- 전체보기(146)
- 1일 1로그 100일 완성 IT지식(29)
- front end(29)
- 프로그래머스(6)
- 알고리즘(6)
- JavaScript(5)
- react native(4)
- 배포(4)
- CSS(4)
- error(3)
- React(3)
- html(2)
- Flexbox(2)
- JSX(2)
- http(2)
- https(2)
- 코드의 재사용성(1)
- Event(1)
- 리프레쉬토큰(1)
- 검색어 결과 표시(1)
- rest 파라미터(1)
- 브라우저 저장소(1)
- component(1)
- hooks(1)
- back end(1)
- promise(1)
- cannot find name '__dirname'(1)
- sql(1)
- 부트스트랩(1)
- 깊은복사(1)
- API(1)
- 모바일과 웹의 차이(1)
- 이벤트버블링(1)
- Dev-Ops(1)
- 1일 일로그 100일 완성 IT지식(1)
- OOP(1)
- console.log(1)
- Wappalyzer(1)
- 쿼리(1)
- dependency array(1)
- HOC & HOF(1)
- 검증 라이브러리(1)
- 모바일결제 주의사항(1)
- 객체(1)
- 메모이제이션(1)
- 크롬(1)
- FileReader(1)
- refetch(1)
- callback(1)
- 역인덱스(1)
- 객체/배열 복사(1)
- lazyload(1)
- 반응형디자인(1)
- 이미지 업로드(1)
- 제일 작은 수 제거하기(1)
- Firebase(1)
- 웹서비스 구조(1)
- 다양한 웹 공격(1)
- react developer tools(1)
- ux(1)
- 컴포넌트 생명주기(1)
- 데이터베이스의 구조(1)
- SOLID(1)
- 네트워크(1)
- 태그(1)
- Javascrpit(1)
- 시간이벤트 주의사항(1)
- 웹에디터(1)
- graphql(1)
- 결제프로세스 구조(1)
- UI(1)
- 렌더링 성능(1)
- frontend(1)
- 공통 컴포넌트(1)
- 자바스크립트(1)
- cli(1)
- 하샤드 수(1)
- ApolloState(1)
- 백엔드 구조(1)
- 로그인과 Context-API(1)
- Optimistic UI(1)
- 클로저(1)
- 얕은복사(1)
- msa(1)
- 의존성 배열(1)
- package subpath(1)
- 이미지 등록하기(1)
- async/await(1)
- 데이터베이스(1)
- State(1)
- useMemo(1)
- inline block(1)
- dbeaver(1)
- react navigation(1)
- 지도(1)
- 구조분해할당(1)
- 무한 스크롤(1)
- inverted index(1)
- useCallback(1)
- border(1)
- react native flipper(1)
- 다이나믹 임포트(1)
- 행렬의 덧셈(1)
- preventDefault(1)
- block(1)
- 내적(1)
- state 끌어올리기(1)
- inline(1)
- console(1)
- package_path_not_exported(1)
- 인증테이블 파티셔닝(1)
- 모바일 배포(1)
- html 삽입(1)
- 검색 프로세스(1)
- 페이지네이션(1)
- git workflow(1)
- form(1)
- JWT토큰(1)
- elastic search(1)
- display(1)
- nosql(1)
- 1일 1로그 100일 완성 IT 지식(1)
- React Native Expo(1)
- ssg(1)
- Props(1)
- 폼 라이브러리(1)
- 업로드 성능(1)
- 이미지 미리보기(1)
- 객체 지향 프로그래밍(1)
- 권한분기와 관리자(1)
- 디바운싱 쓰로틀링(1)
- git-hub(1)
- 웹과 모바입웹, 웹앱, 크로스플랫폼앱, 네이티브앱(1)
- 로그인 프로세스(1)
- git hub 협업(1)
- 비구조화할당(1)
- 도커(1)
- git(1)

1일 1로그 100일 완성 IT지식 - Day 56
업로드중..전화와 케이블은 컴퓨터를 상당히 먼 거리에 있는 대형 시스템과 연결하는 네트워크 기술이다. 이는 또 다른 발전으로 이루어졌는데, 이것이 이더넷이다.1970년대 초, 제록스의 팔로알토 연구소에서 알토라는 컴퓨터를 개발했다. 최초의 윈도 시스템과 텍스트보다 더

