
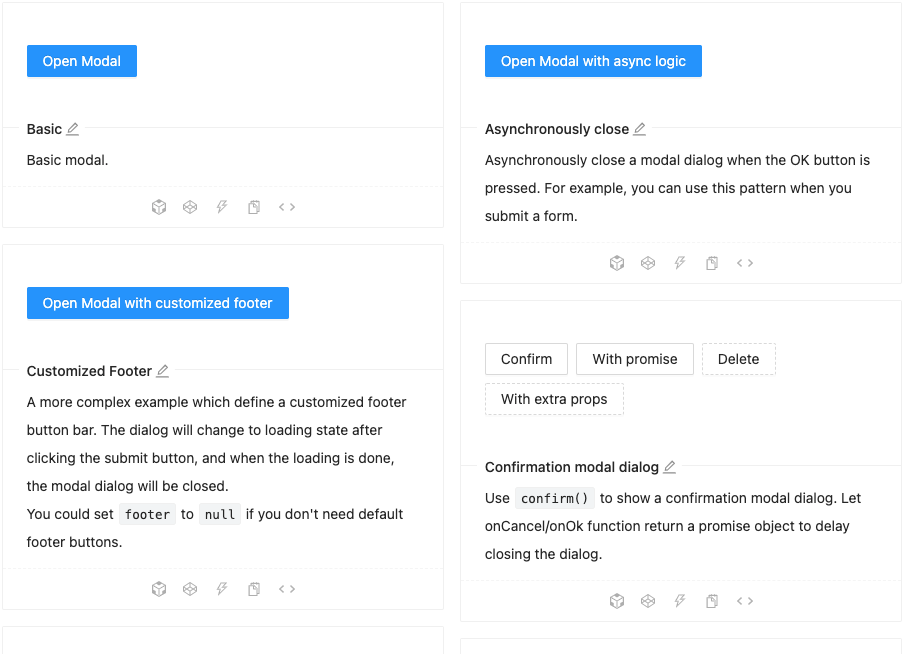
모달
https://ant.design/components/modal/

이렇게 쓰는 아이들이다. 누르면 알림창이 뜨는데 그걸 수정할 수 있다
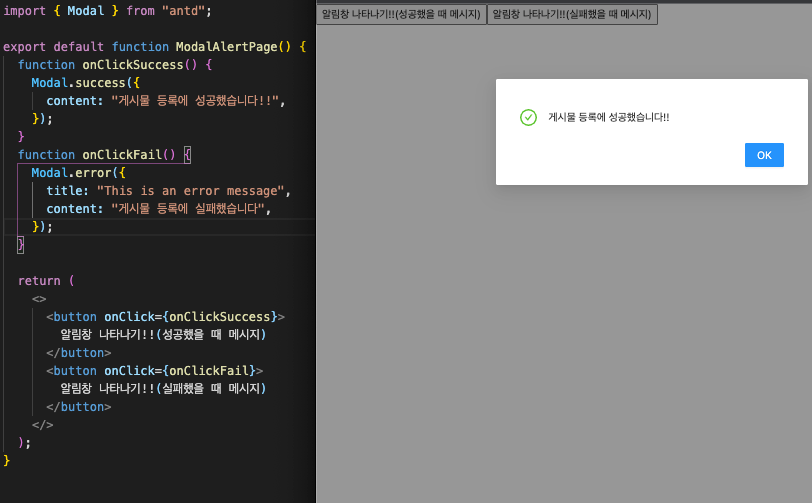
modal-alert 만들기

