
가장 많이쓰는 프로그램 언어
1) Java
2) Python
3) HTML, CSS
1. Web, HTML : 1994년출시 (나보다 먼저 태어남😄)
- 웹 서버
- 웹 브라우저 (랜더링)
- 목적 중요 (디자인, 컨셉, 배치등)
1) 구조
- HTML=기본 뼈대(base) : 웹페이지 구조를 만드는 markup 언어. (head, body)
- CSS=인테리어 : 스타일 적용. (style, color, font 등)
- Java=문, 창문 열고 닫고 : 웹페이지에 동적인 변화. (script 등)
2) HTML5를 쓰는 이유
- 간편
- 멀티미디어 기능 포함
- Geolocation : 위치 정보, 나는 지금 어디? (Target Marketing 가능)
3) CSS 사용을 통한 이점
- Cascading Style Sheets : 웹사이트 예쁘게.
- 반응형 웹
2. Front-End vs Back-End Programming
1) Front-End
- 브라우저에서 보는것
- 클라이언트
- UI&UX
2) Back-End
- 데이터베이스
- 다양한 프로그래밍 언어 : Server-side 프로그래밍
- Request&Response
3. Static Website vs Dynamic Website
1) 정적 웹사이트
- 소개
- 일방향
2) 동적 웹사이트
- 소통, 반응, 피드백
- 양방향
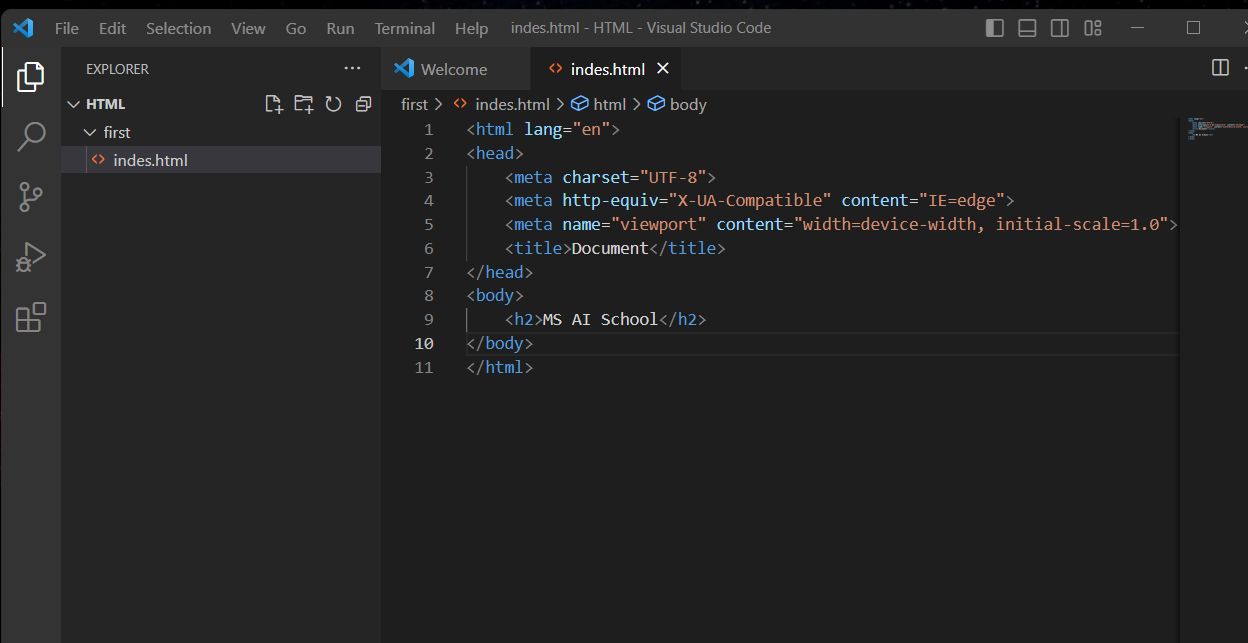
4. Visual Studio Code

- Extention