1일 1로그 100일 완성 IT지식 - Day 55
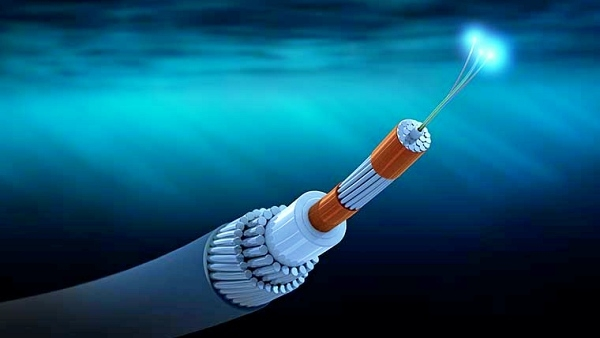
업로드중..아날로그 전화선의 56kKbps 제한은 설계단계에 지정된 것이다. 이후 나온 두 가지 기술은 전화망보다 최소 100배 더 높은 대역폭으로 대안을 제공한다.케이블TV 방송을 전송하는 케이블을 사용한다. 보통 수백Mbps정도다. 이 속도가 빠르다는 것은 어떻게

1일 1로그 100일 완성 IT지식 - Day 54
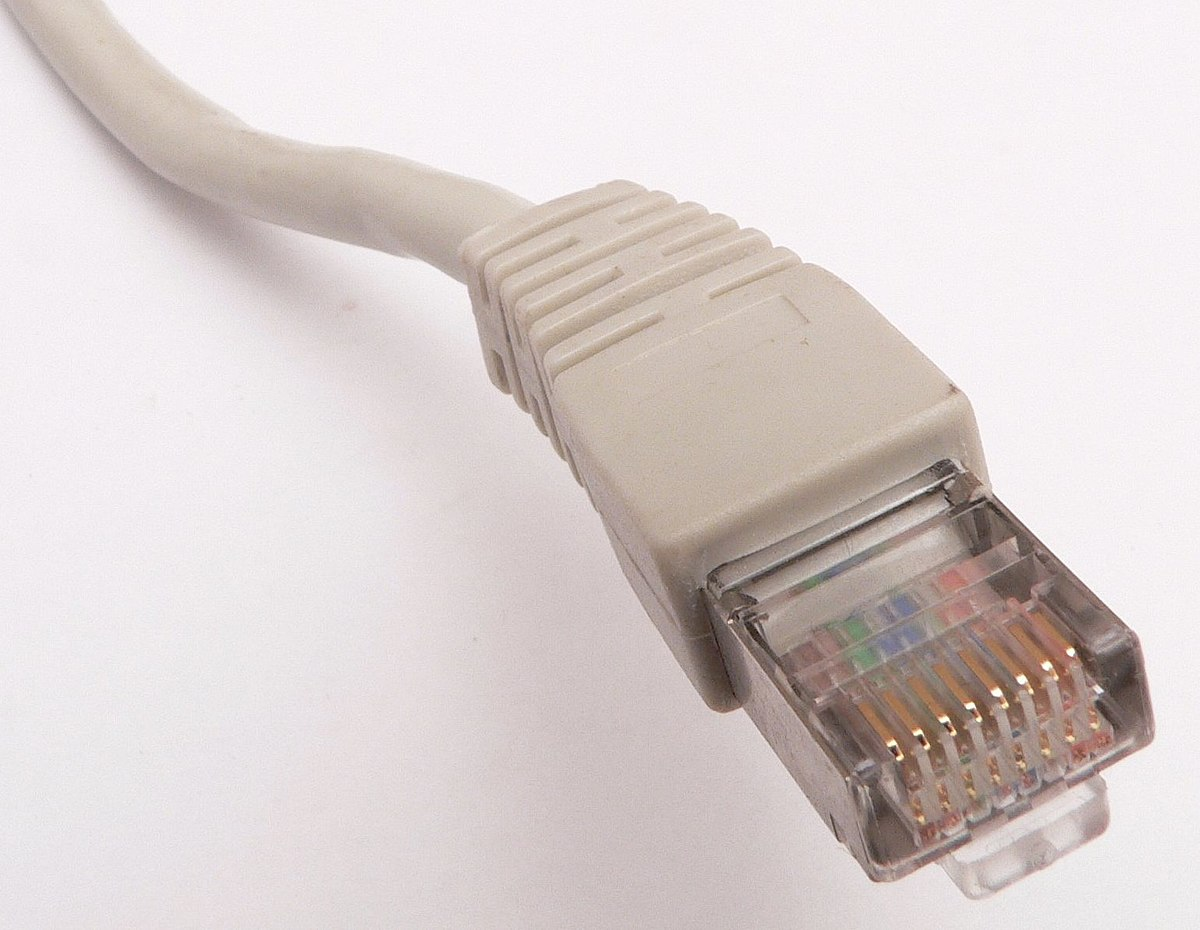
업로드중..전화망은 대규모로 성공을 거둔 전 세계적 네트워크다. 처음에는 음성 트래픽 전달하는 것이 시작이었지만, 상당량의 데이터 트래픽까지 전송하는 방향으로 진화했다. 초창기 가정용 컴퓨터는 대부분 전화선을 통해 온라인에 연결했다. 주택용 유선 전화 시스템은 여전히

