이번엔 img 태그다
HTML에도 이미지를 넣을 수 있는 태그가 있다.
이미지 넣기를 해보기 위해선 저작권 위협이 없는 사이트를 이용하는게 좋다.
https://pixabay.com/ko/


윗줄은 스폰서, 판매중이므로 아래의 무료 이미지를 사용한다.

이렇게 다운받아보자.
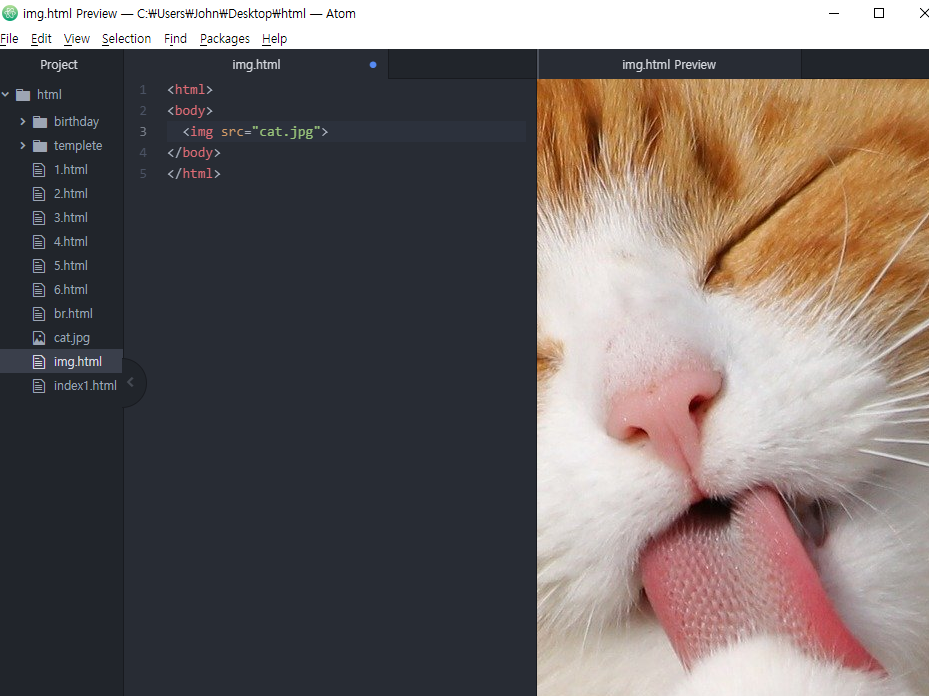
그리고 img 태그를 넣는다.
<img src="파일이름">img태그를 통해 이미지를 넣을 것이다, 그리고 src=""를 통해 파일을 지정해주면 된다. 따로 닫는 태그를 넣을 필요는 없다.

너무 큰거같은데 줄여볼 수는 없나?
있다
width="원하는 픽셀"

width 안에 들어간 크기만큼 크기를 조절해준다.
높이는 height="" 를 이용한다.
원래 이미지의 비율이 안맞을 수 있다.

둘 중 하나면 맞추게 되면 알아서 조절해준다
또한 alt 라는 태그를 넣어주는 것이 좋은데,
alternative text라는 뜻이다. 대체 텍스트란 뜻인데
이미지가 표시 되지 않을 때 표시되는 태그이며
오류가 났을때나 시작 장애인들이 볼 때 아주 좋다.

일부러 cat.jpg를 cab.jpg로 표시한 모습
title태그를 넣으면 사진에 마우스를 댈 때 메세지를 뜨게 할 수도 있다.

귀여워!