- 각종 서버
- Tag element
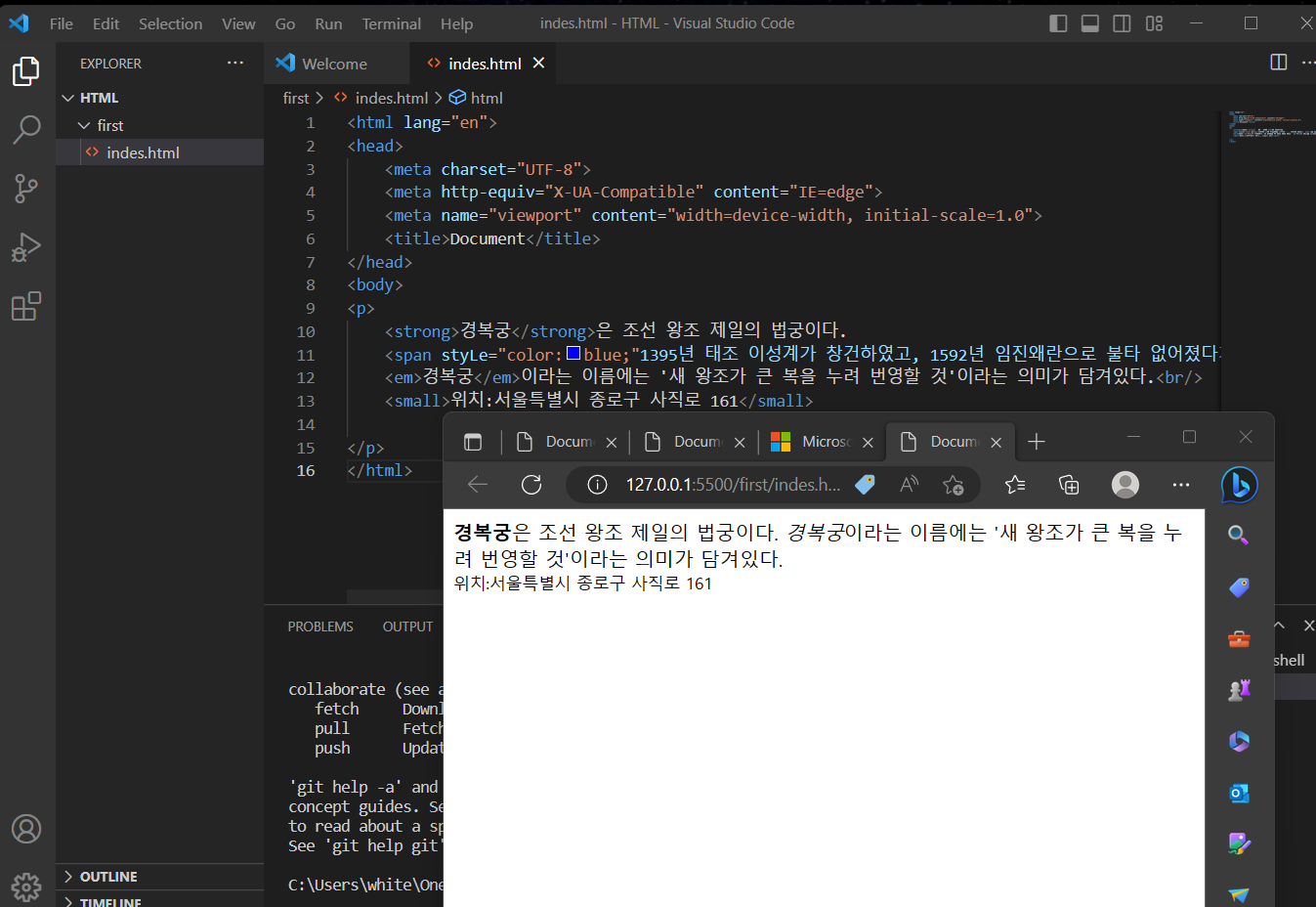
1) HTML기본구조 : doc

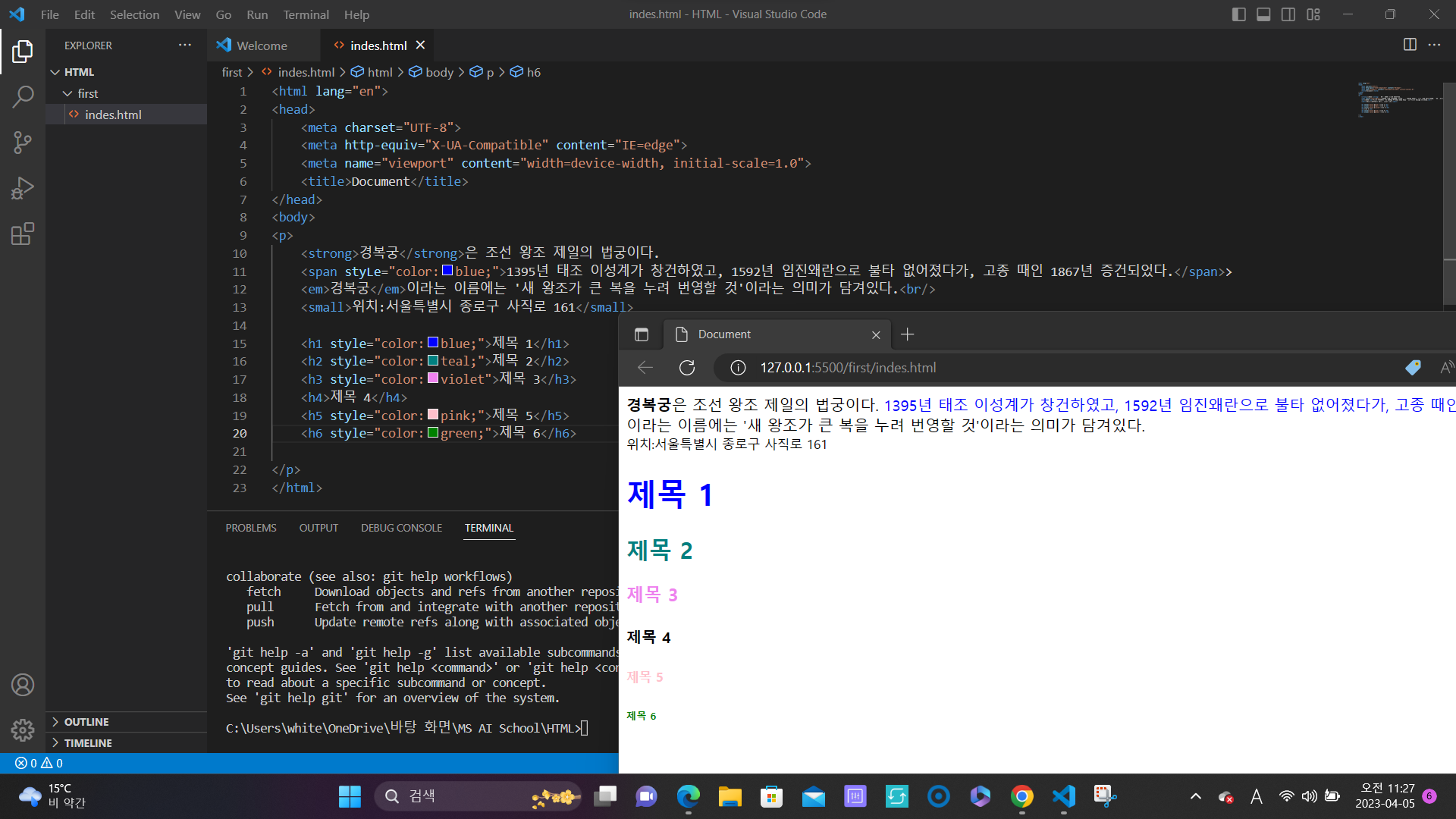
2) Style element tag


3) Style, Attribute

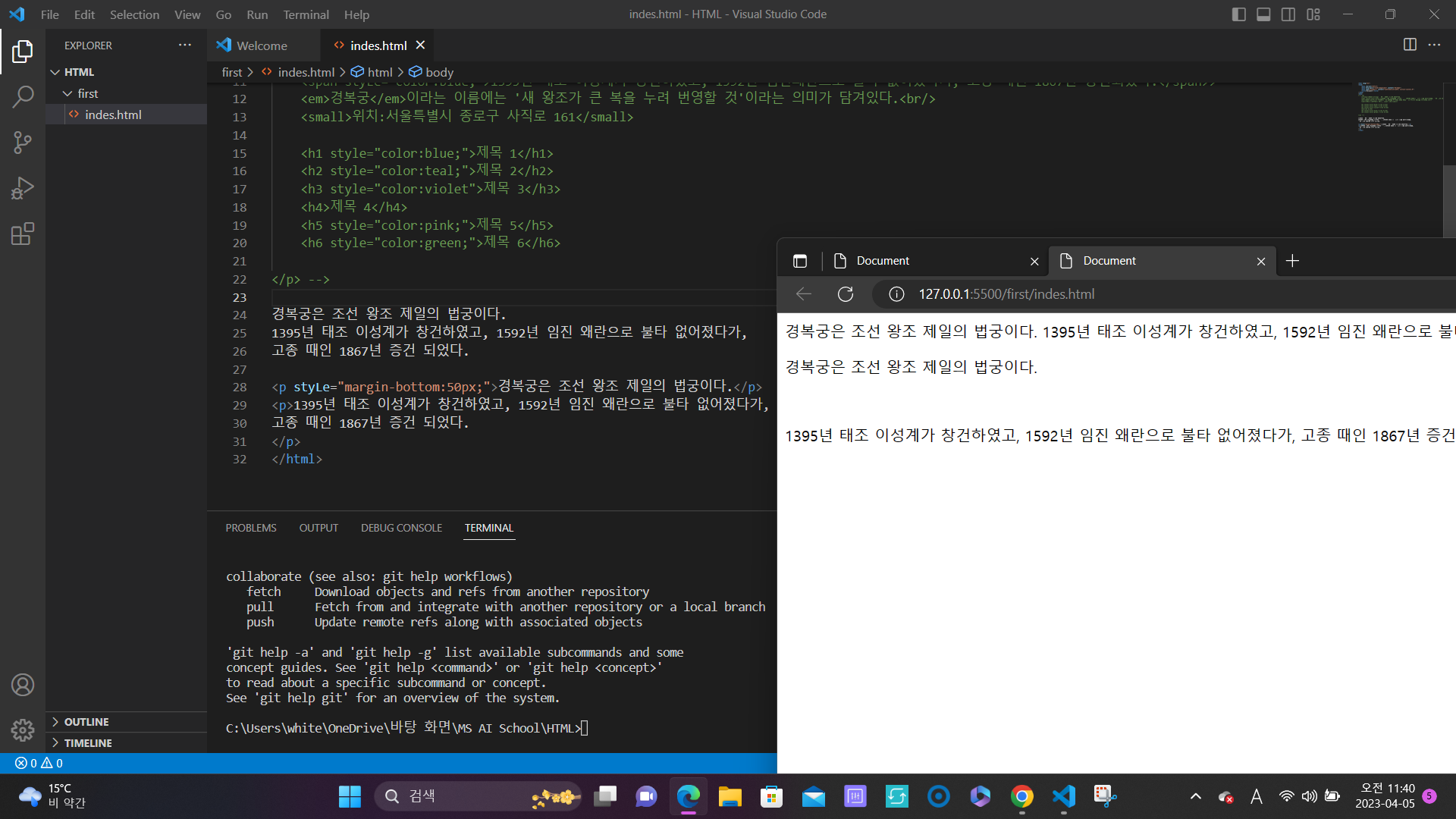
4) 주석 (ctrl+/)

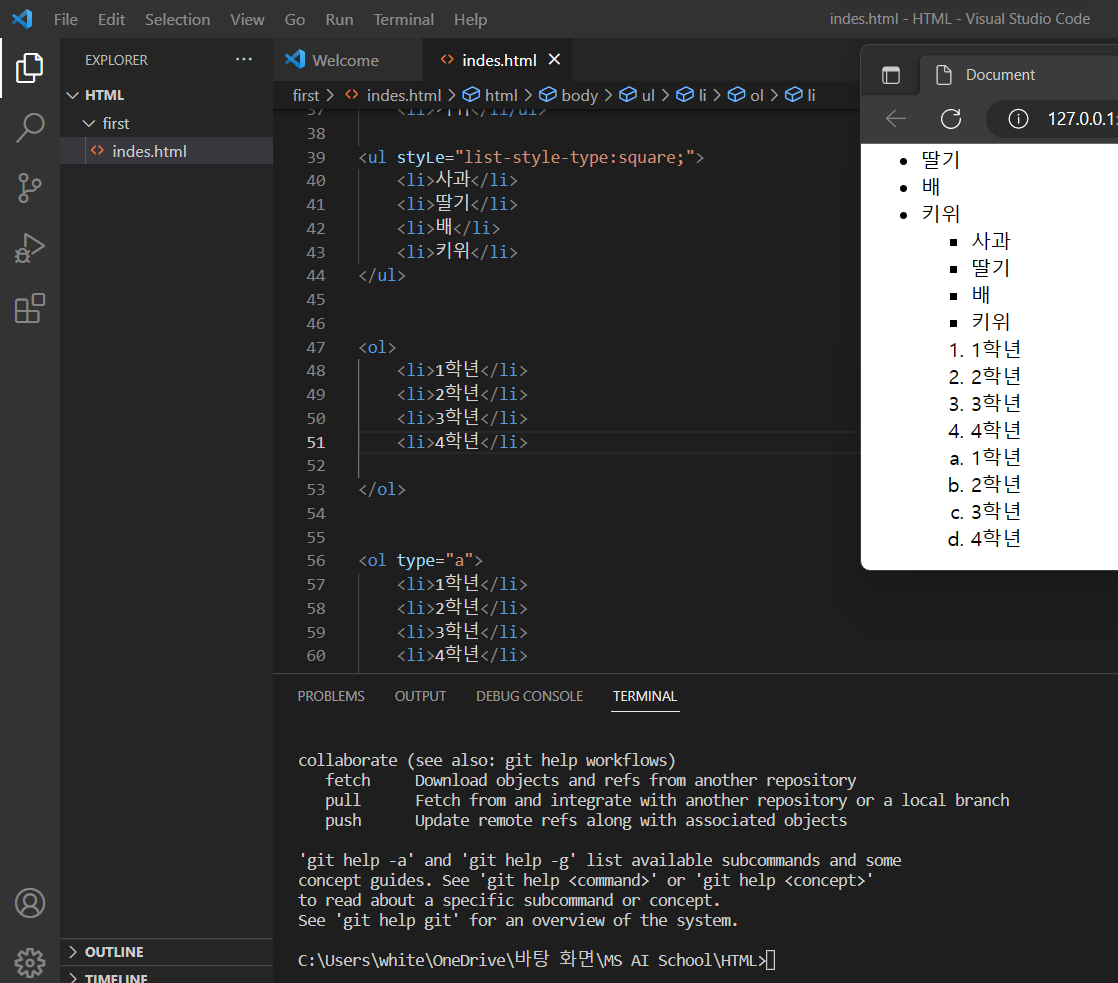
