변수란?
각각의 변수들은 특정 모듈안에서 사용되며, 어드민 기능과 연동되는 쇼핑몰의 다양한 기능들을 변수 화 한것입니다. 변수는 {$" 와 "}" 로 감싸는 형태로 만들어 집니다.
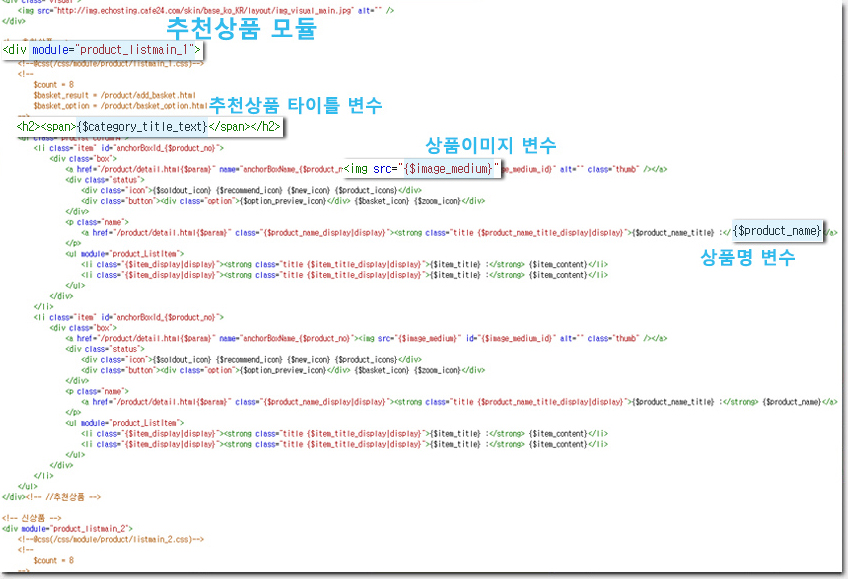
💡 아래 소스는 메인화면의 추천상품 소스 입니다. "product_listmain_1" 이라는 특정 모듈(module)안에서 상품목록에서 사용되어지는 변수와 태그들로 구성되어있습니다.
여러가지 변수가 있지만 간단하게 3개의 변수로 예를 들어보겠습니다.
- {$category_title_text} : 추천상품이라는 타이틀을 노출시킵니다. 이는 어드민>상품관리에서 이름을 변경할수 있으며 변경한 값이 연동되어 타이틀로 출력됩니다.
- {$image_medium} : 상품 이미지 변수로 상품등록시 등록하는 목록이미지를 노출시킵니다.
- {$product_name} : 상품의 상품명을 노출시켜주는 변수 입니다.

모듈이란?
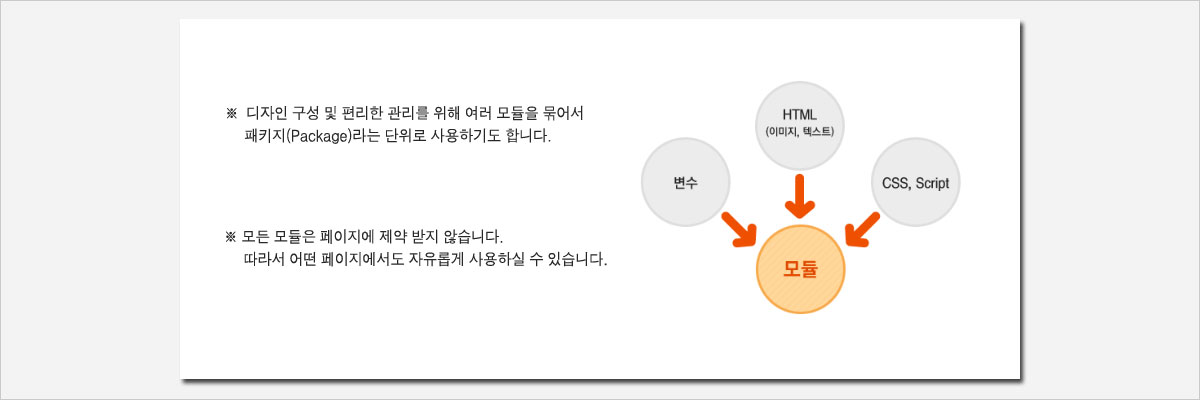
모듈(Module)이란 ‘1개 또는 그 이상의 콘텐츠와 기능의 묶음’ 입니다.
즉, 모듈은 프로그램의 최소 단위로, 예를들어
회원가입 페이지, 정보수정 페이지, 아이디 찾기 페이지 영역 등
하나 하나의 개체가 모여 "회원"이라고 구분되는 큰 모듈을 구성한다고 할수 있습니다.
각 모듈은 HTML 그리고 변수에 의한 조합으로 구동됩니다. 모듈은 하나의 독립된 완전한 프로그램으로 사용자가 입력한 module=”모듈아이디”에 의해서 판단되며 구동됩니다.

