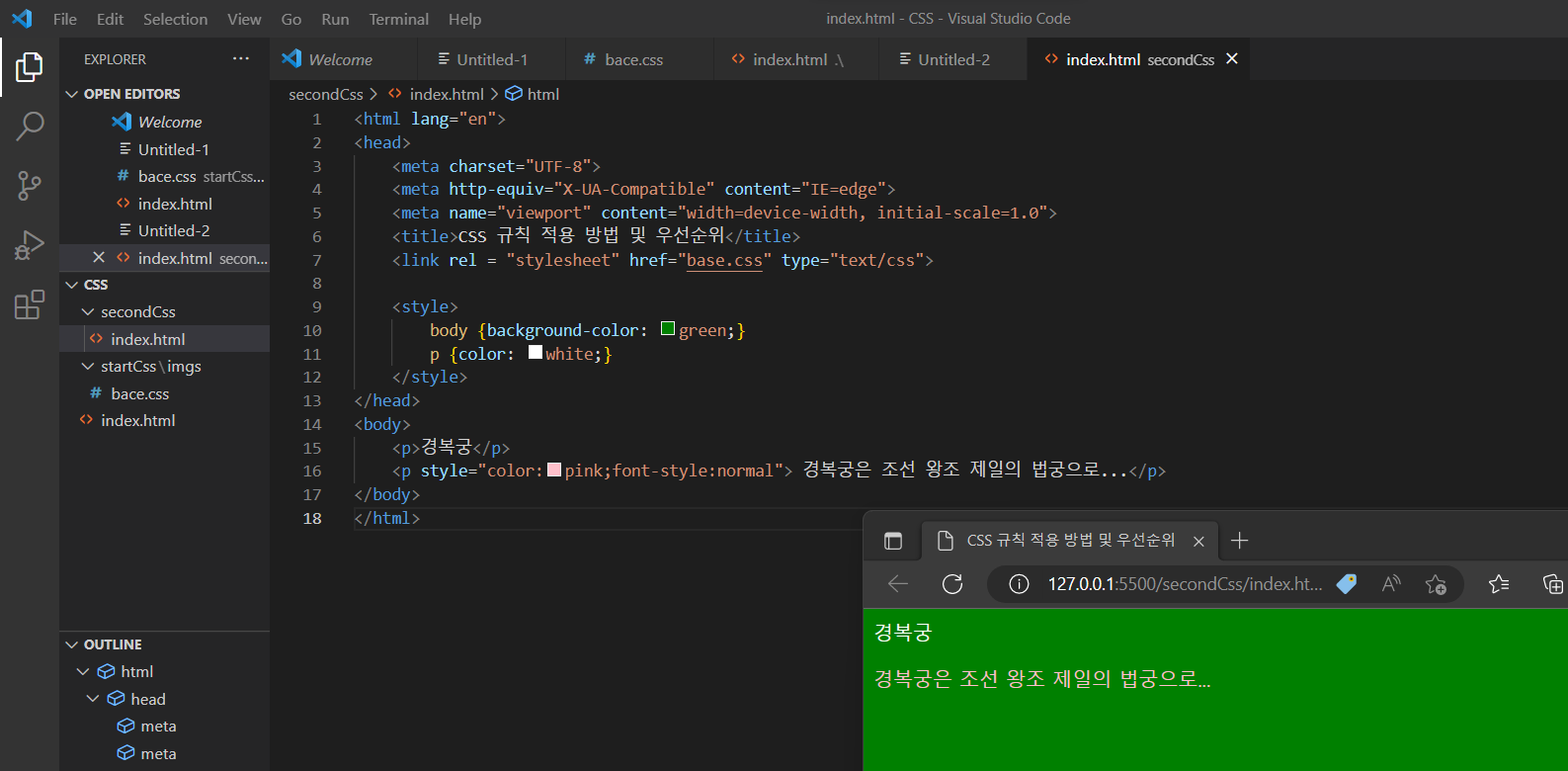
inline style적용한게 style tag보다 우선순위가 높음.
1번째 인라인 2번째 스타일 3번째 외부. (p tag에서 가까운 순서대로) -
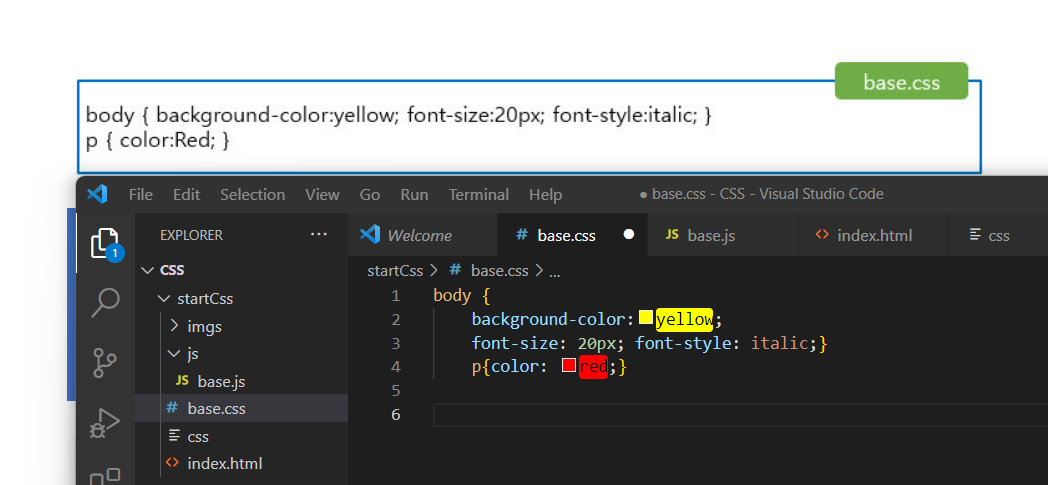
css 문법 규칙 선택자 {속성1:속성1값;}