5) list

6) list-style

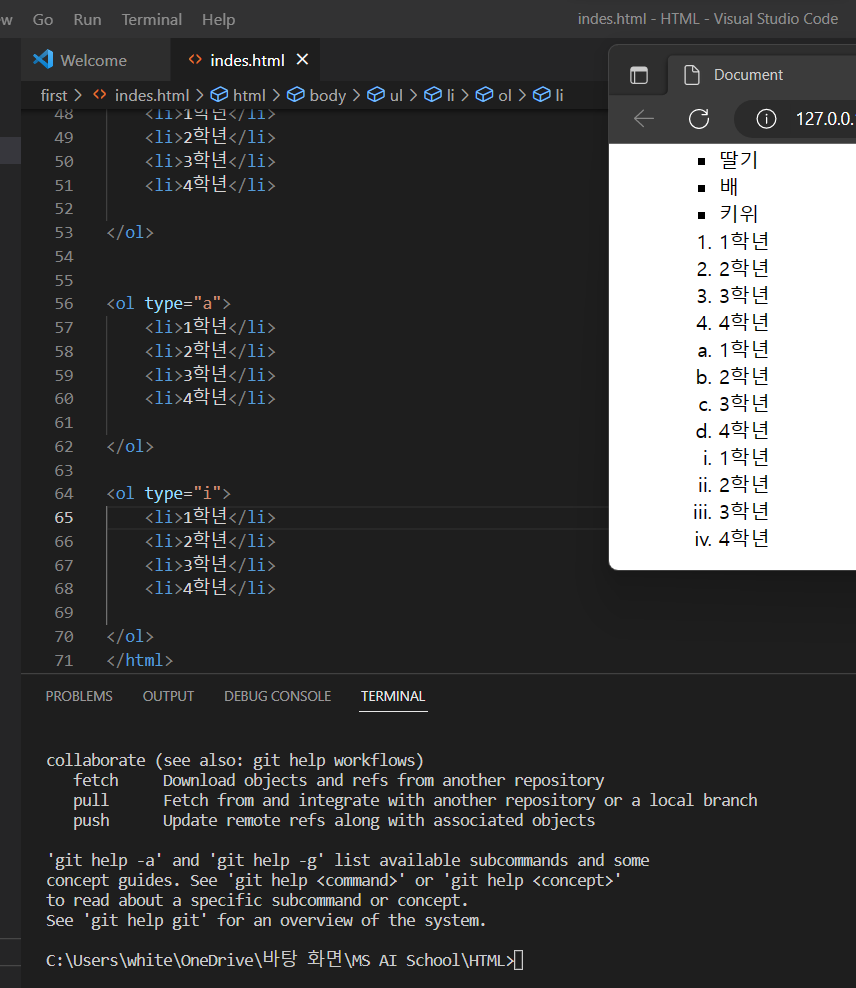
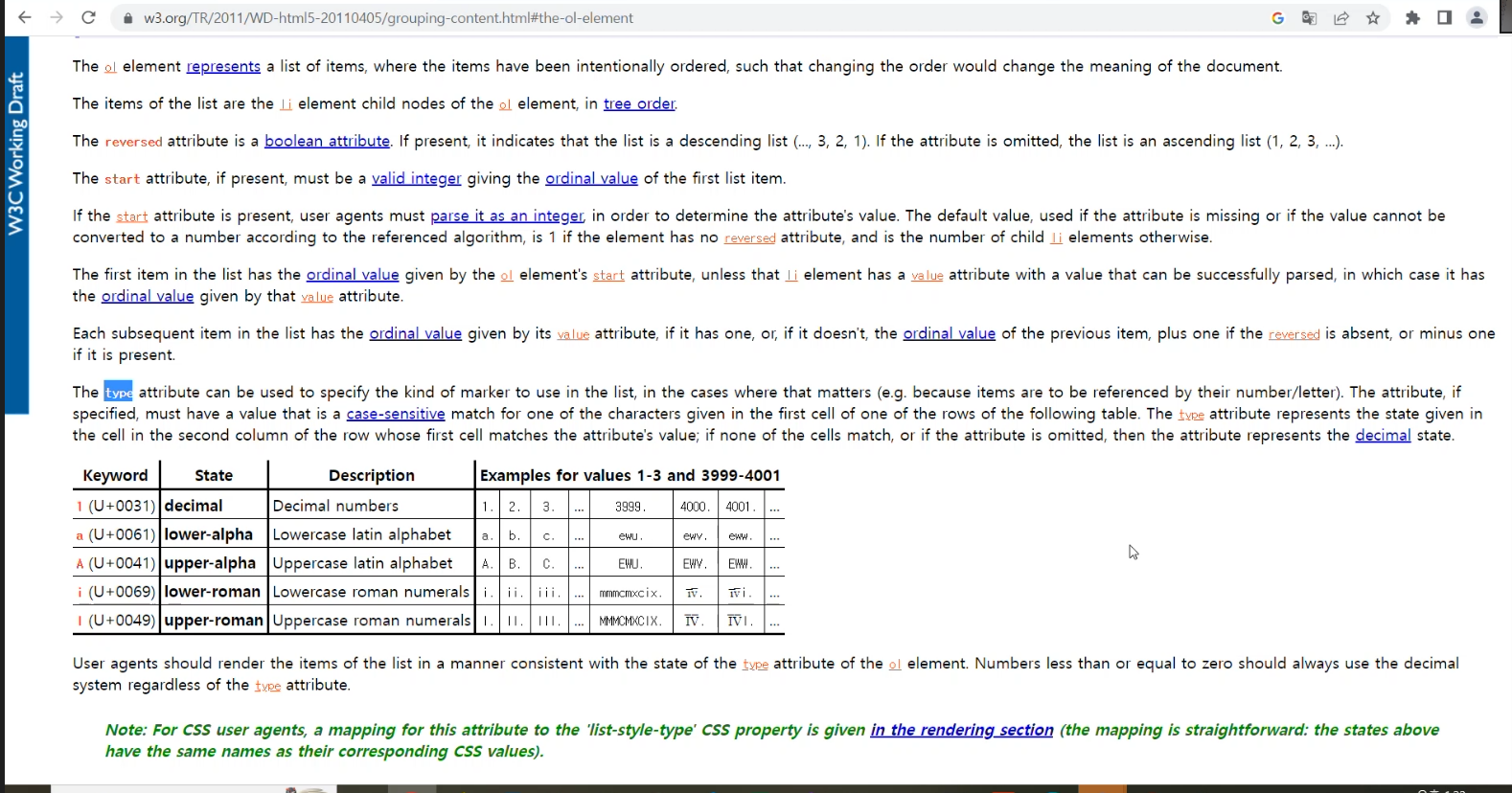
7) ol(ordered list) type

-
HTML ol tag w3
-
ol element
-
표준화 확인가능 (가나다라 등 안됨)
https://www.w3.org/

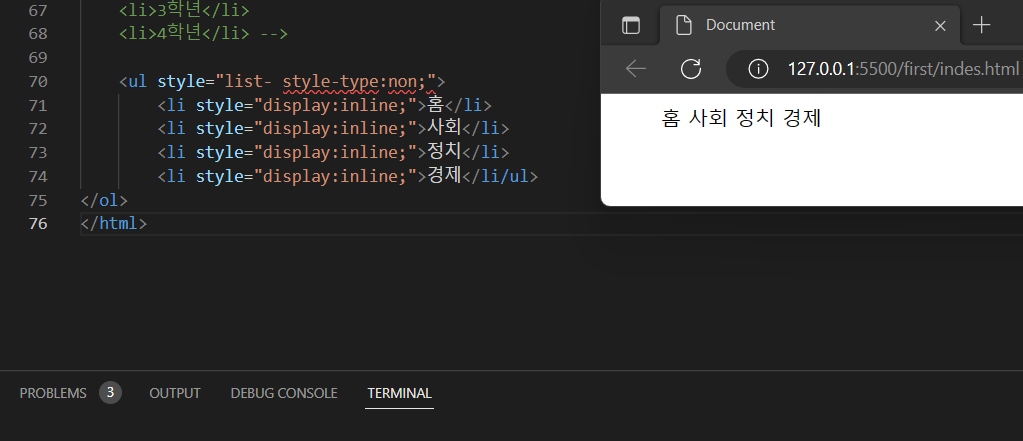
8) inline

- link
- table : 엑셀의 소중함 확인가능.😄
- div : 이미지, mp3, mp4 (...으로 자동 경로찾기, 기기마다 다르게 지원)
[용어 정리]
-
Tag : 웹 브라우저가 텍스트나 이미지 등과같은 컨텐츠를 표시하는 방법. 따라하는게 목표가 아니라 응용.
-
Element : tag, content, 마침 tag로 구성. Sentence, paragrahp element (p), br(다음 라인으로 이동), hr(웹페이지 한줄로 라인)
-
Attribute : 속성, 엘리먼트의 특징 class, style, color등 속성값.
-
디버깅(Debug) : 디버깅 또는 디버그는 컴퓨터 프로그램 개발 단계 중에 발생하는 시스템의 논리적인 오류나 비정상적 연산을 찾아내고 그 원인을 밝히고 수정하는 작업 과정을 뜻한다. 일반적으로 디버깅을 하는 방법으로 테스트 상의 체크, 기계를 사용하는 테스트, 실제 데이터를 사용해 테스트하는 법이 있다.
