아래와 같은 카테고리 메뉴얼 작업을 하게 되며 배운 정보를 정리해두려 한다.

모듈
베스트 / 할인가 /문제성 피부 / 주름,탄력 / 흉터케어 / 미백,잡티와 같이 6개의 카테고리를 만들어야 하는데, 이럴땐 모듈을 이용해 제품을 분류해주어야 한다.
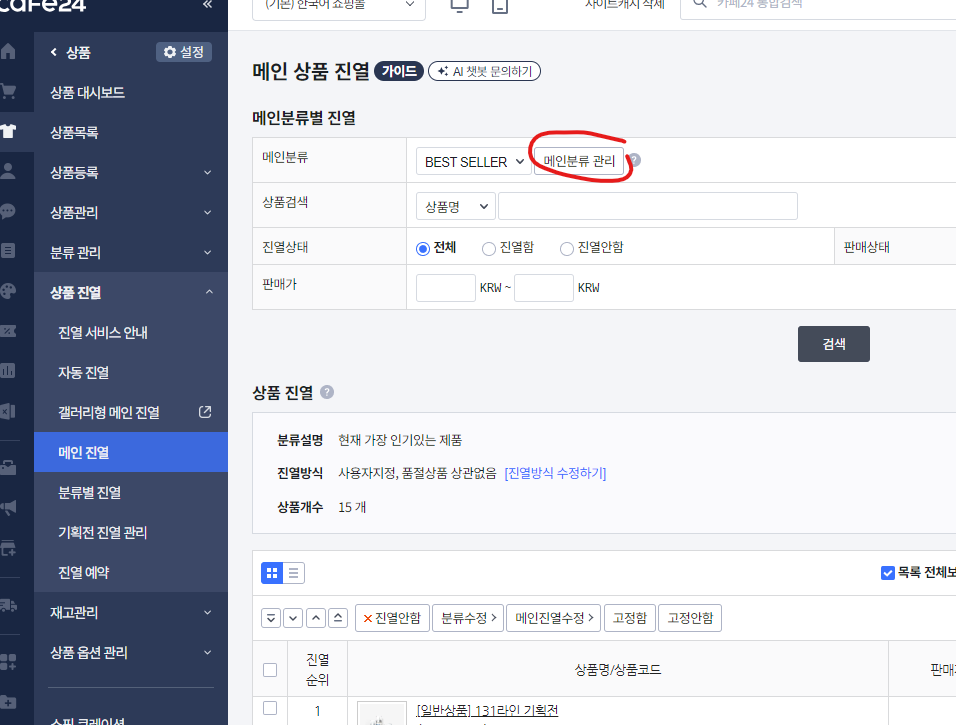
💡 카페24 에디터→ 상품 → 상품진열 → 메인진열
클릭 후에 나오는 페이지에서 아래와 같이 메인분류 관리를 클릭한다.

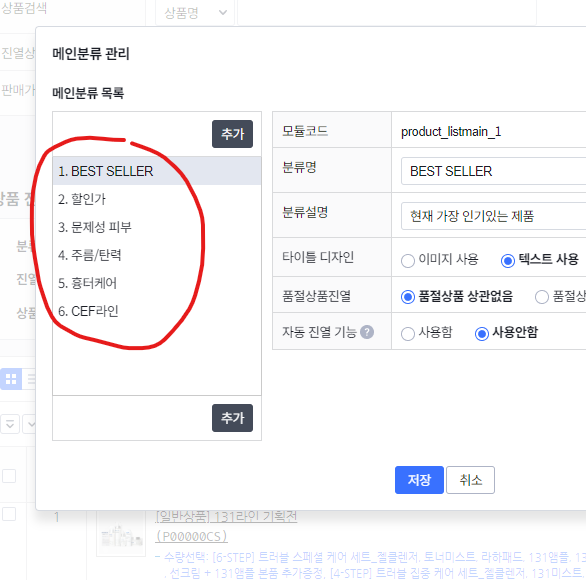
그러면, 메인분류 목록에 리스트가 뜬다.
( 현재는 갯수를 맞춰두었기 때문에 6개의 카테고리가 생성됨 )
6개의 카테고리를 만들어야 하는데 목록의 숫자가 적다면 우측 상단의 추가 버튼을 눌러준다.

