display 속성
display는 요소를 어떻게 보여줄지 결정한다.
주로 쓰이는 요소
none : 보이지 않음
block : 블록 박스
inline : 인라인 박스
inline-block block과 inline의 중간 형태
1.none
요소를 렌더링 하지 않는다.
<style>
.two {
display: none;
}
</style>
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
없어진다

block
div, p, h, li 태그가 기본적으로 가지고 있는 속성이다.
가로 영역을 모두 채우며, block 요소 다음에 등장하는 태그는 줄바꿈이 된 것 처럼 보인다. 한 줄을 통채로 차지한다고 보면 된다
<style>
div{
border: 1px solid black;
}
span{
border: 1px solid black;
display: block;
}
</style>
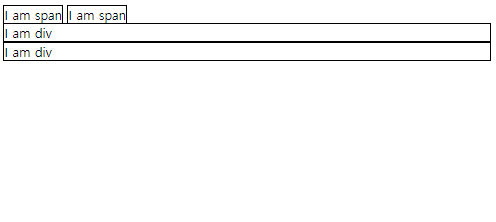
<span>I am span</span>
<span>I am span</span>
<div>I am div</div>
<div>I am div</div>
span 태그는 기본적으로 한 줄을 차지하지 않지만
display를 통해서 변경하면

한 줄을 다 차지할 수 있게된다.
inline
span태그, b태그, i태그, a태그 등이 이에 해당된다.
block과 달리 줄바꿈이 없고 width와 heigh를 바꿀 수 없다. 글자를 두껍게 하거나 이탤릭 글자로 바꾸는 효과를 주는 속성이므로 글이 줄바꿈 되지 않는다.
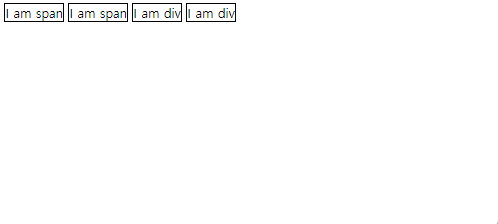
<style>
div{
border: 1px solid black;
display: inline;
width: 200px;
height: 200px;
/* 적용안됨 */
}
span{
border: 1px solid black;
}
</style>
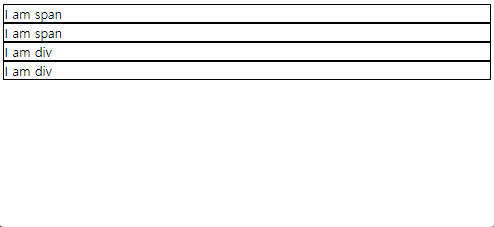
<span>I am span</span>
<span>I am span</span>
<div>I am div</div>
<div>I am div</div>
div도 span 처럼 inline이 되었다.
inline-block
block과 inline을 합친 형태다.
줄 바꿈이 되지 않지만 크기가 지정된다.
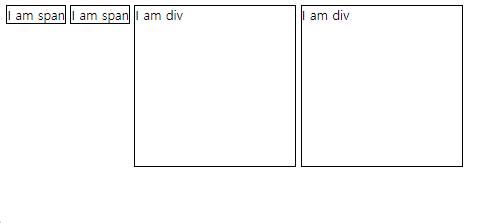
<style>
div{
border: 1px solid black;
display: inline-block;
width: 200px;
height: 200px;
/* 적용됨 */
}
span{
border: 1px solid black;
}
</style>
<span>I am span</span>
<span>I am span</span>
<div>I am div</div>
<div>I am div</div>
줄바꿈은 안되지만, 크기는 지정이 가능해졌다.
끝

