🌝 JavaScript
1.변수(Variable)

💁♀️ 변수(Variable)란, 프로그램이 실행될 때 잠재적으로 변경 될 수 있는 명명된 값
2.연산자(Operator)

💁♀️ 연산자(Operator)란, 각각의 연산을 의미하는 기호
3.객체(Object)

💁♀️ 자바 스크립트의 객체(Object)란, 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합
4.함수(Function)

💁♀️ 함수(Function)란, 객체 타입의 값으로 다른 객체처럼 속성 및 method를 가질 수 있기에 일급(first-class) 객체이며 인자를 가질 수 있는 코드 블록
5.스코프(Scope)

💁♀️ 스코프(Scope)란, 변수에 접근할 수 있는 범위
6.배열(Array)

💁♀️ 배열(Array)이란, 이름과 인덱스로 참조되는 정렬된 값의 집합. 배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 함
7.DOM(Document Object Model)

💁♀️ DOM(Document Object Model)이란, HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료 구조
8.이벤트(Event)

💁♀️ 이벤트(Event)란, 웹 페이지나 애플리케이션에서 발생하는 사건 또는 상황
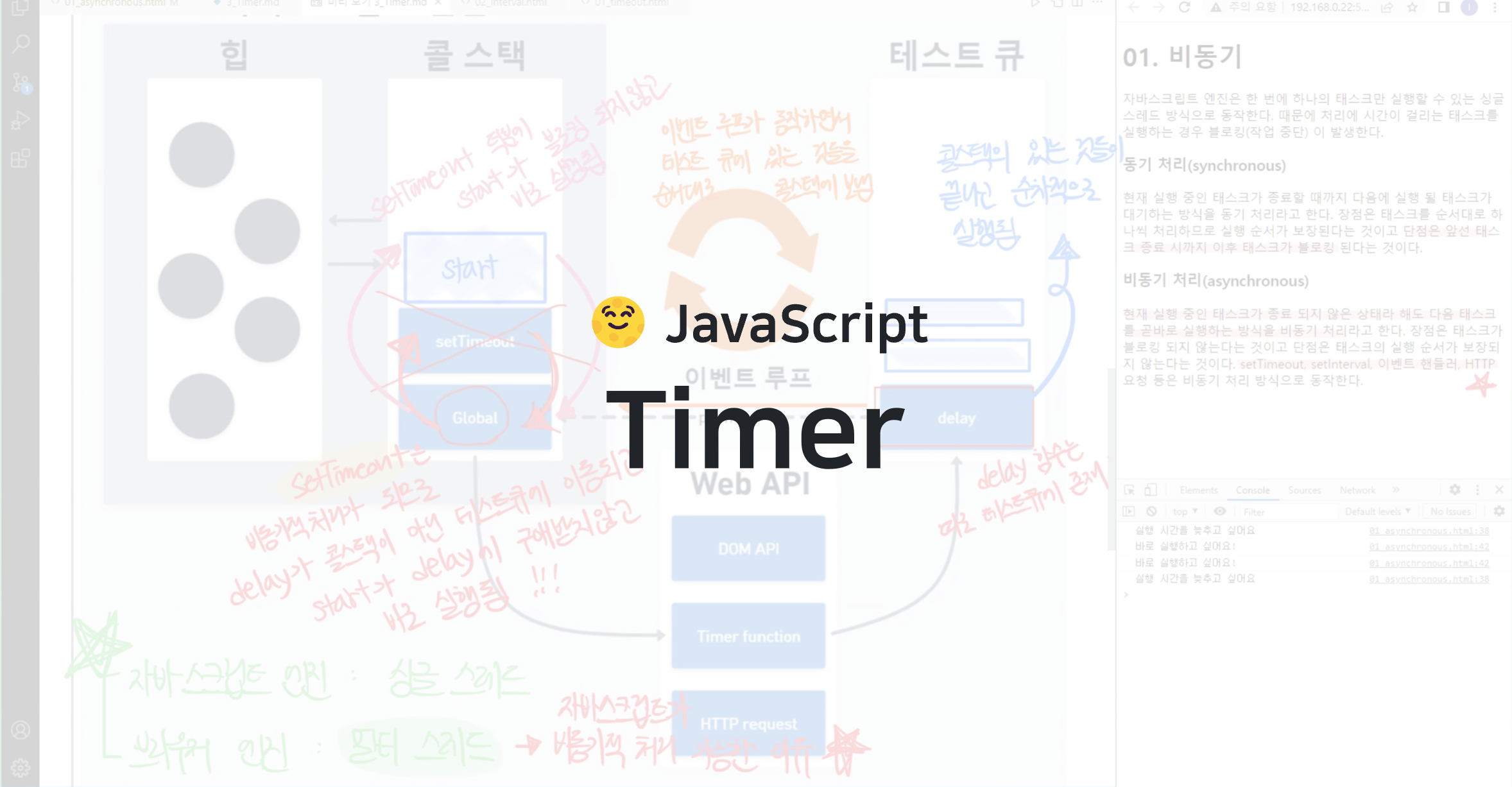
9.타이머(Timer)

💁♀️ 타이머(Timer)란, 일정 시간이 지난 후 특정 코드 또는 함수가 실행될 수 있도록 해주는 함수와 일정 시간마다 함수가 실행될 수 있도록 해주는 함수
10.BOM(Browser Object Model)

💁♀️ BOM(Browser Object Model)이란, 브라우저 객체 모델을 문서 이외의 모든 것을 제어하기 위해 브라우저(호스트 환경)가 제공하는 추가 객체
11.제이쿼리(jQuery)

💁♀️ 제이쿼리(jQuery)란, 기존 복잡했던 클라이언트 측 HTML 스크립팅을 간소화 하기 위해 고안된 JavaScript 라이브러리로, 적은 양의 코드로 빠르고 풍부한 기능을 제공
12.ES6+ 문법 (EX6+ Syntax)

💁♀️ ES6+ 문법이란, ES6+는 ECMAScript 6(2015)의 확장 버전으로, 화살표 함수, 클래스, 블록 스코프 변수 선언, 디폴트 매개변수, 템플릿 리터럴, 비구조화 할당, 나머지 매개변수, 전개 연산자 등이 있음