짠
import를 한뒤 function 안에 붙여넣기를 하면 된다.
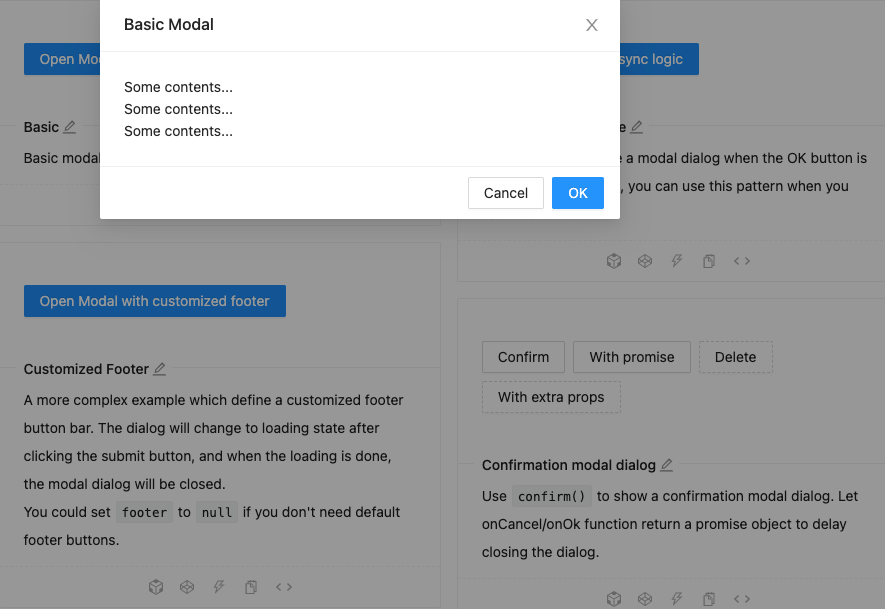
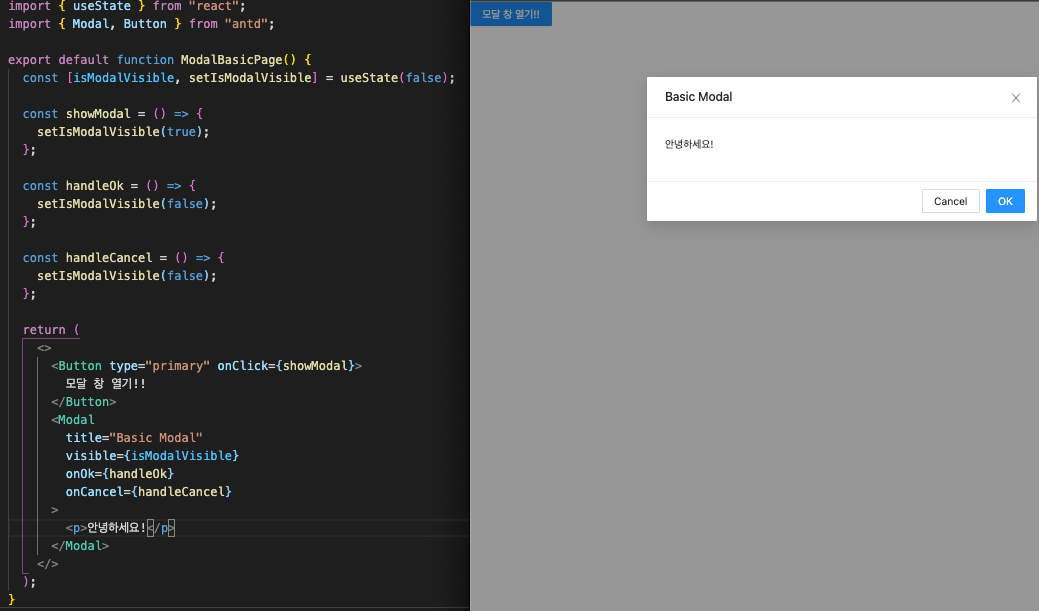
modal -basic

모달 응용, 주소 넣어보기
한글 주소는
https://www.npmjs.com/package/react-daum-postcode
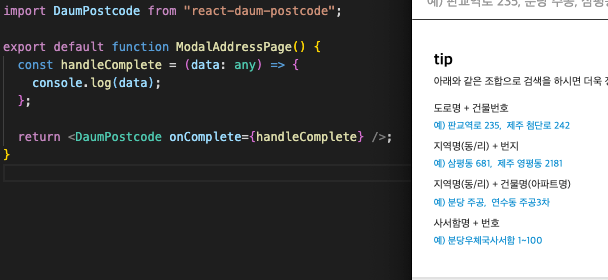
이걸 응용한다.

