
달성목표
🚆 HTML 기초
- HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
- HTML이 Markup language라는 것을 이해할 수 있다.
"구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
HTML은 웹 문서를 구조적으로 표현하기 위한 언어입니다. CSS는 구조적인 문서를 어떻게 시각적으로 표현하는지에 대한 언어입니다.
JavaScript는 본래 브라우저에 웹 문서를 표현하기 위한 스크립팅 언어였으나, 이제는 node.js를 활용하여 서버 제작은 물론이고, PC를 위한 앱 / 프로그램을 만들 수 있는 범용적인 프로그래밍 언어가 되었습니다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
Opening tag, closing tag, self-closing tag에 대해서 이해하고 있다.
opening tag, closing tag 👉
<div>Hello World</div>값을 열고 닫는 태그로 감싼다.
self-closing tag 👉<img src="peter.png" />열고 닫는 태그 사이 특정 값이 없는 경우 하나의 태그로 사용할 수 있다.
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
div, span 태그가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.
div태그(block)의 경우 한 줄을 모두 사용하는 반면,span태그(inline block)의 경우 해당 값의 길이만 사용한다
ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있다.
ul👉 unordered list
ol👉 ordered list
li👉 list
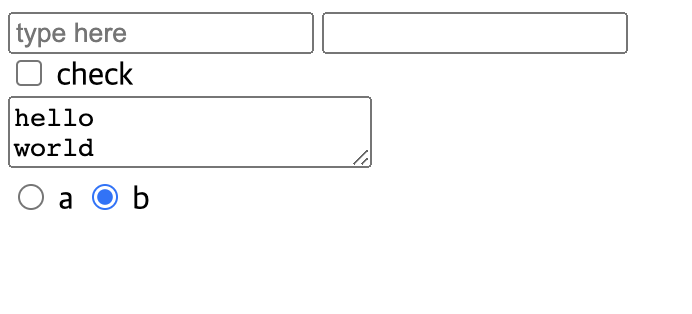
input type을 설정하여 다양한 종류의 input을 활용할 수 있다.
<input type="text" placeholder="type here"> <input type="password"> <div> <input type="checkbox"> check </div> <textarea></textarea> <div> <input type="radio" name="option"> a <input type="radio" name="option"> b </div> </body>
- 동적인 웹 어플리케이션 개발을 위한 HTML 구조를 짤 수 있다.
간단한 웹 페이지 기획안을 HTML 문서로 표현할 수 있다.
id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미있는(Sementic) HTML 문서를 작성할 수 있다.
HTML5 semantic tag를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있다.
시맨틱 태그는 이 태그가 감싸고 있는 영역이 어떤 역할을 담당하는 지 개발자가 쉽게 파악할 수 있도록 돕는다.
<header>,<main>,<nav>,<aside>,<footer>태그 등