1일 1로그 100일 완성 IT지식 - Day 53
통신은 4부 구성 중 하드웨어와 소프트웨어 다음으로 나오는 세번 째 주제다. 통신이랑 온갖 유형의 컴퓨팅 장치가 우리 대신 대화하는 것을 뜻한다. 이 대화에는 좋지 않은 목적의 대화도 포함되어, 프라이버시, 보안, 권리 경쟁 등 복잡한 문제와도 연결되어있다.사람들은 여
1일 1로그 100일 완성 IT지식 - Day 51, 52
파이썬은 컴파일러, 어셈블러, 자바스크립트와 유사항 방법을 거쳐 실행 가능한 형태로 변환되지만, 세부사항은 다르다.파이썬을 실행할때는 프로그램의 텍스트가 파이썬 컴파일러로 전달된다. 컴파일러는 프로그램에 에러가 있는지 검사하고, 프로그램을 모형 컴퓨터처럼 만들어 낸 컴

1일 1로그 100일 완성 IT지식 - Day 49, 50
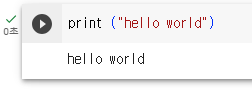
더하기 프로그램 만들기 자바스크립트와 마찬가지로 파이썬으로 만들면 어떨까? 간단하다!

1일 1로그 100일 완성 IT지식 - Day 47, 48
자바스크립트는 어떻게 작동할까? 자바스크립트는 브라우저가 웹페이지에서 자바스크립트를 발견하면(script 태그를 발견하는 예시)프로그램의 텍스트를 자바스크립트 컴파일러로 전달한다. 컴파일러는 프로그램에 에러가 있는지 검사하고, 프로그램을 모형 컴퓨터처럼 만들어 낸 컴

1일 1로그 100일 완성 IT지식 - Day 46
자바스크립트는 정교한 웹 애플리케이션을 만들기 위한 확장 메커니즘으로 중요한 역할을 한다. 구글 지도는 좋은 예시로 구글 지도는 마우스 클릭뿐만 아니라 자바스크립트 프로그램을 통해 지도 이용을 제어할 수 있도록 라이브러리와 API를 제공한다. 따라서 이 API를 이용하
1일 1로그 100일 완성 IT지식 - Day 45
수 합산하기 자바스크립트0이 입력되기 전까지 사용자가 입력한 수를 읽은 다음에 전체를 합산해 출력하는 프로그램이다. 앞에서 이미 prompt를 보았고 변수 선언 부분도 보았다. 아직 살펴보지 않은 부분은 while루프문이다. 컴퓨터는 일련의 명령어를 몇 번이고 반복해서

1일 1로그 100일 완성 IT지식 - Day 44
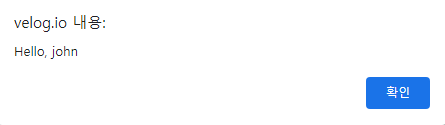
두 번째 자바스크립트 프로그램은 사용자가 이름을 입력하도록 요청하고, 맞춤형 인삿말을 표시한다.여기서는 새로운 개념이 등장한다. let 이라는 변수를 선언하는 부분이다. 변수는 프로그램이 실행되는 동안 값을 저장할 수 있는 주기억 장치상의 공간을 뜻한다. 프로그램이 무
1일 1로그 100일 완성 IT지식 - Day 43
자바스크립트 프로그램은 크기가 정말 작다. html을 사용하여 띄워보겠다. html에서 자바스크립트는 script 태그 안에 넣으면 된다.이렇게 작성하면알림창으로 hello, world가 출력된다. 여기서 alert는 자바스크립트 라이브러리의 일부로 확인이나 닫기를 누

