간단한 단축키
.이름-> <div class="box-a"></div>
#이름 -> ```
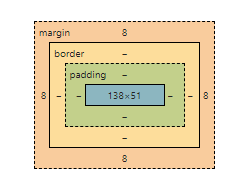
Box Model


.box-a{
background-color: chocolate;
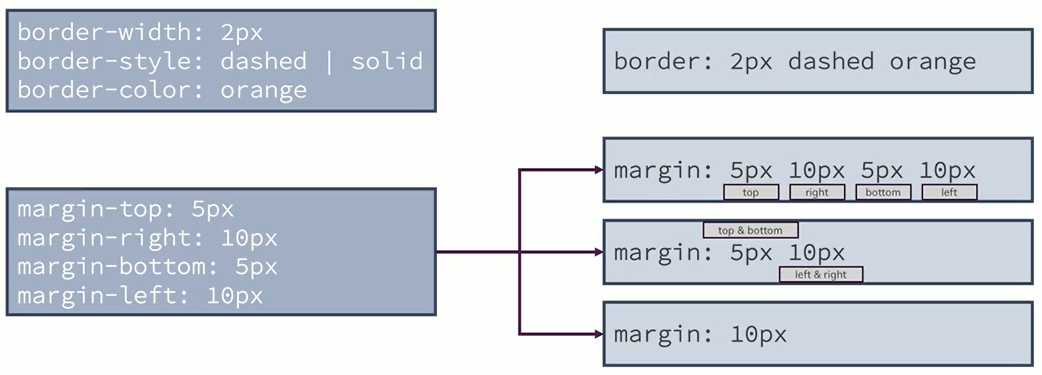
border: 5px solid black;
border-style: double ;
margin: 50px 20px 50px 10px;
padding: 10px;
padding-top: 80px;
}동일한 조건일 시 큰값이 우선 적용됨
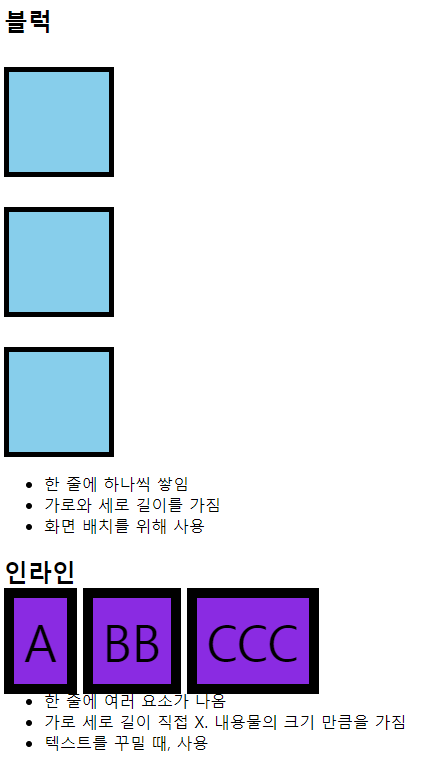
블럭과 인라인.