- 주석처리 : 스타일 적용 안함. (base 적용)

- html (head, body)
-
link (rel, href, type)

-
적용 우선순위 (예제를 통한 연습)

2. 수치 단위
1) pixel : 절대적, 컴퓨터 화면의 한 점. (해상도가 바뀌면 이미지가 손상될 수 있음, SVG는 선명, 기기에따라 보여지는 화면 다름.)
2) rem : 상대적, html element.
3) % : 상대적 (최근)
4) em : parent element.
-
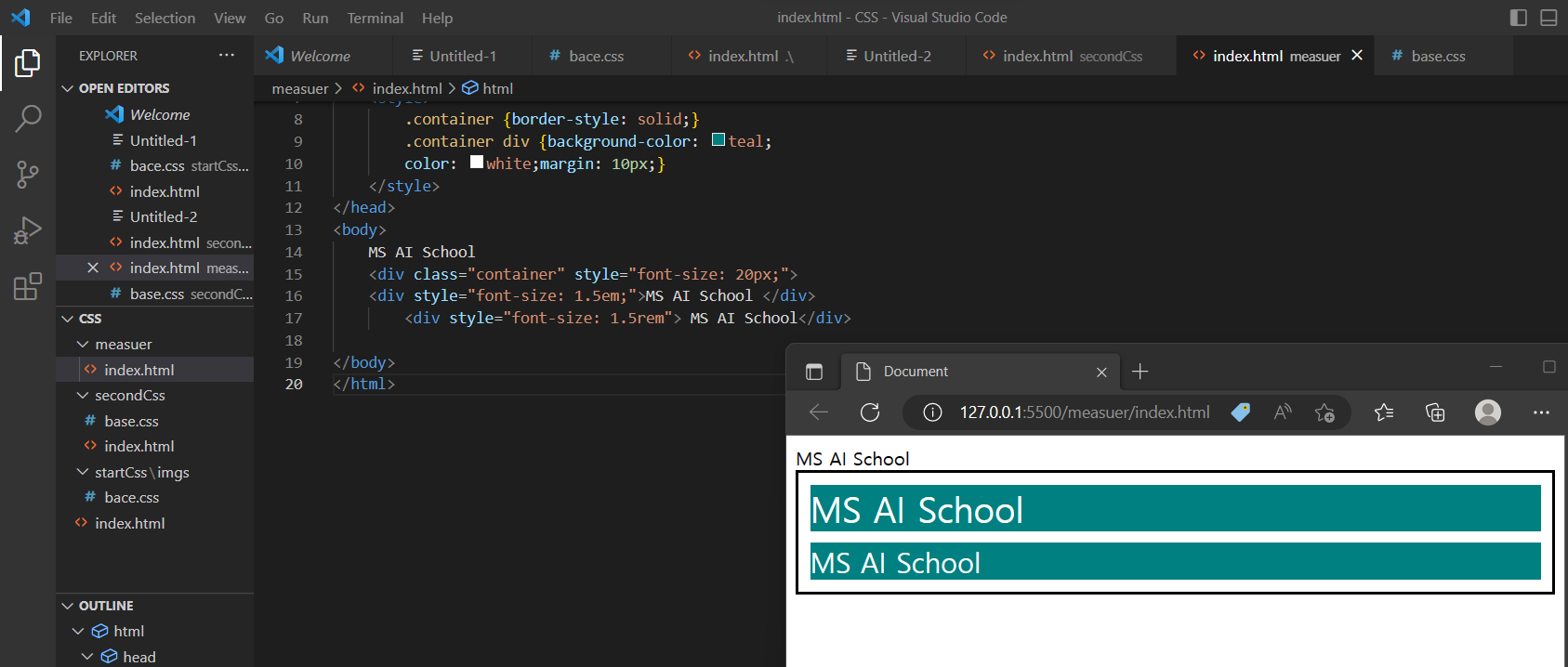
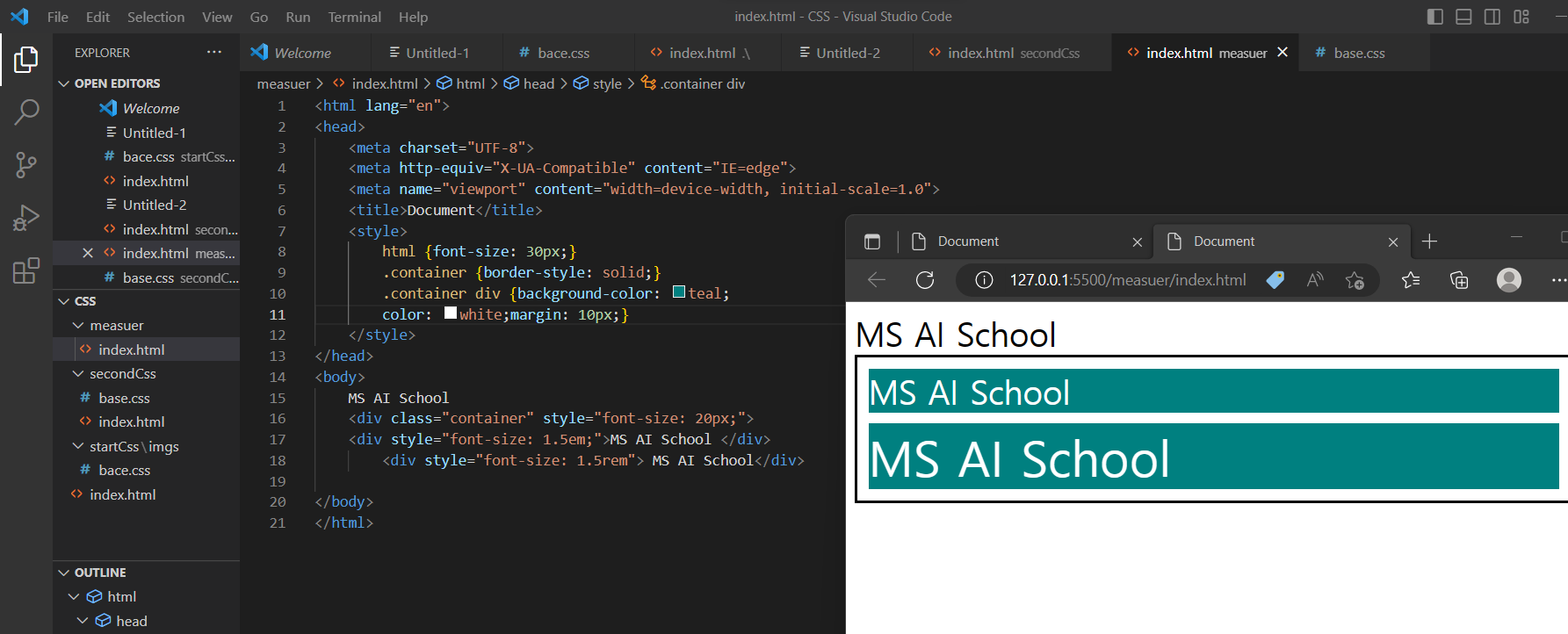
실습 : 수치 (px, rem, %) 단위

-
font-size 수정 (30*1.5)

