youtube API
유투브의 api를 받아와 json을 활용해보자!
API 파헤치기
https://www.googleapis.com/youtube/v3/search?part=snippet&q=먹방&maxResults=3&key=AIzaSyCv~~~~~~~~~
위와 같은 유투브 api주소가 있는데 이걸 하나하나 쪼개서 어떤 용도인지 분석을 진행하겠다.
1. www.googleapis.com/youtube/v3/
유투브
2. search?
검색을 한다~
3. part=snippet
snippet이라는 파트,조각
4. &q=먹방
&는 말 그대로 '그리고'라는 뜻으로 조건을 추가,q는 해당 키워드로 검색한다 라는 뜻, 현재는 먹방으로 설정!
5. &maxResults=3
최대의 결과로, 필요한 갯수를 의미한다.
6.&key=AIzaSyCv
나의 api 코드 주소
API 활용하기
- `` 백틱을 사용하여 fetch안에 주소를 넣는다.
<script>
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=먹방&maxResults=3&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`)
.then(res=>res.json())
.then(json=>{
// console.log(json); console.log로 json확인
data=json.items; //모든데이터
</script>- data를 사용하게 될 태그를 백틱을 활용하여 넣어준다.
그리고 ✅ 선언된 html변수를 ul태그에 넣어주기 위해
$('ul').html(html);를 써준다.
<script>
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=먹방&maxResults=3&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`)
.then(res=>res.json())
.then(json=>{
data=json.items; //모든데이터
✅let html=``;
data.forEach(element => {
html+=`
<li>
<a href="" target="_blank">
<img src="" alt="">
<p>w제목</p>
</a>
</li>`
});
👉 $('ul').html(html);
})
}
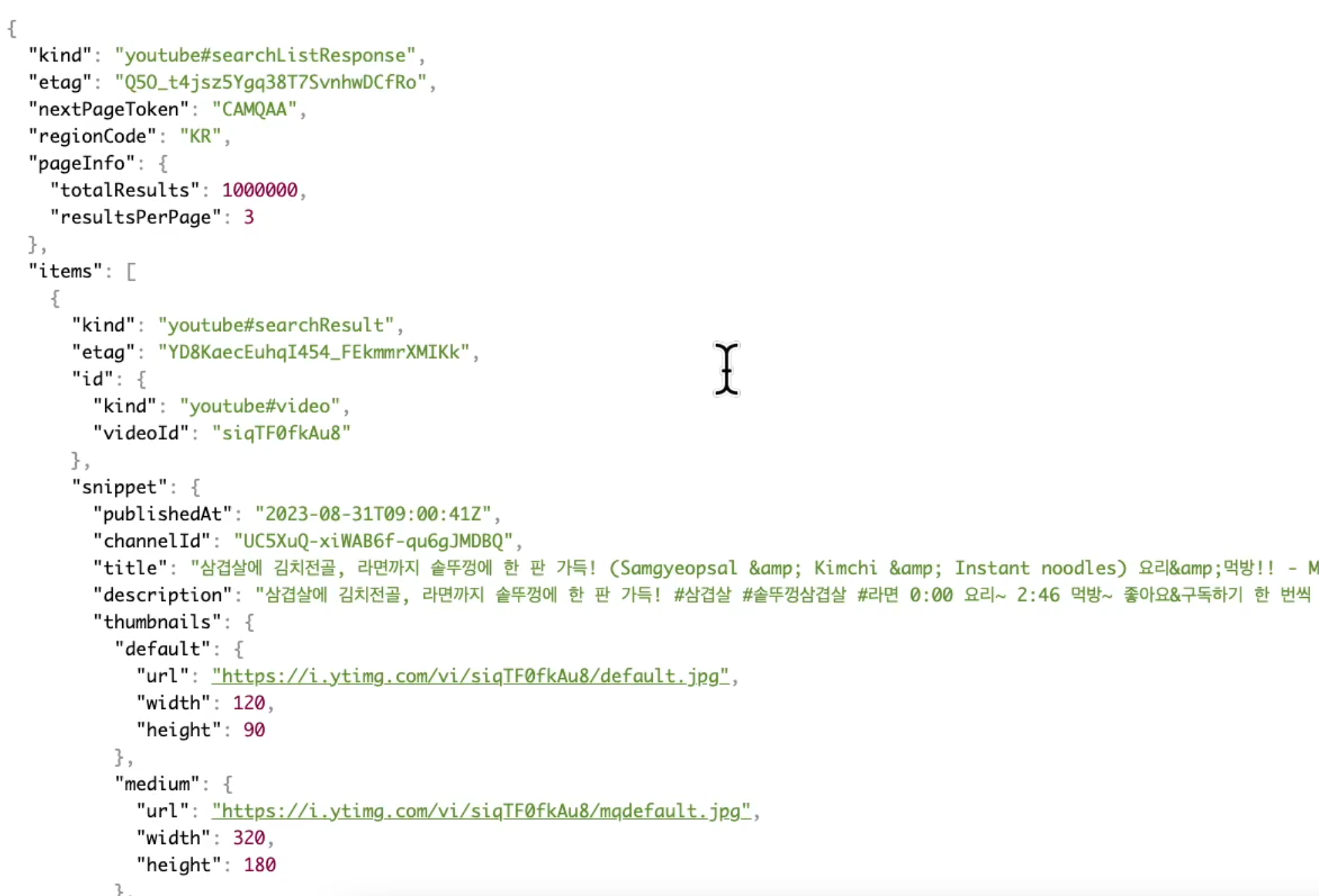
그 후에 위에 적어두었던 api주소를 들어가보았다.
