POSITION

그전에 부모에 대한 relative 설정.


.banner-description {
position: absolute; /* 포지션 위치 */
top: 0;
right: 0;
color: #FFF;
background-color: rgba(0, 0, 0, .65);
padding: 15px 25px;
}

.banner-description {
text-align: center; // 글자 가운데로
position: absolute; /* 포지션 위치 */
bottom: 0;
left: 0;
color: #FFF;
background-color: rgba(0, 0, 0, .65);
padding: 15px 25px;
}Absolute, relative
가장 가까운 위치에 있는 조상 요소를 기준으로 배치
.parent {
/* parent(부모 요소)가 child(자식 요소)의 기준점이 됨 */
position: relative;
}
/* position : absolute */
.absolute {
/* 부모 요소인 parent를 기준으로 위치가 결정된다. */
position: absolute;
bottom: 5px;
right: 5px;
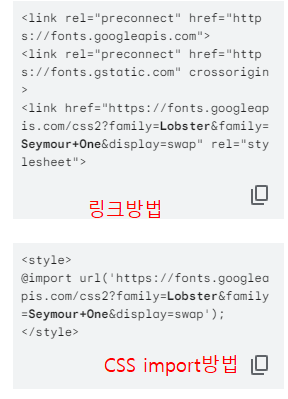
}텍스트 스타일 (구글 폰트 적용)

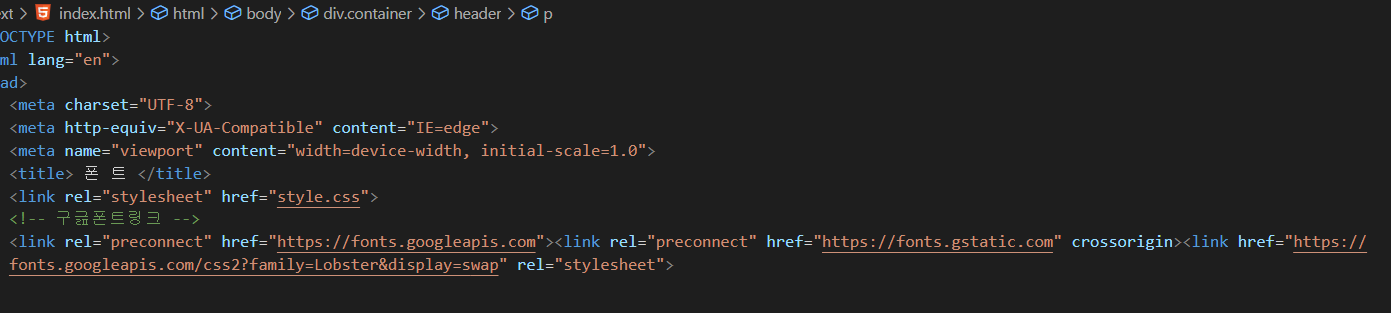
링크 적용 방법


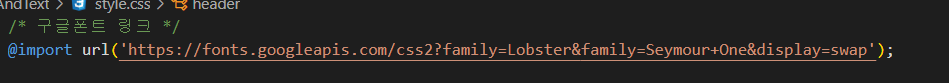
CSS에 적용하려면 아래와 같이 작성..



다른 폰트가 적용 가능하다.