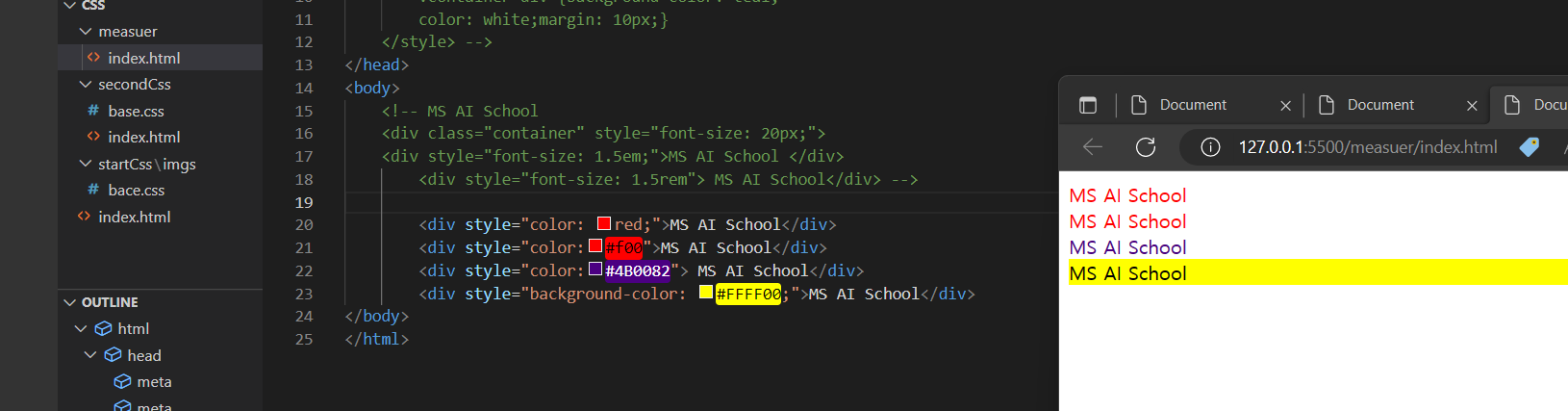
3. color, font, text
- color name
- 3자리의 16진수나 6자리 16진수 형태의 RGB. (핵사코드, color picker)