1일 1로그 100일 완성 IT지식 - Day 42
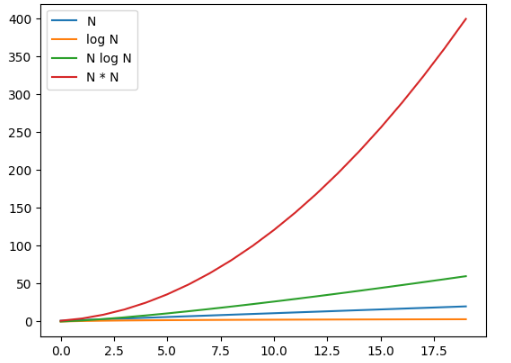
프로그래밍 언어는 모두 계산을 일련의 단계로 풀어서 상세히 설명하기 위한 표기법이다. 그래서 기본 아이디어는 같은데, 모든 프로그래밍 언어는 입력 데이터를 읽고, 산술 연산을 하고, 계산이 진행됨에 따라 중간 값을 저장하고 가져오며, 이전에 계산한 값을 기반으로 어떻게

1일 1로그 100일 완성 IT지식 - Day 41
"스마트폰을 갖고 놀지만 말고 프로그램을 만들어 보세요!" \-버락 오바마, 2013프로그래밍 언어는 엄청나게 많다. 오바마 대통령이 권유한 것처럼 스마트폰 앱을 만들고 싶자면 자바, 스위프트가 운영체제에 따라 필요하다. 책에서는 자바스크립트와 파이썬에 대해서 다룬다.
1일 1로그 100일 완성 IT지식 - Day 39, 40
소프트웨어에도 지층처럼 계층이 존재하며 이렇게 나눔으로써 프로그래머가 복잡성을 처리하는 데 도움이 되는 방법 중 하나이다.하드웨어 - 시스템이 실행중이더라고 버스를 이용하여 장치를 추가하고 제거할 수 있다는 점을 제외하면 하드웨어는 거의 변경할 수 없다.운영체제 - 엄

1일 1로그 100일 완성 IT지식 - Day 38
애플리케이션은 운영체제를 플랫폼삼아 작업을 수행하는 온갖 종류의 프로그램이나 소프트웨어 시스템을 총징하는 용어다. 애플리케이션은 클 수도있고, 작을수도 있고, 기능이 많거나 적을 수도 있고, 무료일 수도, 아닐 수도 있다. 브라우저를 예로 들어보자. 브라우저는 비동기

1일 1로그 100일 완성 IT지식 - Day 37
파일이 제거될 때는 파일의 블록이 미사용 목록으로 돌아가고 파일의 폴더 엔트리는 삭제돼서 파일이 사라진 것처럼 보인다. 하지만 우리가 아는 것과 실제는 많이 다르다.파일이 윈도우나 맥OS에 제거되면 휴지통으로 간다. 휴지통은 사실 또 다른 폴더처럼 보인다. 휴지통이라는

1일 1로그 100일 완성 IT지식 - Day 36
파일 시스템은 운영체제에서 하드 디스킈, CD, 등등의 다른 이동식 메모리 장치같은 물리적인 저장 매체를 파일과 폴더의 계층 구조처럼 보이게 하는 부분이다. 파일 시스템은 논리적 구성과 물리적 구현 간의 분리를 보여 주는 좋은 사례이다. 즉 다양한 종류의 장치에 정보를

1일 1로그 100일 완성 IT지식 - Day 35
운영체제가 일하는 법 컴퓨터가 켜졌을 때 프로세서는 영구 기억 장치에 저장된 약간의 명령어를 실행해서 작동을 시작하도록 구성되어 있다. 그런 다음 이 명령어로 작은 플래시 메모리에서 명령어를 읽는데, 여기에는 디스크상의 알려진 위치, USB 메모리, 네트워크 연결을 통

1일 1로그 100일 완성 IT지식 - Day 34
운영체제도 수 합산하기 같은 간단한 프로그램과 마찬가지로 그저 하나의 프로그램이다. 초기 운영체제의 경우는 크기가 작았는데, 메모리도 더 작고 작업이 더 단순했기 때문이다. 초창기의 운영체제는 한 번에 한 개의 프로그램만 실행했다. 메모리도 100KB로 오늘날의 프로그

1일 1로그 100일 완성 IT지식 - Day 33
업로드중..소프트웨어의 주요한 유형인 운영체제와 애플리케이션을 살펴보려고 한다. 운영체제는 컴퓨터 하드웨어를 관리하고 다른 프로그램을 실행할 수 있게 하는 소프트웨어의 기초 구조물이며 그 위에서 실행되는 프로그램을 애플리케이션이라고 한다. 우리는 일상에서 다양한 프로그
