State끌어올리기
https://ko.reactjs.org/docs/lifting-state-up.html
동일한 데이터에 대한 변경 사항을 여러 컴포넌트에 반영해야할 때 쓴다. 이럴때는 가장 가까운 공통 조상으로 state를 끌어올리는 것이 좋다고 한다.
props는 읽기 전용, 값을 불러올때는 그냥 state를 호출하면 되는데 값을 제어할 능력이 없다.
그래서 React에서는 컴포넌트를 제어할 수 있게 만든다.
중점은 데이터를 생성하는 곳을 하나만 두라고 한다. 독스에서는 진리의 원천(source of truth)을 하나만 두라고 한다 ㅋㅋㅋ
독스랑 수업을 보면서도 정확히는 이해가 안되지만...계속 하다보면 되지 않을까?
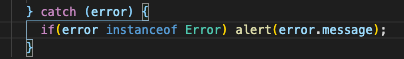
타입 스트립트에서 error가 빨간 줄이면

앞에 if(error instanceof Error) 로 수정하기

UI 프레임 워크
잘 만들어져 있는 기능들을 가져다 쓰는 것
왜 안만들고 가져다 쓰는가?
요약 : 바퀴를 재발명하지 마라
1. 시간절약
2. 버그 최소화 하지만 다양한 브라우저, 다양한 사이즈에 맞게 되었는지 테스트가 필요함
(공부용으로 만들어보는 것은 좋다)
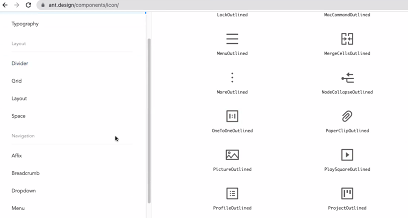
아이콘 실습