사용설명서를 잘 읽어봅니다, 많이 사용해봐야함
설치부분이 필요하면 설치도 해야함.
yarn add react-daum-postcode
짠
주소검색
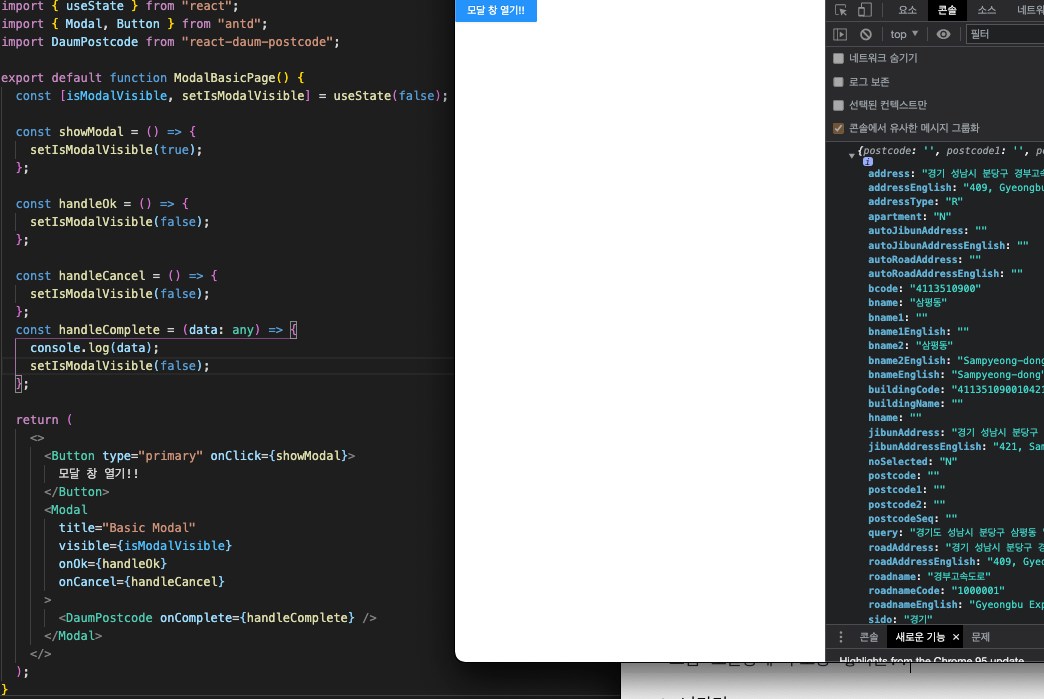
그럼 모달창에 주소창 넣기는??

리턴 부분에 넣고, const에 이식, 그리고 import도 장소에 맞게 넣어야한다.
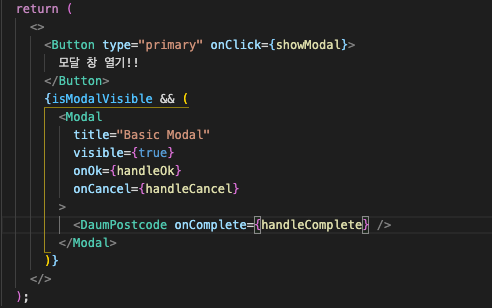
한단계 더, 모달창의 열었다 닫았을 경우 주소창 입력하던 부분은 그대로있음.
초기화를 하려면?
return qnqnsdml visible={}을 true로 바꿈
모달창을 {isModalVisible &&} 로 조건부 랜더링을 함

상황에 따라서 다르게 써야한다, 이력서같이 길게 쓰고있다가 잘못나가거나 했을때 날아가면,, 멘붕 그러니까 남겨야함
반대로 비밀번호같은거는 날라가는게 오히려 좋음
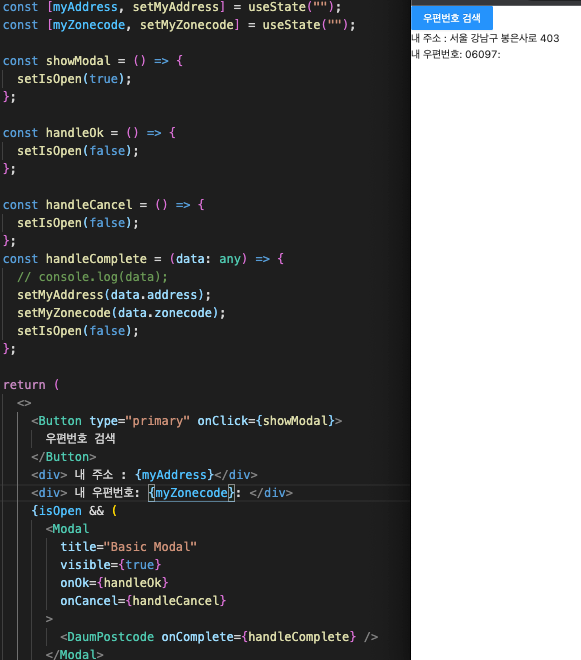
+++ 콘솔에 보였던 상세 정보를 뽑아보자

