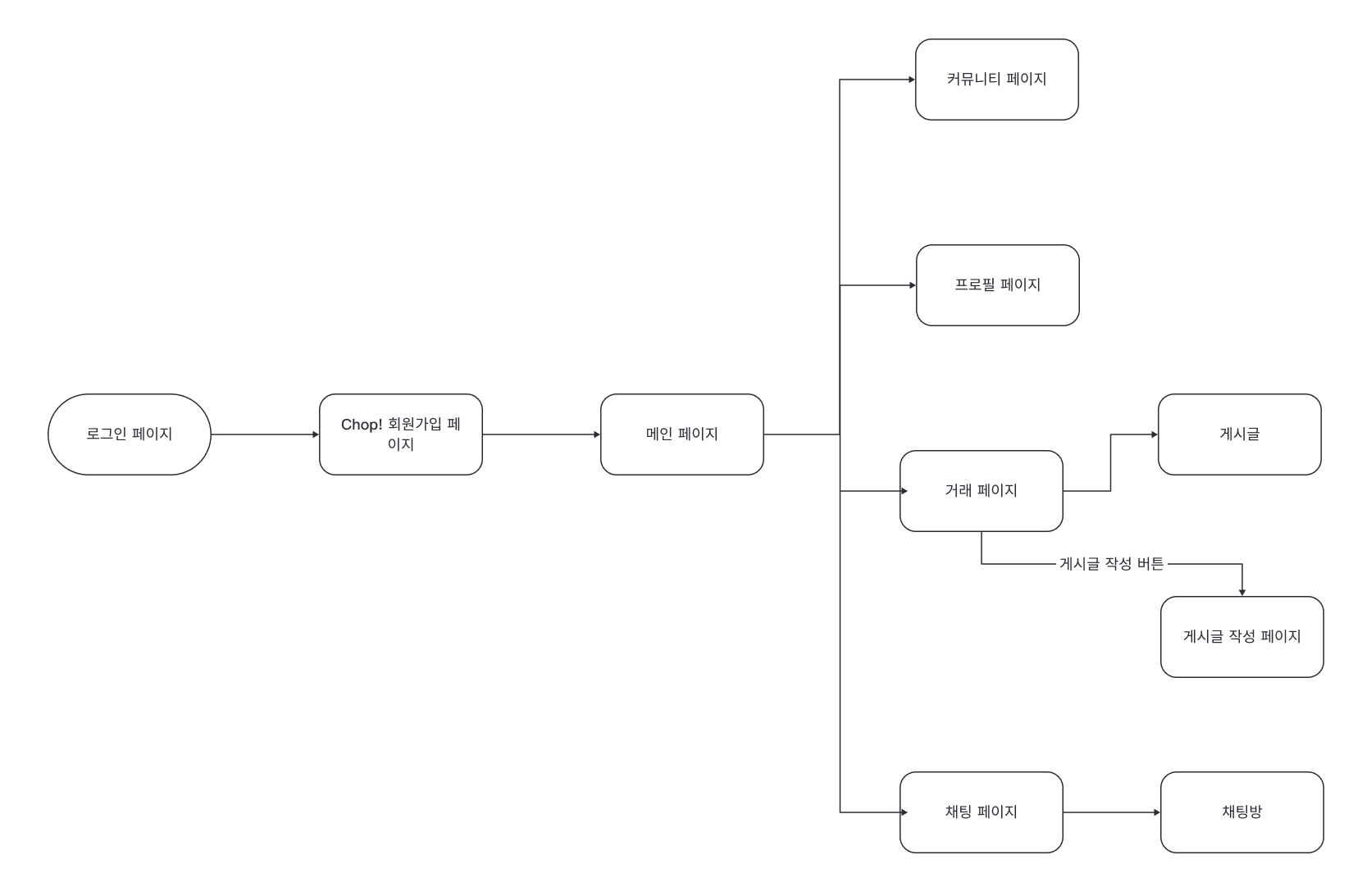
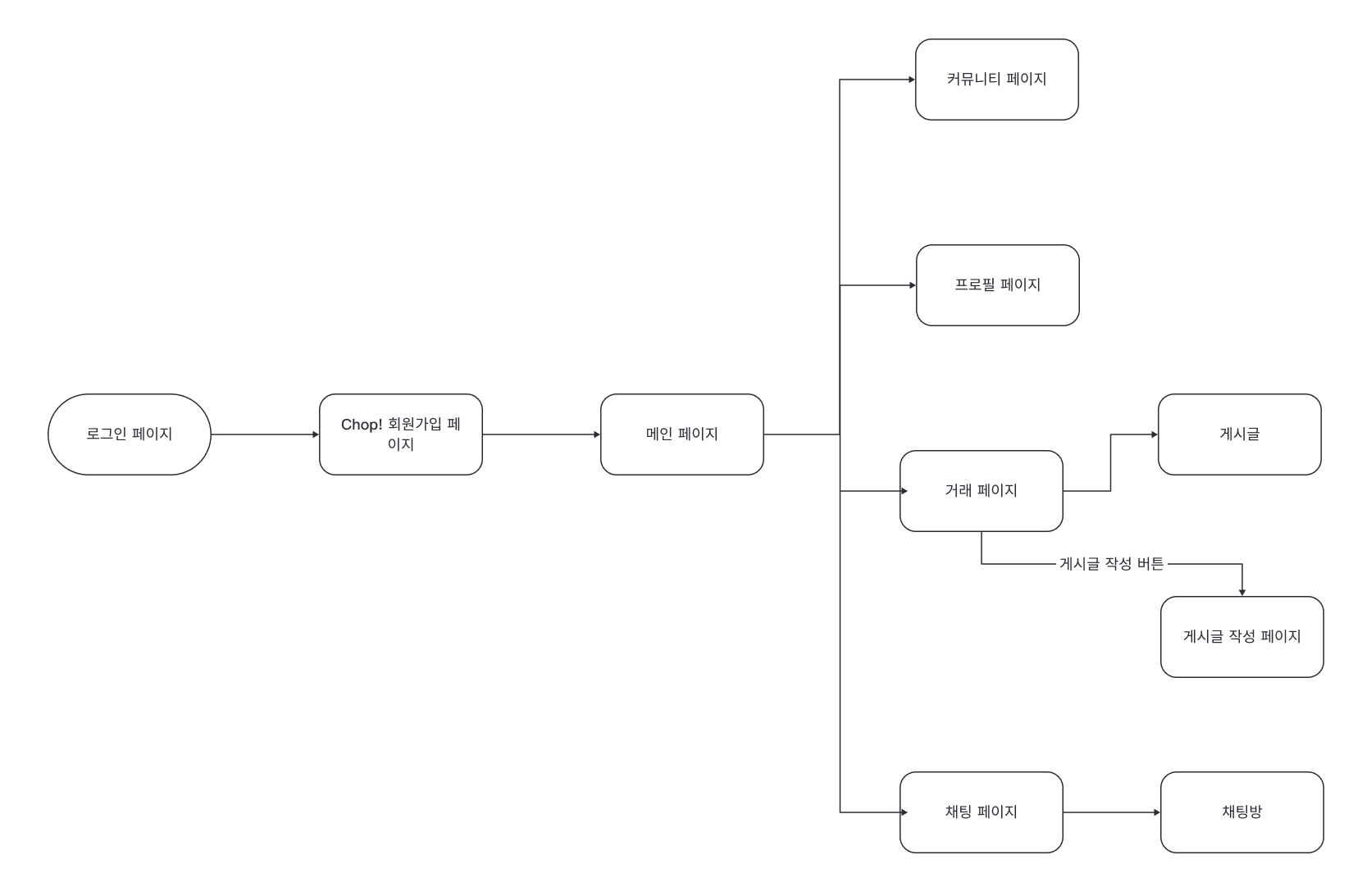
흐름도

로그인 페이지
- 로고
- 구글, 네이버, 애플 로그인 (아이콘)
- 회원가입 버튼
- 아이디/비밀번호 찾기 버튼
- 아이디/비밀번호 틀릴시 오류메시지 (Toast 메시지)
- captcha(선택사항 - 매크로 방지)
CHOP! 회원가입 페이지
- 닉네임 입력 필드
- 넥슨 Open api key 입력 필드
- 넥슨 Open api key 발급하러 가기
- window.location.href -> 외부 페이지로 리다이렉트
- 동의 체크박스
- 가입하기 버튼
메인 페이지
- 팝업 광고 (modal)
- 네비게이션바 (홈, 커뮤니티, 거래, 채팅, 마이프로필)
- 알림 버튼
- 배너 (슬라이드 기능 -> react-slick)
- 서버 선택 버튼
거래 페이지
- 게시글 리스트
- 필터
- 서버 선택 버튼 (마지막으로 선택한 서버로 고정)
- 게시글 작성 버튼 (클릭시 작성 페이지로 이동) -> floating button
게시글
게시글 작성 페이지
- 서버, 비율, 수량, 판매시간, 흥정 여부 체크박스 or 입력 필드
- 작성 완료 버튼
채팅 페이지
채팅방
- 채팅 내역
- 메시지 입력 필드
- 보내기 버튼
- +버튼 -> 모달창
- 모달창( 카메라, 앨범, 예약, 신고하기 버튼) -> react-modal 라이브러리 사용가능
프로필 페이지
- 캐릭터 이미지
- 캐릭터 정보(전투력, 레벨, 유니온) -> Badge로 대체 가능
- 최근 거래 내역 (data 불러오기)
커뮤니티 페이지