ant-design, material ui를 이용해서 디자인, 아이콘들을 가져다 쓸 수 있다.
아이콘 뿐만이 아닌 달력, 다양한 기능또한 쓸 수 있음, 무려 파일 업로드 기능까지
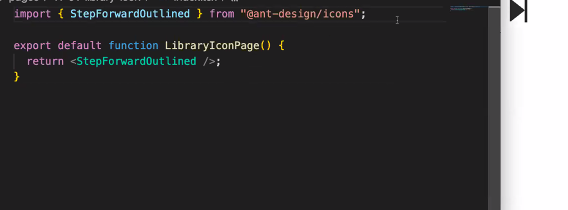
app.js부분에 설정 넣기
import "antd/dist/antd.css";
이후 import해온다음에
export, return 안에 넣기
emotion 은
const 이름 = styled(ant-design의 부분) 넣고(빽틱)안에 넣는다
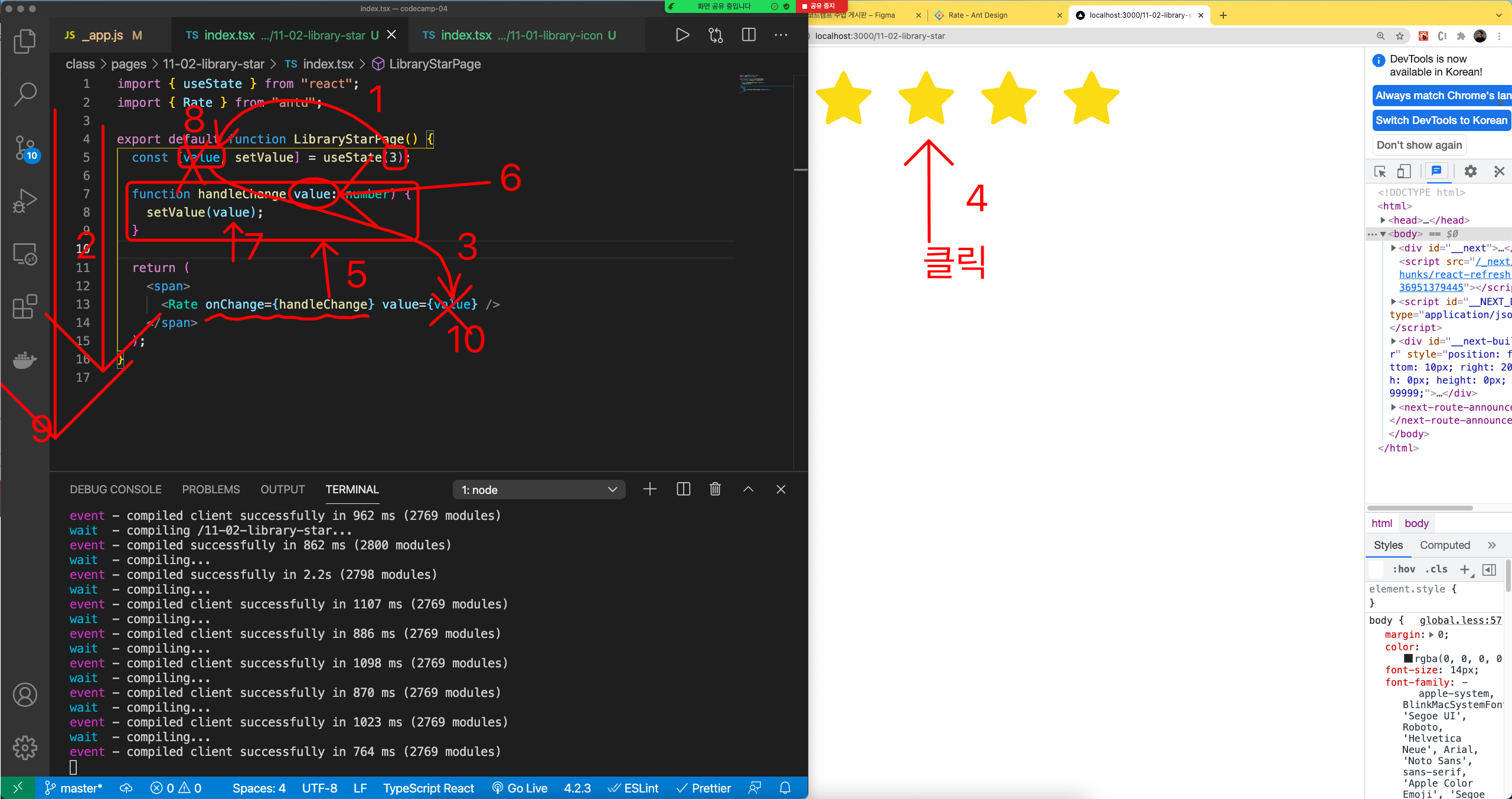
동작원리 요약, 왜 value가 저렇게 많은데 상관안하고 작동하는거죠?
{}안의 것들은 {}안의 값들을 찾아나선다.

유튜브
https://www.npmjs.com/package/react-player
yarn add react-player
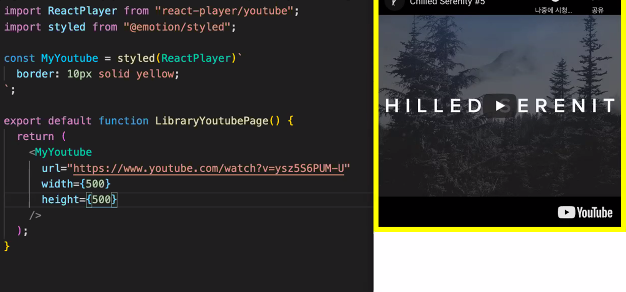
import ReactPlayer from 'react-player/youtube'
// Only loads the YouTube player
<ReactPlayer url='https://www.youtube.com/watch?v=ysz5S6PUM-U' />css적용시키기

width와 height는 reactplayer안에 적용시켜야한다(지금은 emotion css를 넣어줬으니 이름이 MyYoutube임)
이런 식으로 쉽게 가져다 쓸 수 있다!