-
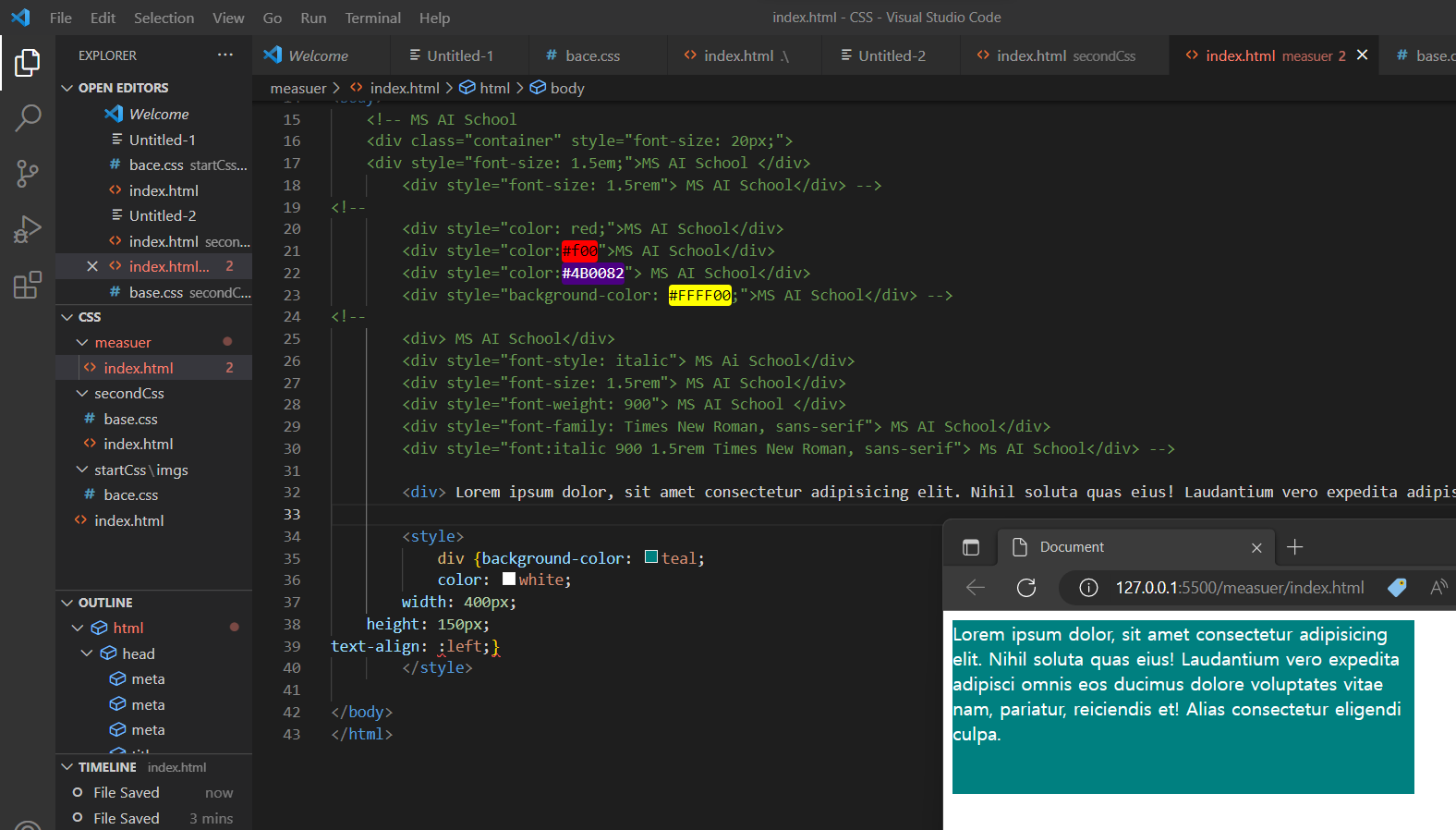
사각형으로 색칠되는 이유 : div 한줄 전체.
-
font

-
style

-
width 주석처리 (/* */)

-
width % (반응형)

5) Text
-
indent : tap key
-
text-indent

-
line-height:value;
-
text-decoration:value;
underline -
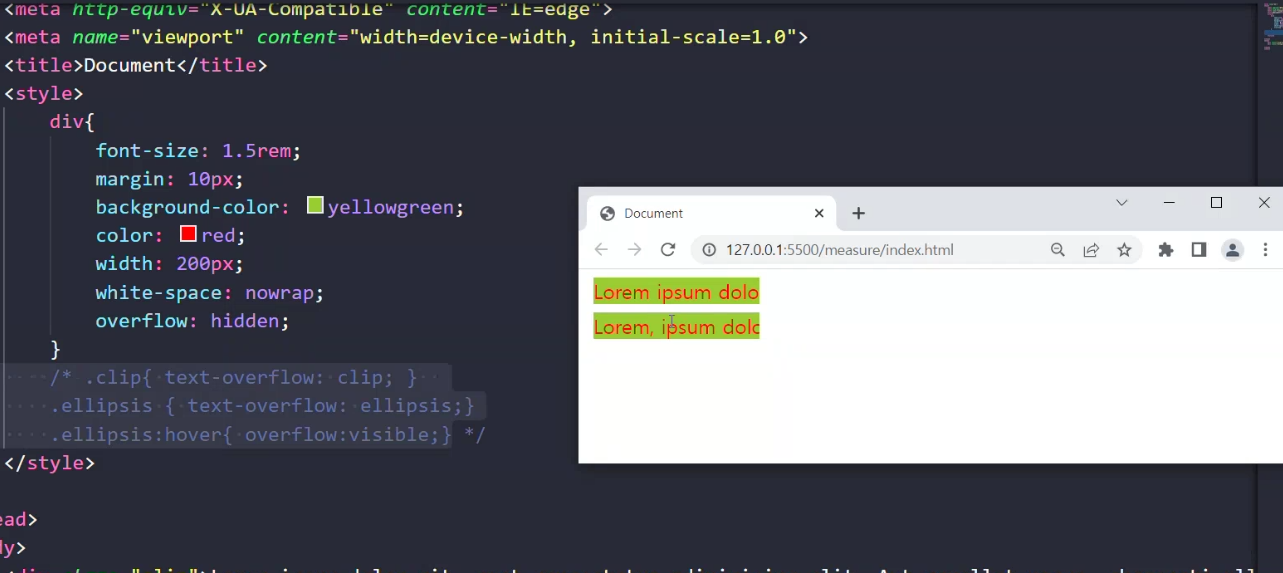
text-overflow : value;
.clip
lorem
.ellipsis (축약형)
lorem -
style, div, hidden, clip, ellipsis

