문자에 대해 숫자 변환
let weight = prompt("몸무게를 입력하세요",45);
console.log("weight ="+(weight+20));자바스크립의 객체 선언 방식.
// '객체 리터럴' 문법, 객체 Object(대두분은 자바스크립트는 객체타입임.)
// 객체 key + value(모든 타입이 다 가능), 특별히 함수일때 메서드라고 한다.
let user = {
name: "강쥐",
age: 2,
isOk: "건강함",
call: function () {
alert("왈왈왈왈왈" + this.name)
}
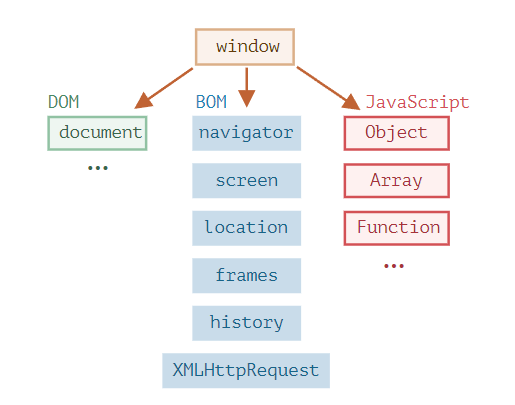
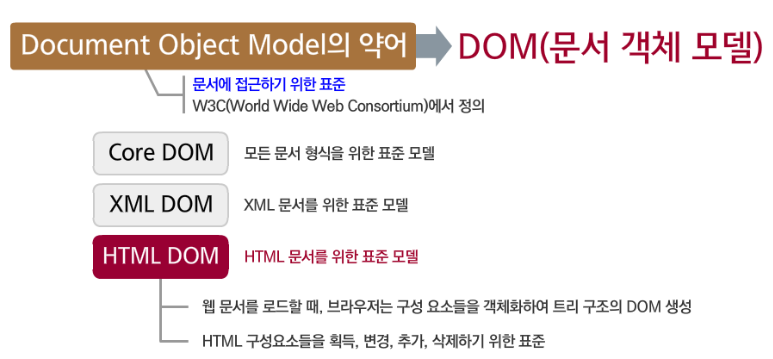
}; 브라우저 환경과 DOM 문서객체모델

즉 브라우저에서 보여줄때 html태글르 객체로 변환.

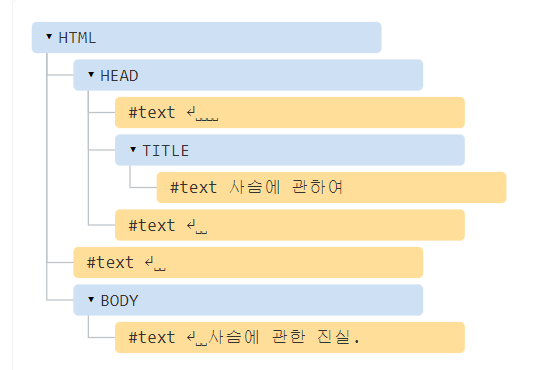
DOM 트리구조.

이러한 구조를 getElement, querySelector로 요소로 검색가능
<body>
<h1>쇼핑 리스트</h1>
<p id="first">오늘 끝내자</p>
<p class="second">반드시!</p>
<ul>
<li random="23">노트북</li>
<li>가방</li>
<li>책</li>
<li>연습장</li>
<li>볼펜</li>
<li>지우개</li>
</ul>
<!-- html문서가 dom으로 로드된 후에 마지막에 JS를 넣는다. -->
<script>
const first = document.getElementById('first'); //ID로 선택한다..
const second = document.querySelector('.second'); // 클래스로 선택.
const body = document.querySelector('body') // 바디 태그 선택
const lis = document.querySelectorAll('li'); //여러개 선택
// 속성값을 수정및 가져올때
lis[0].setAttribute('random', '200'); // 랜덤 속성값을 200으로 수정
const abc = lis[0].getAttribute('random')
console.log("랜덤값은" + abc)
</script>
</body>