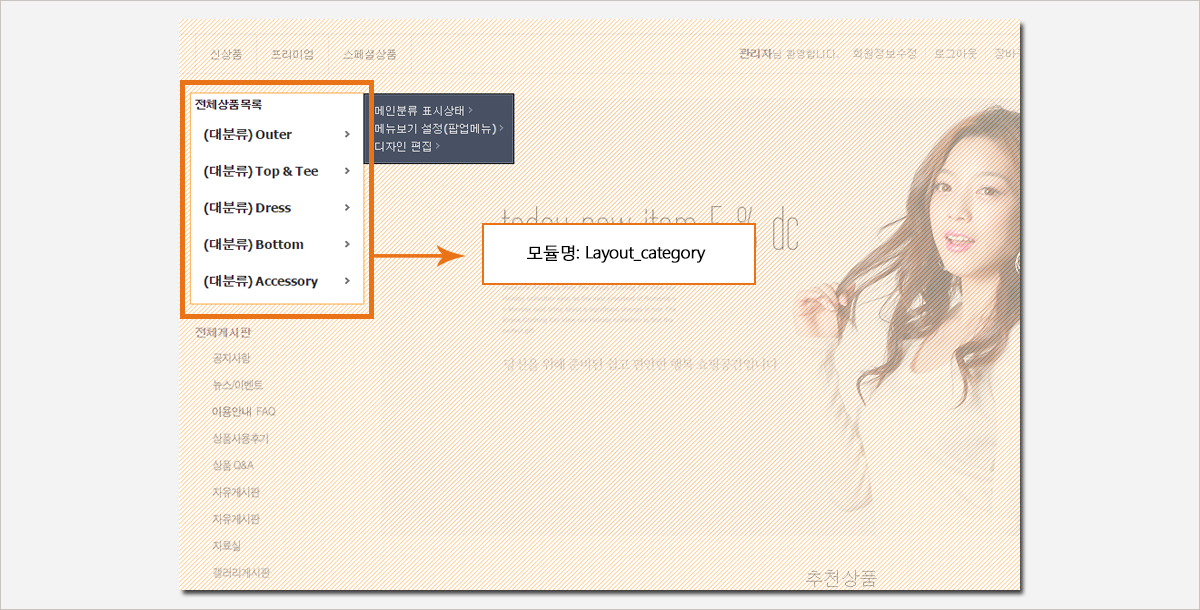
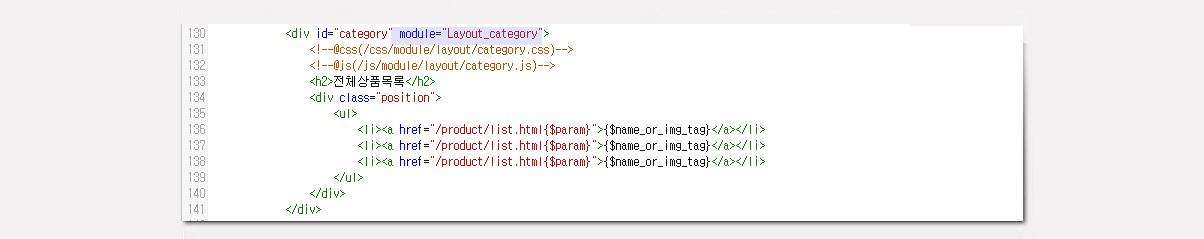
레이아웃 카테고리 모듈 예시

"Layout_category" 라는 모듈명을 사용하고, 상점에 등록된 상품분류를 노출시킵니다.
모듈안에서

💡 각각 브랜드마다 계정이 다르게 설정되어 있다.
- 좌측 메뉴에서 파레트 모양의 디자인 항목을 클릭
- 카페24는 적응형처럼 PC버전과 MOBILE버전으로 나뉘어져 구분되어있다.(반응형 스킨도 따로 있는 것 같다.)
- 현재 사용되고 있는 스킨은 상단에 노출되어 있고 그것을 수정하려면 하단의 디자인 편집을 클릭한다. (되도록이면 수정 시 미리보기를 같이 띄워두고 작업하는게 좋을 것 같다.)
- 다른 스킨들을 확인하려면 대표디자인 항목에서 우측 상단의 디자인 보관함을 누르면 다른 스킨들을 모두 볼 수 있다.
- 쇼피파이보단 html형식 자체가 눈에 잘 들어오는게 장점인데, 다른점은 쇼피파이처럼 이미지들을 각각 json처리를 해주는 것이 아니라 카페24의 변수가 정해져있다.
- 해당 변수의 이미지를 수정해주려면 좌측 메뉴에서 톱니바퀴(설정)을 누른 후에 사이트 설정을 클릭하면 아이콘 설정 등이 있다. (이건 좀 더 알아봐야함)