인라인은 가로,세로 지정만 되지 않지만 
넣을 시 세로로 작성됨

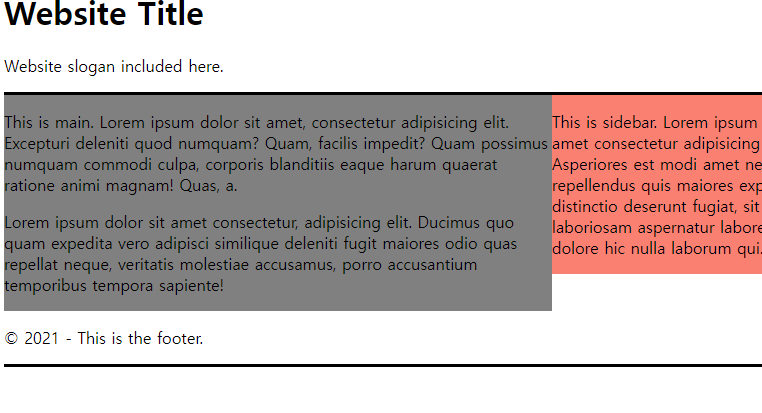
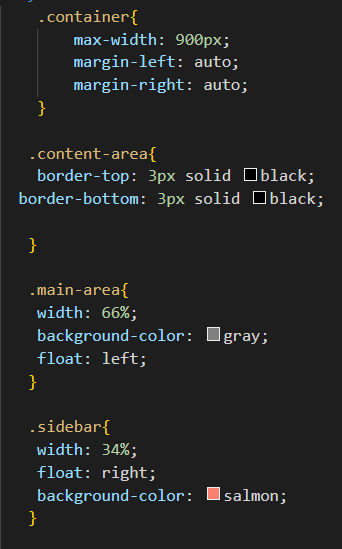
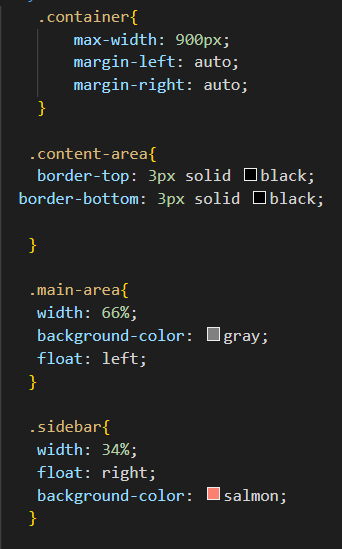
Float

분할하여 화면을 나타내는데 구성

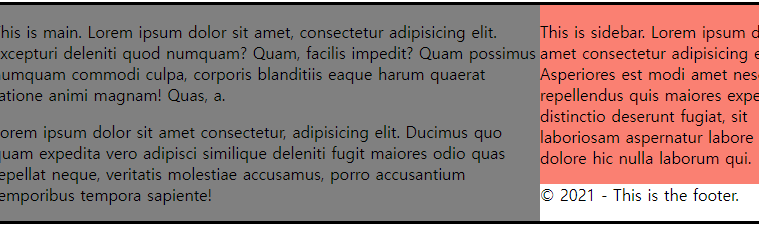
밑에 있는 것이 딸려 올라가는 문제가 발생하는데
이를 아래와 같은 방법으로 해결 가능 
직접 div에 스타일 clear:both를 넣어 고정시키기

.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}
이부분은 추가적인 내용 추가 및 공부.
VSCode에서 코드를 정렬하는 단축키 : Windows = Shift + Alt + F.
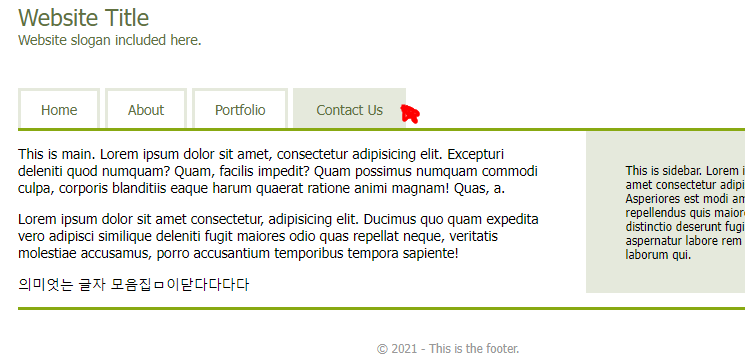
navigation 메뉴를 설정해보자.
.site-nav li {
/* 리스트 앞에 표시되는 점을 없앰. */
list-style: none;
/* 각각의 메뉴가 세로가 아닌 가로로 보이도록 설정.*/
float: left;
}
아래쪽 경계는 적용 x
border: 3px solid #e5e9dc;
border-bottom: none;
마우스 호버시
.site-nav a:hover {
background-color: #e5e9dc;
}
구현화면->