
<form> 태그
form 관련 요소들은 동적인 웹 페이지를 위해서는 반드시 필요한 요소들이다.
로그인, 회원가입, 글쓰기 등 관리할때 사용되는 즉,
폼안에 입력된 데이터를 서버로 전달해서 처리하도록 만들어주는 태그다.
- method : 폼을 전송할 방식으로 'post' / 'get' 두 가지가 있다.
- name : 하나의 웹 문서안에 여러 개의 폼이 있을 수 있으므로 폼을 식별하기위해 폼의 이름을 지정한다.
- action : 폼을 전송할 서버의 스크립트 파일을 지정한다.
- onsubmit : action 속성을 활용하지않고, onsubmit 이벤트를 활용해서 스크립트로 처리가 가능하다.
- target : 스크립트 파일을 현재의 창이 아닌 다른 위치에서 열리도록 지정할 수 있다.
- autocomplete : 폼 내부 요소의 자동 완성 기능을 사용할지 안할지 결정합니다.
<label> 태그
이 요소는 해당 폼 요소에 어떤 값을 넣어야 하는지 이름을 붙이는 요소이다.
라벨은 꼭 명시 하는것이 좋으며 라벨 들어갈 공간이 없을경우 해당 입력 요소에 title 속성이라도 명시하는것이 좋다.
<!--html-->
<label for="id">아이디 입력</label>
<input type="text" id="id" />위와 같이 label의 for의 값과 양식의 id의 값이 같으면 연결된다.
만약 label이 폼 요소를 포함하더라도 for 값이 해당 폼 요소가 아니라면 서로 연결되지 않는다.
lable이 폼 요소와 연결이 잘 이뤄진 경우라면 마우스로 label을 클릭만 해도 해당하는 폼 입력 요소로 포커스가 맞춰진다.
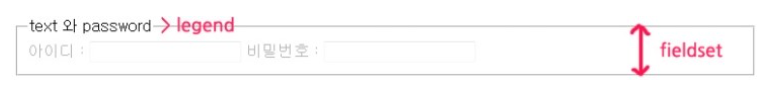
<fieldset> 과 <legend>
쇼핑몰의 주문폼을 생성하게되면 연락처, 이름, 주소 등 다양한 요소들이 나열되어 있다.
이때, 주문자 정보와 배송 정보를 따로 구별해 둔다면 사용자가 정보를 입력하기도 편하고 가독성이 좋아진다.
이렇게 form안에 여러 구역을 나눠 표시할때 사용한다.
<!--html-->
<form>
<fieldset>
<legend>text 와 password</legend>
<label for="userid">아이디 :</label>
<input type="text" id="userid" name="userid"><br>
<label for="password">패스워드 :</label>
<input type="password" id="password" name="password">
</fieldset>
</form>
-
<fieldset>form 내부에서 관계된 요소들끼리 묶어주며 그룹화 하는데 그룹화 된 주위에 얇은 테두리를 이용하여 박스를 그린다.
주로 해당 그룹의 이름을 정할 수 있는<legend>와 함께 쓰인다 -
<legend>fieldset에 제목을 달아주는 역할을 한다.
이러한 폼 요소들의 그룹화는 스크립트에서 접근 시 보다 용이하게 만들어주며 사용자의 접근성 또한 높여준다.