-
hover : 커서
-
overflow (일반적)
-
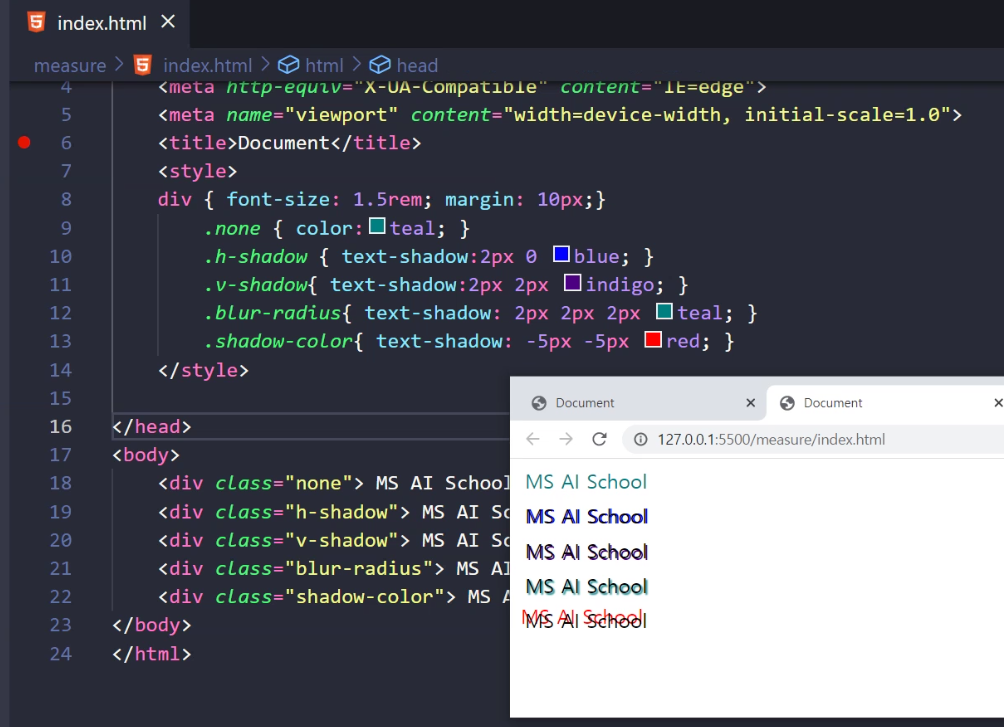
shadow

6. 선택자 (Selectors)
CSS의 코어
- tag
- class
- basic selectors
- pseudo-selectors
1) 기본 선택자
-
HTML element tagname :
div {color:teal; font-size:10px} -
id 속성 :
#id {propertu1:property1_value;...} -
class 속성 :
.class_value {propertu1:property1_value;...}
동일한 스타일 가능, 가장빈도수 높게 쓰임.
- api : Application Programming Interface(애플리케이션 프로그램 인터페이스), 논문등 보고 공부하기.

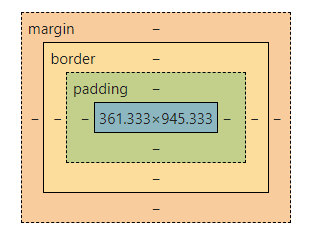
- padding : 내부여백
- solid : 실선
- id : 여러태그 가능

