
💁♀️ 타이머(Timer)란,
일정 시간이 지난 후 특정 코드 또는 함수가 실행될 수 있도록 해주는 함수와 일정 시간마다 함수가 실행될 수 있도록 해주는 함수
👀 타이머 메소드
1) timeout
[1] setTimeout
setTimeout(func, [, delay, param1, param2, ...])
setTimeout 함수는 두 번째 인수로 전달 받은 시간(ms, 1/1000초)으로 단 한번만 동작하는 타이머를 생성.
이후 타이머가 만료되면 첫 번째 인수로 전달 받은 콜백 함수가 호출.
콜백 함수에 전달해야하는 인수가 존재하는 경우 세 번째 이후의 인수로 전달 가능.
setTimeout(() => console.log('1초 지났다!'), 1000);
setTimeout((msg) => console.log(`1...2...3...${msg}`), 3000, '기다렸니?'); // '기다렸니?'는 msg라는 인수[2] clearTimeout
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환.
반환한 id를clearTimeout함수의 인수로 전달하여 타이머 취소 가능.
const timerId = setTimeout(() => console.log('나는 곧 취소 될거야..'), 2000);
console.log(timerId); // 3 (timer의 고유 아이디); // 브라우저 환경에서는 숫자, Node.js 환경에서는 객체가 반환
clearTimeout(timerId);1) interval
[1] setInterval & clearInterval
setInterval(func [, delay, param1, param2, ...])
setInterval 함수는 두 번째 인수로 전달 받은 시간(ms, 1/1000초)으로 반복 동작하는 타이머를 생성.
이후 타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출. 콜백 함수에 전달해야하는 인수가 존재하는 경우 세 번째 이후의 인수로 전달 가능.
setInterval함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환. 반환한 id를clearInterval함수의 인수로 전달하여 타이머 취소 가능.
let count = 1;
const timerId = setInterval(() => { // setInterval의 timerId 가져오기
console.log(count)
if(count++ === 5) clearInterval(timerId); // 5초 이후로 중단
}, 1000); 👀 비동기
1) 동기 처리(synchronous)
💁♀️ 동기 처리란,
현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식
- 장점
- 태스크를 순서대로 하나씩 처리하므로 실행 순서가 보장
- 단점
- 앞선 태스크 종료 시까지 이후 태스크가 블로킹 된다는 것
function sleep(func, delay) {
const delayUtil = Date.now() + delay; // 현재시점에서 3초(3000ms) 뒤
while(Date.now() < delayUtil); // 3초간 while문에 갇혀있다가
func(); // func 실행
}
function delay() {
console.log('실행 시간을 늦추고 싶어요!')
}
function start() {
console.log('바로 실행하고 싶어요!')
}
// start 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹
sleep(delay, 3000); // (func, delay) 인자 전달
start();1) 비동기 처리(asynchronous)
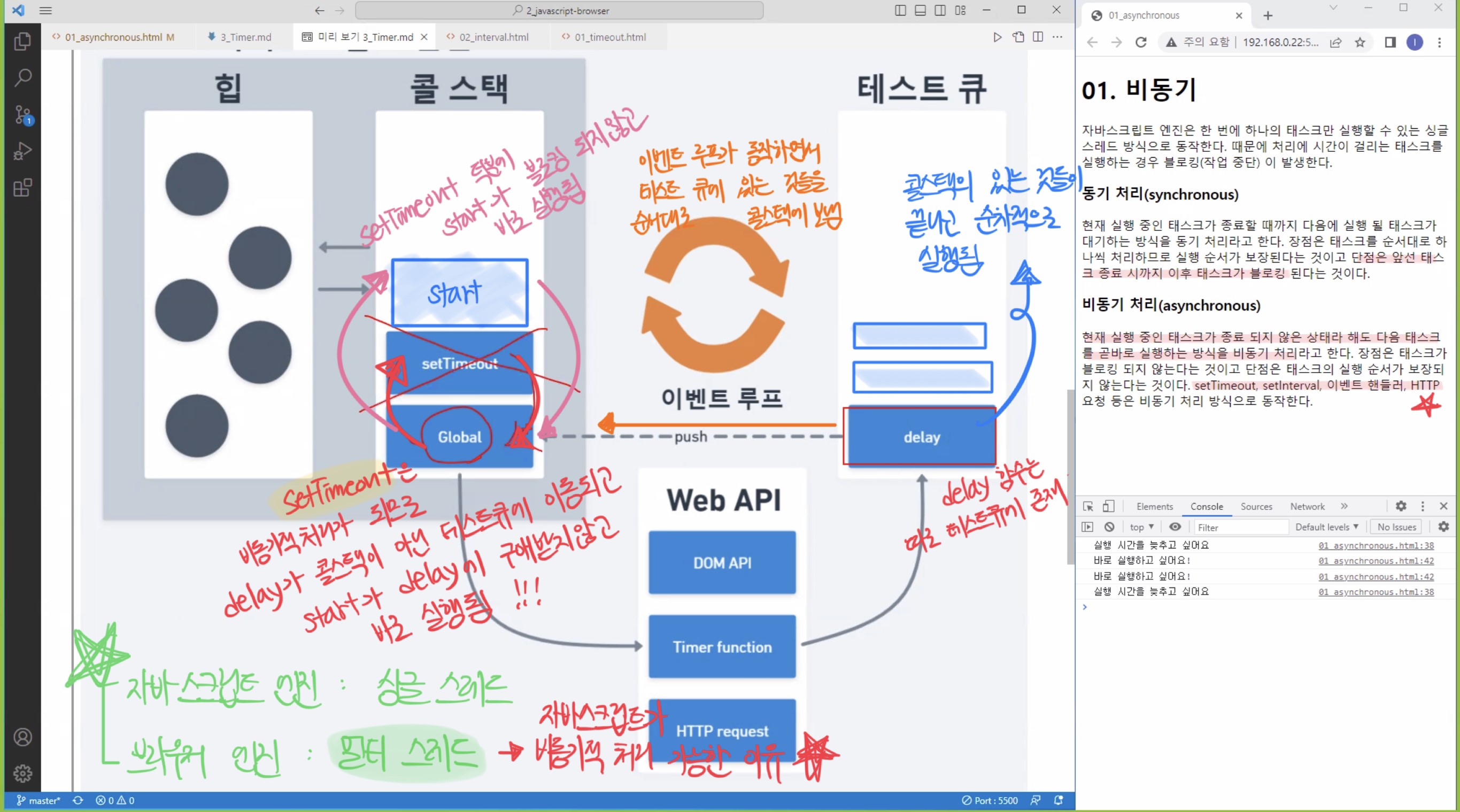
💁♀️ 비동기 처리란,
현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식
setTimeout, setInterval, 이벤트 핸들러, HTTP 요청 등은 비동기 처리 방식으로 동작
- 장점
- 태스크가 블로킹 되지 않는다는 것
- 단점
- 태스크의 실행 순서가 보장되지 않는다는 것
// 타이머 함수 setTimeout은 start 함수를 블로킹 X
setTimeout(delay, 3000);
start();