그러면 아래와 같이 데이터들이 눈에 정렬이 되었다.

- 유투브의 링크를 아무거나 가져와
let html안의 태그에 정렬은 한다.
<li>
<a href="https://https://www.youtube.com/watch?v=⭐️ B2cRuv-076k ⭐️" target="_blank">
<img src="${element.snippet.thumbnails.high.url}" alt="">
<p>${element.snippet.title}</p>
</a>
</li>`
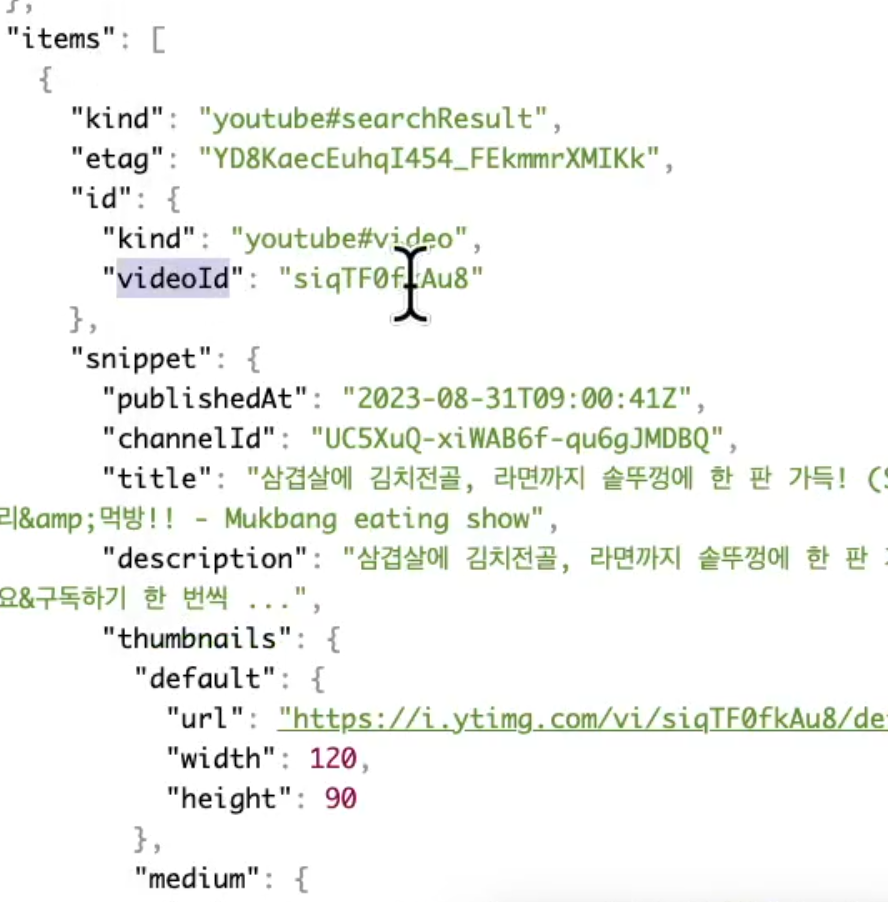
그 다음 ⭐️ 기존의 링크의 주소를 바꿔줘야 하는데 링크의 아이디는 위에서 api 데이터들을 확인가능 한 곳에 들어가 찾아낼 수 있다.

<li>
<a href="https://www.youtube.com/watch?v=⭐️ ${element.id.videoId} ⭐️" target="_blank">
<img src="⭐️ ${element.snippet.thumbnails.high.url} ⭐️" alt="">
<p>⭐️ ${element.snippet.title} ⭐️</p>
</a>
</li>`⭐️표시된 곳 과 같이 element들의 값들의 경로를 적어주게 되면 된다!
- 여기서 끝이 아니라 인풋태그에 값을 넣으면 원하는 값이 나오도록 하려고 한다.
<!--html-->
<input type="text" class="text">
<button class="submit">전송</button>
<!--js-->
$('.submit').click(function(){
keyword=$('.text').val();
})위와 같이 버튼태그를 만들어주고
그 버튼 태그를 클릭했을 때 이벤트를 만들어 준 후
input에 들어가는 텍스트를 가져오기 위해 val()를 이용해 keyword라는 변수를 만들어준다.
5. fetch를 그대로 사용할 수는 없기 때문에 search 함수를 만들어준다.
function search() 👈 {
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=먹방&maxResults=3&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`)
.then(res=>res.json())
.then(json=>{
data=json.items; //모든데이터
let html=``;
data.forEach(element => {
html+=`
<li>
<a href="https://www.youtube.com/watch?v=${element.id.videoId}" target="_blank">
<img src="${element.snippet.thumbnails.high.url}" alt="">
<p>${element.snippet.title}</p>
</a>
</li>`
});
$('ul').html(html);
})
}keyword=$('.text').val(); 즉 인풋 텍스트란에 적히는 값을 선언한 keyword라는 변수를 search()에 넣어주고, fetch에서의 검색란도 수정해 준다.
function search(⭐️ keyword ⭐️ ) {
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=⭐️ ${keyword} ⭐️ keyword &maxResults=3&key=AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`)
인풋에 빅뱅이라는 값을 치면 keyword=$('.text').val();에 맞는 빅뱅에 대한 값이 출력된다!
🤓 후기
data.json을 잘 설정해 두고
반복되는 여러 작업들을 이 방법을 활용하면 굉장히 간단한 작업이 될것같다!