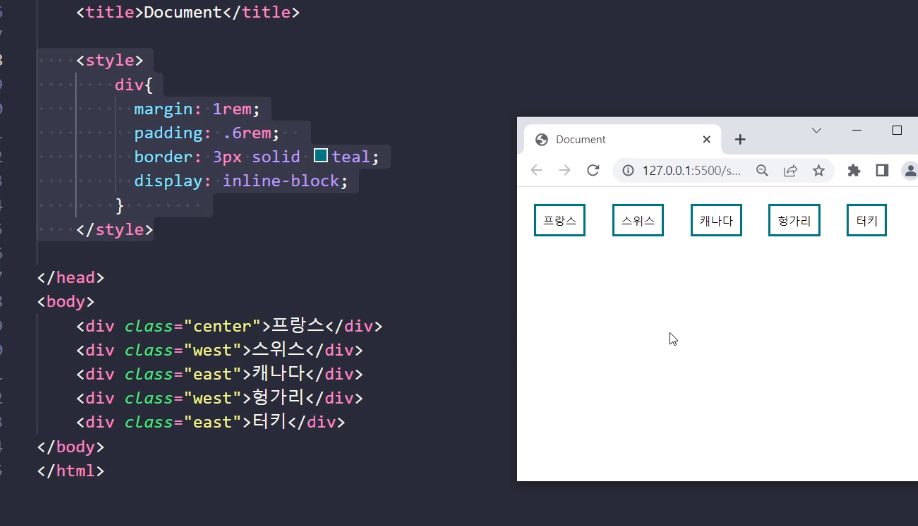
- display 속성

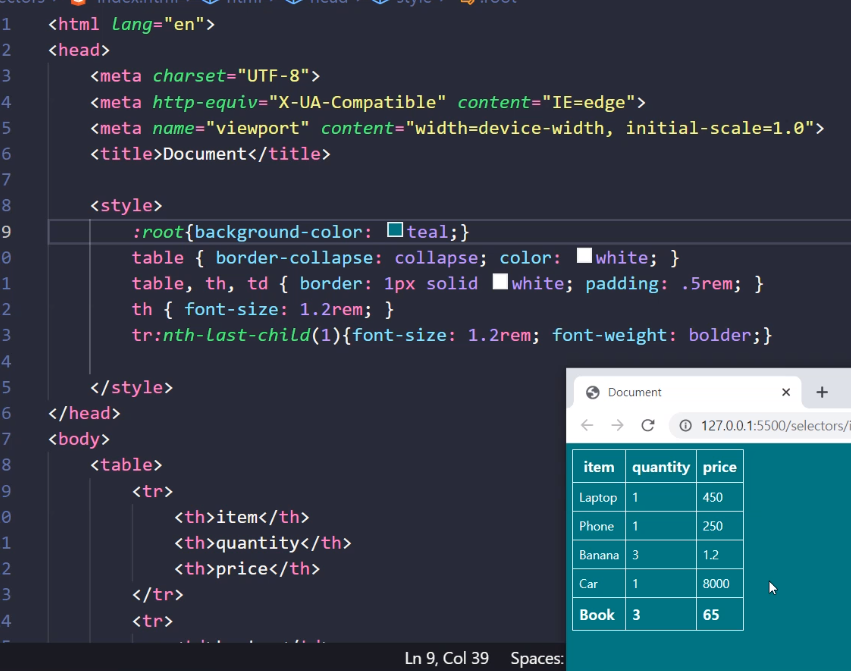
7. Structural pseudo-class Selector
- :root {property:value; property:value; ...}
- :nth-child() {property:value; property:value; ...}
(자녀, 자손)
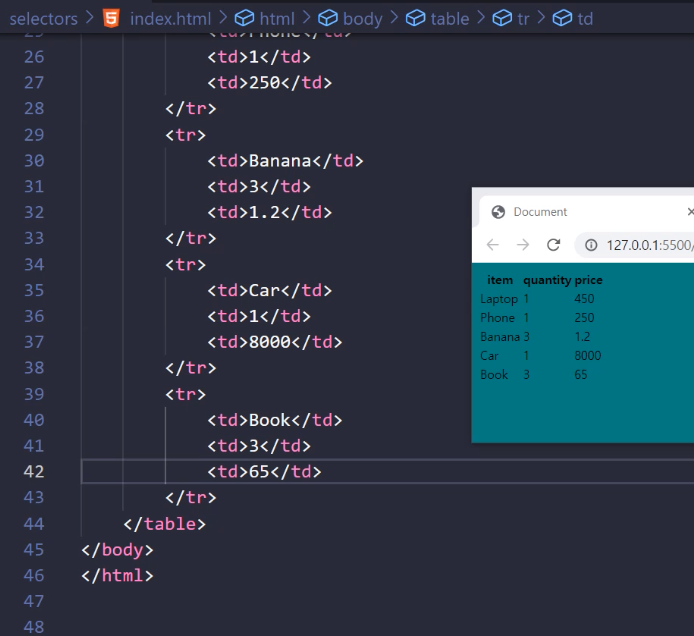
8. table
- tr : (table row) 테이블의 행.
- td : (table data) 셀, 데이터.

- style, root, tr:nth-Last-child에 bolder. (막내)