그렇다면 추가분류라는 새로운 리스트가 생성된다.
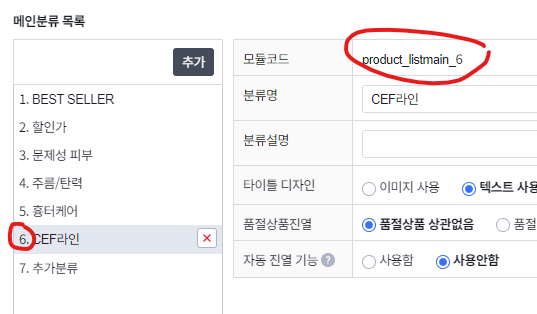
이전의 리스트들을 누르면 모듈코드인 product_listmin_6이라고 적혀있는데,
이는 아래의 리스트 숫자대로 자동으로 텍스트가 생성된다.
새로 추가한 7번도 저장후에 다시 클릭하면 product_listmin_7로 바뀐다.
분류명은 이해하기 좋게 해당 카테고리 이름으로 바꿔주면 좋다!

그 후에 스마트디자인 편집창으로 들어가서 html에서 해당 모듈로 분류를 해주면 된다.
<ul class="swiper-wrapper" module="product_listmain_1"> 👈//모듈 추가
<li class="swiper-slide slide01" >
<a href="{$link_product_detail}" class="img-wrap"><img src="{$image_medium}" id="{$image_medium_id}" alt="{$seo_alt_tag}"><span module="product_Imagestyle"><span class="prdIcon {$icon_class_name}" style="background-image:url('{$icon_url}');"></span></span></a>
<div class="cart_ico" onclick="CAPP_SHOP_NEW_PRODUCT_OPTIONSELECT.selectOptionCommon({$product_no}, 24, 'basket', '')"><img src="/web/img/m_cart.png">담기</div>위와 같이 카테고리를 크게 분류할 수 있는 묶음,
즉! 현재는 베스트 카테고리를 칭하는 ****모듈을 생성해 준 것이다!
변수
변수 연결은 매번 작업 시 찾아보면서 맞춰가야 할듯하지만 일단 정리해보려 한다.
일반적으로 변수는 제품이름, 상세설명, 가격, 장바구니 아이콘 등 다양하게 이용되는듯 하다.
위에서 부터 말하자면
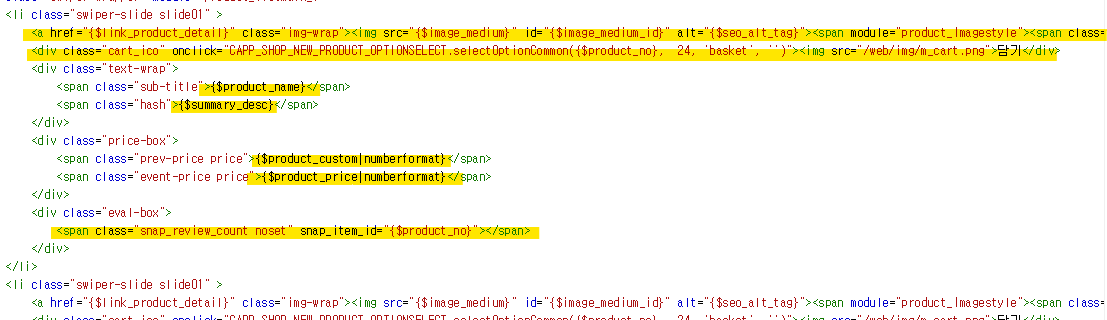
이미지 변수 (통째로 넣기)
<a href="{$link_product_detail}" class="img-wrap"><img src="{$image_medium}" id="{$image_medium_id}" alt="{$seo_alt_tag}"><span module="product_Imagestyle"><span class="prdIcon {$icon_class_name}" style="background-image:url('{$icon_url}');"></span></span></a>장바구니 변수 (통째로 넣기)
<div class="cart_ico" onclick="CAPP_SHOP_NEW_PRODUCT_OPTIONSELECT.selectOptionCommon({$product_no}, 24, 'basket', '')"><img src="/web/img/m_cart.png">담기</div>제품 이름 변수
💡 {$product_name} // 제목이 들어가는 텍스트란에 대체
제품 요약설명 변수
💡 {$summary_desc} // 요약 설명이 들어가는 텍스트란에 대체
제품 간략설명 변수
💡 {$simple_desc} // 간략 설명이 들어가는 텍스트란에 대체
현재가 변수
💡 {$product_custom|numberformat} // 현재가가 들어가는 텍스트란에 대
이벤트가 변수
💡 {$product_price|numberformat} // 이벤트가가 들어가는 텍스트란에 대체
별점 변수 (통째로 넣기)
<span class="snap_review_count noset" snap_item_id="{$product_no}"></span>별점 같은 경우는 다른 프로그램을 사용한다고 하는데 이 부분은 좀 더 배워야함!
💡 기본적으로 html에 { } 괄호 표시를 하고 괄호안에
{ $ } 달러 표시를 넣어주면 변수의 종류들이 설명들과 함께 나열된다.