-
콘솔(Console) : 디스플레이 모니터와 키보드(또는 입력이 가능한 다른 장치)가 조합된 장치.
-
라이브러리(Library) : 주로 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임이다. 여기에는 구성 데이터, 문서, 도움말 자료, 메시지 틀, 미리 작성된 코드, 서브루틴(함수), 클래스, 값, 자료형 사양을 포함.
[느낀점]

비전공자인 저에게 수업은 이런느낌입니다.🥲 이후에 저처럼 비전공자분들이 수강신청을 계획중이라면 수업시간 이외에 복습시간까지 여유있게 생각해보면 좋을것같습니다. (주말 반납예정...😅)

채팅창에 이런질문이 올라왔는데 그동안(1차, 2차, 3차 산업) 소비자들이 해당 산업에 대해 아주 깊게 전문적인 지식을 배울 필요가 없었으므로 비슷하게 크게 맥락을알아둘 필요는 있지만 세부적인 내용까지는 억지로 암기할 필요가 없지 않을까 하는 행복회로를 돌려 봅니다..(교수님 말씀대로 잘 이해하고 응용력 중요!)



멀티미디어 추가시 폴더등의 경로찾기를 그동안에도 일일이 수작업으로 하지 않았고, AI를 사용해 자동으로 ppt를 만들어주는 등의 유투브를 봤을때도 pc나 클라우드안에 있는 사진을 사용해 자동으로 만들어 주는것을 보면어느정도는 자동화가 되지 않을까 예상해봅니다. 앞으로 어떤 내용을 배우게 될지 기대됩니다!!😄
유투브 출처 : https://youtu.be/-zApcj4s2sk
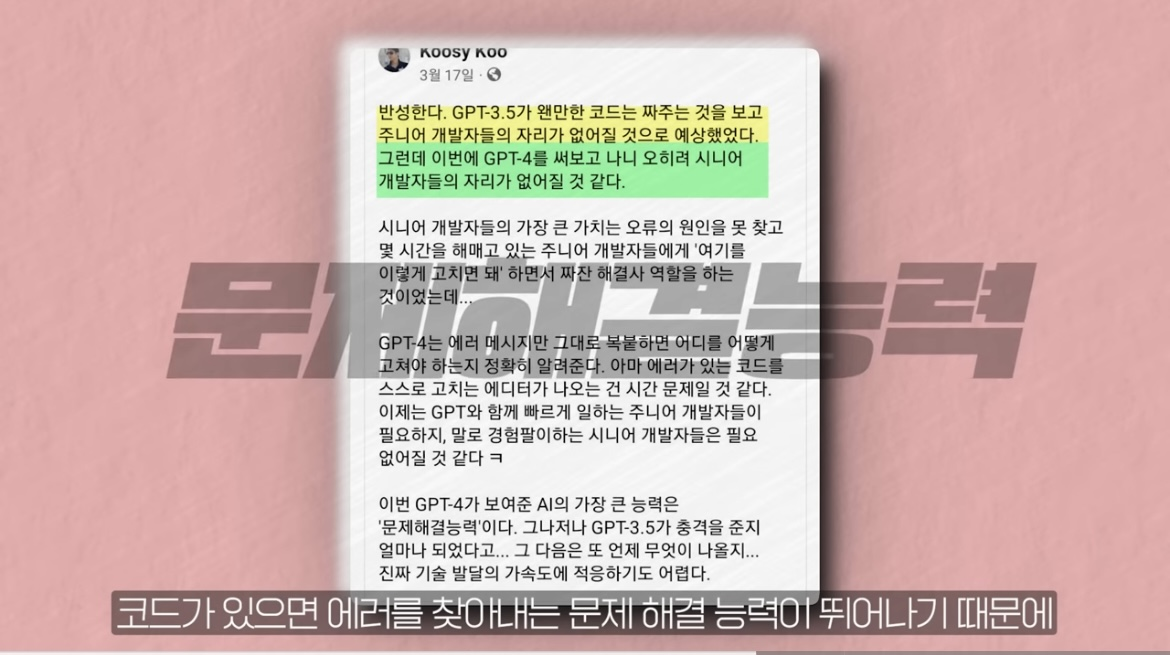
- GPT의 답변