똑같은 마크업과 스타일의 반복이 아닌 데이터 비동기 처리 방식으로
json 파일과 자바스크립트 fetch 함수를 활용한 공부를 해보았다.
fetch()❓
자바스크립트를 사용하면 필요할 때 서버에 네트워크 요청을 보내고 새로운 정보를 받아오는 일을 할 수 있다.
json❓
일반적으로 서버에서 클라이언트로
데이터를 보낼 때 사용하는 양식. 클라이언트가 사용하는 언어에 관계 없이 통일된 데이터를 주고받을 수 있도록,일정한 패턴을 지닌 문자열을 생성해 내보내면 클라이언트는 그를 해석해 데이터를 자기만의 방식으로 온전히 저장, 표시할 수 있게 된다.
기초 사용방법
◻️ json 구조(data폴더 안에 있는 data.json)
{
"items": [
{
"이름":"철수",
"나이":40
},
{
"이름":"영희",
"나이":10
},
{
"이름":"민수",
"나이":5
}
]
}
{ }: 속성명이 있는 객체를 의미[ ]: 순서가 있는 배열- 객체 안에 객체를 넣을 수도 있어서 복잡한 구조 또한 표현이 가능
- 숫자나, true, false가 아닌 값은 무조건 ""안에 작성
- 마지막은 콤마 있으면안됨("나이":40(o) "나이":40,(x))
- 주석은 지원하지 않음
◻️ fetch문(json 데이터 바인딩)
fetch("./data.json") //json파일 읽어오기
.then(res=>res.json()) //읽어온 데이터를 json으로 변환
.then(json => {
data = json.items;//json에 있는 items만 받아오기
let html = '';
data.forEach(element => {//foreach 배열의 개수만큼 반복문을 돌려라
console.log(element)//element에는 하나 하나의 배열이 담아져 있음
html+=`<li>
이름: ${element.이름}<br>
나이: ${element.나이}
</li>`
});
$('.list1').html(html)//화면에 출력
});
- 데이터가 들어갈 부분에 ${element.이름}, ${element.나이} 작성
- 💡 마지막에 $('.list1').html(html) 꼭 해주어야 화면 출력됨
✅ 결과화면

조건문 활용
나이20살 이상->성인/20살 이하->미성년자되도록 하는 조건문)
◻️ if문(축약)을 사용한 조건문
fetch("./data.json")
.then(res=>res.json())
.then(json=> {
data = json.items;
let html = '';
data.forEach(element => {
console.log(element)
isAdult = (element.나이 >= 20) ? '성인' : '미성년자'
html+=`<li>
이름: ${element.이름}<br>
나이: ${isAdult}
</li>`
});
$('.list1').html(html)
});
- isAdult = (element.나이 >= 20) ? '성인' : '미성년자'
-> isAdult는 element.나이가 20 이상이면 '성인' 아니라면 '미성년자'를 출력해라
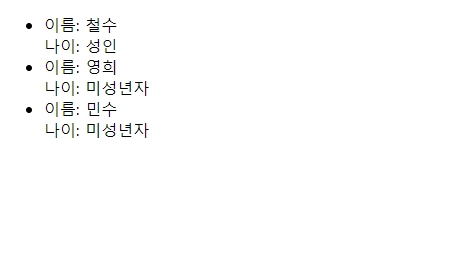
✅ 결과화면

나이가 40이였던 철수는 '성인', 나이가 10, 5이였던 영희, 민수는 '미성년자'를 출력