const [myAddress, setMyAddress] = useState("");
const [myZonecode, setMyZonecode] = useState("");
// 이거
const handleComplete = (data: any) => {
// console.log(data);
setMyAddress(data.address);
setMyZonecode(data.zonecode);
setIsOpen(false);
};
// 이거
<div> 내 주소 : {myAddress}</div>
<div> 내 우편번호: {myZonecode}: </div>
// 이거이렇게 세 부분을 추가해줘야한다. usestatefmf cnrk , handlecomplete에 받아 올 값을 추가, div 안에 어디에 표시할 지 지정
state & prev
기존에 배웠던 state의 확장판
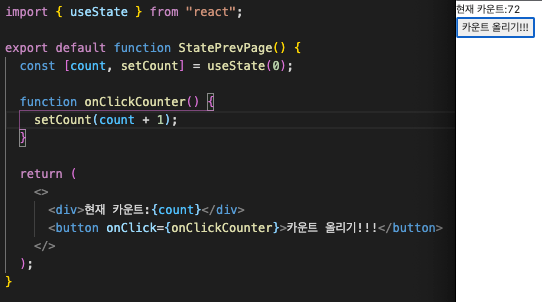
번호 올리는 state 만들기

- onClickCounter 누르면
- 함
ㅇㅇㅇ
ㅇㅇ
마저 채우기 6번까지
근데 여기서 카운트를 2번씩 증가시키고 싶다고해서
setCount(count + 1);을 두번넣으면
한번만 되지 두번은 안된다 - > 작동은 되는데 의도대로 안됨 (버그, 작동이 안되면 에러)
setCount((prev) => prev + 1);로 바꾼다
이러면 다중더하기가 됨
prev는 임시저장공간에 있는 것도 불러올 수 있게함
실제로는 prev를 더 많이 쓰니 알아둘 것.
이걸 알게되면 이전에 했던 것을 최적화할 수 있음
const showModal = () => {
setIsOpen(true);
};
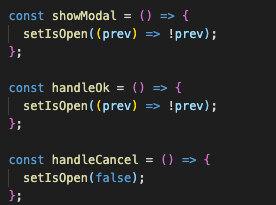
//위에껄 이렇게
const showModal = () => {
setIsOpen(prev => !prev);
}; 
근데 바꿔보니 셋이 좀 똑같다

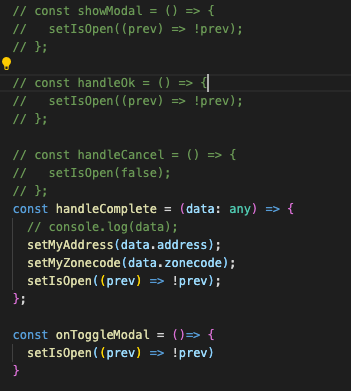
똑같은 부분을 onToggleModal로 바꾼다.
이후 밑에 return 부분에 위에 셋 부분을 불러오던 곳을 onToggleModal로 바꾼다
간결하고 똑같이 기능하는 코드 완성, 이를 리팩터링(refactoring)이라고 한다
리팩터링이란
소프트웨어 공학에서 '결과의 변경 없이 코드의 구조를 재조정함'을 뜻한다. 주로 가독성을 높이고 유지보수를 편하게 한다. ... 사용자가 보는 외부 화면은 그대로 두면서 내부 논리나 구조를 바꾸고 개선하는 유지보수 행위이다.
-위키백과
- 모달 활용
try catch error 에서
Modal.error(/succuess){content: "게시물이 성공적으로 등록되었습니다(실패했습니다"}
