Flexbox는
-
요소들을 배치하는 레이아웃 방법 중 하나다.
-
이게 없기 전에는 배치하기 굉장히 귀찮았다.
-
flexbox는 공간을 동적으로 요소들을 사이즈에 관계없이 배치할 수 있는 강력한 기능을 가지고 있다. 그래서 Flex인것.
Flexbox 사용법

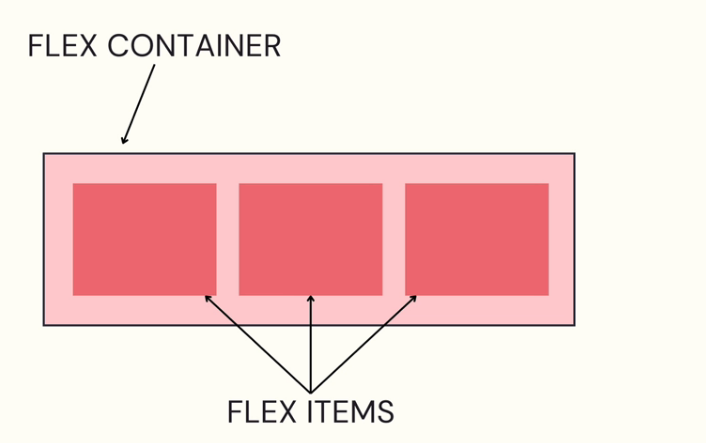
Flexbox 를 사용하려면 요소들을 flex container에 넣어야한다.그리고 display:flex를 이용한다.
자식과 부모의 관계라고 생각하면 된다.
<div class="container">
<div class="box" style="background-color: #FF5722">1</div>
<div class="box" style="background-color: #FF9800">2</div>
<div class="box" style="background-color: #FFC107">3</div>
<div class="box" style="background-color: #FFEB3B">4</div>
<div class="box" style="background-color: #CDDC39">5</div>
<div class="box" style="background-color: #8BC34A">6</div>
</div>
<!-- CSS -->
h1 {
text-align: center;
font-family: sans-serif;
font-size: 6rem;
}
.container {
border: 4px solid black;
width: 1200px;
margin: 40px auto;
}
.box {
width: 150px;
height: 150px;
font-size: 4rem;
text-align: center;
}

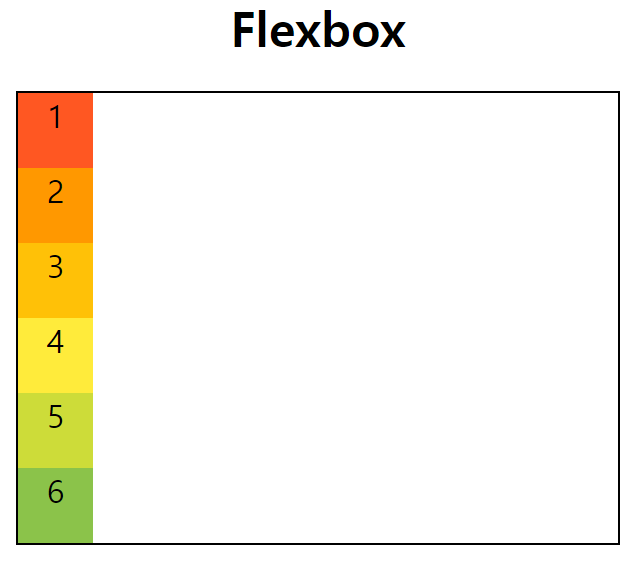
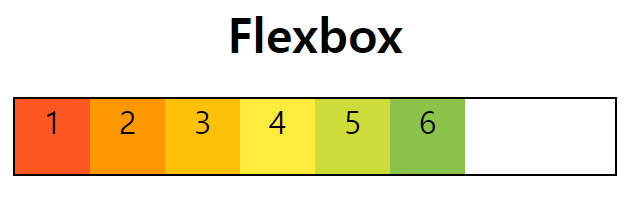
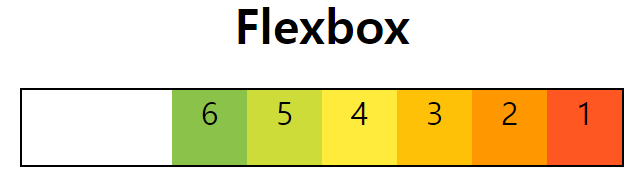
container에 display:flex 를 추가하면

바로 바뀌게 된다.
div 는 block 요소들이어서 한 줄을 다 차지 했지만, flexbox 를 사용하자마자 가로로 줄섰다.
이후 추가적인 방법을 사용해서 조종할 수 있지만 display:flex 로 감싼 컨테이너가 시작이다.
Flex Direction
flex direction: row;
flex direction: column;
정렬 순서를 정한다.
row로 하면 변화가 없다. 기본적인 설정이기 때문
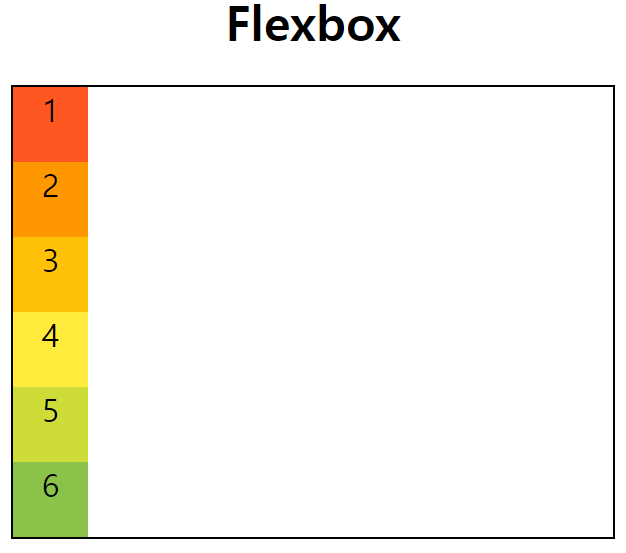
column으로 하게되면

이렇게 된다.
flex-direction: row-reverse;

순서를 거꾸로 바꿀 수도 있다.
물론
column이나 column reverse도 있다.
결과는 예상하다시피, 위에서 아래로, 아래서 위로 정렬한다.
