기본적인 JS내용
변수 let, 상수 const 선언 (따로 타입 선언은 하지 않음);
숫자 연산
+, -, /, * (사칙연산)
% (나누고 남은 수)
** (제곱)
//자바스크립트
// 변수 let 상수 const
let name = '홍길동';
const Myname = " 나가 ";
typeof 0;
console.log(typeof 0)
//숫자
//문자형
let str = "헬로우"
let str2 = "헬로우"
let phrase = `벡틱문자열안에 변수입력 ${str}`
console.log(phrase);
let namechecked = typeof (str);
console.log(namechecked)
let ageChecked = false
console.log(ageChecked)
let greater = 4 > 2;
console.log(greater)
//alert
alert("Hello");
// promt
let age = prompt('나이를 입력해주세요.', 100);
alert(`당신의 나이는 ${age}살 입니다.`); // 당신의 나이는 100살입니다.형변환
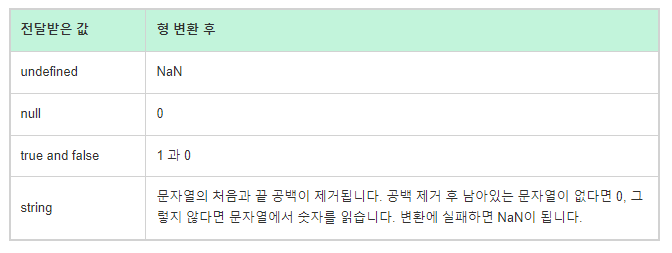
숫자형으로 변환
et str = "123";
alert(typeof str); // string
let num = Number(str); // 문자열 "123"이 숫자 123으로 변환됩니다.
실패시
let age2 = Number("임의의 문자열 123");
alert(age2); // NaN, 형 변환이 실패합니다.숫자 형변환 표

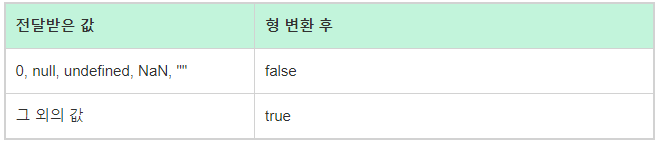
boolean형 형 변환
// boolean 변환
alert(Boolean(1)); // 숫자 1(true)
alert(Boolean(0)); // 숫자 0(false)
alert(Boolean("hello")); // 문자열(true)
alert(Boolean("")); // 빈 문자열(false)형변환 표

예제
// 예제
let a = prompt("덧셈할 첫 번째 숫자를 입력해주세요.", 1);
let b = prompt("덧셈할 두 번째 숫자를 입력해주세요.", 2);
let c = a + b ->> 12가 된다.
//promt상에서 문자로 입력이 된다.
let c = Number(a) + Number(b)
alert(c); // 12
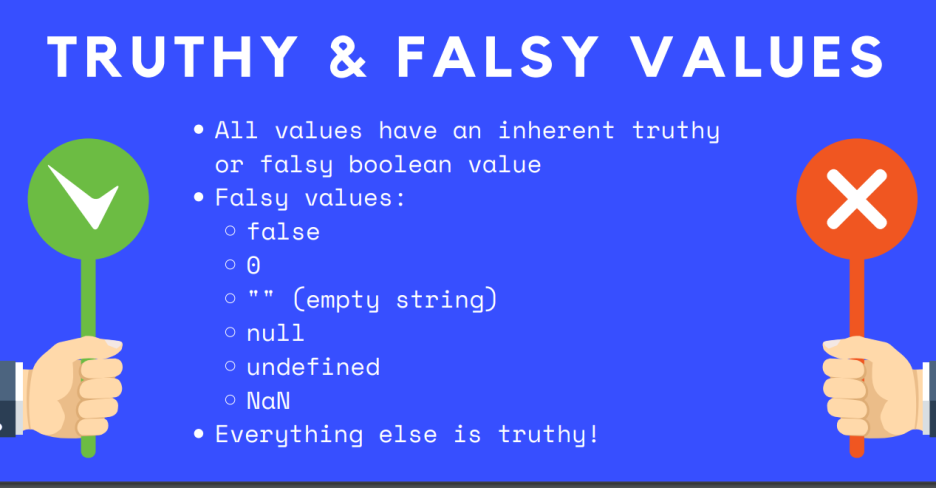
if문 false의 조건들