React Basic
1.[React Basic] 리액트는 무엇인가?

리액트는 무엇인가?
2.[React Basic] Create react-app

CRA는 무엇이며 어떻게 설치하나?
3.[React Basic] JSX

JSX는 무엇이며 왜 사용할까?
4.[React Basic] React의 엘리먼트

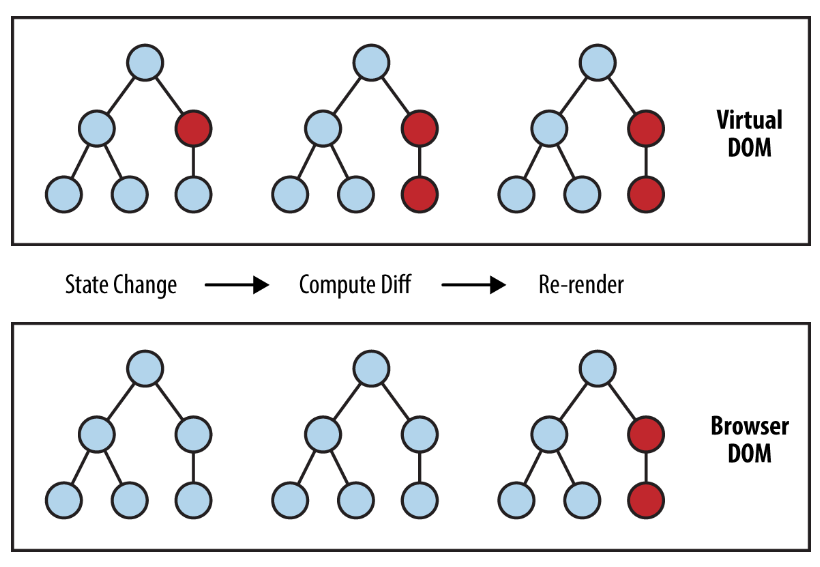
리액트의 엘리먼트와 HTML의 엘리먼트의 차이점과 불변성의 띄는 리액트 엘리먼트가 Virtual DOM에서 업데이트 되는 원리와 과정
5.[React Basic] 초기 렌더링과 리렌더링

초기 렌더링과 리렌더링의 차이와 과정에 대해서 알 수 있다.
6.[React Basic] webpack(feat.import)

리액트에서 webpack은 무엇일까?
7.[React Basic] 컴포넌트를 하나의 요소로 감싸는 이유

Fragment를 사용하는 이유
8.[React Basic] JSX 활용법

JSX에서 조건부 연산자, 조건부 렌더링, 인라인 스타일링 등 사용법
9.[React Basic] 컴포넌트

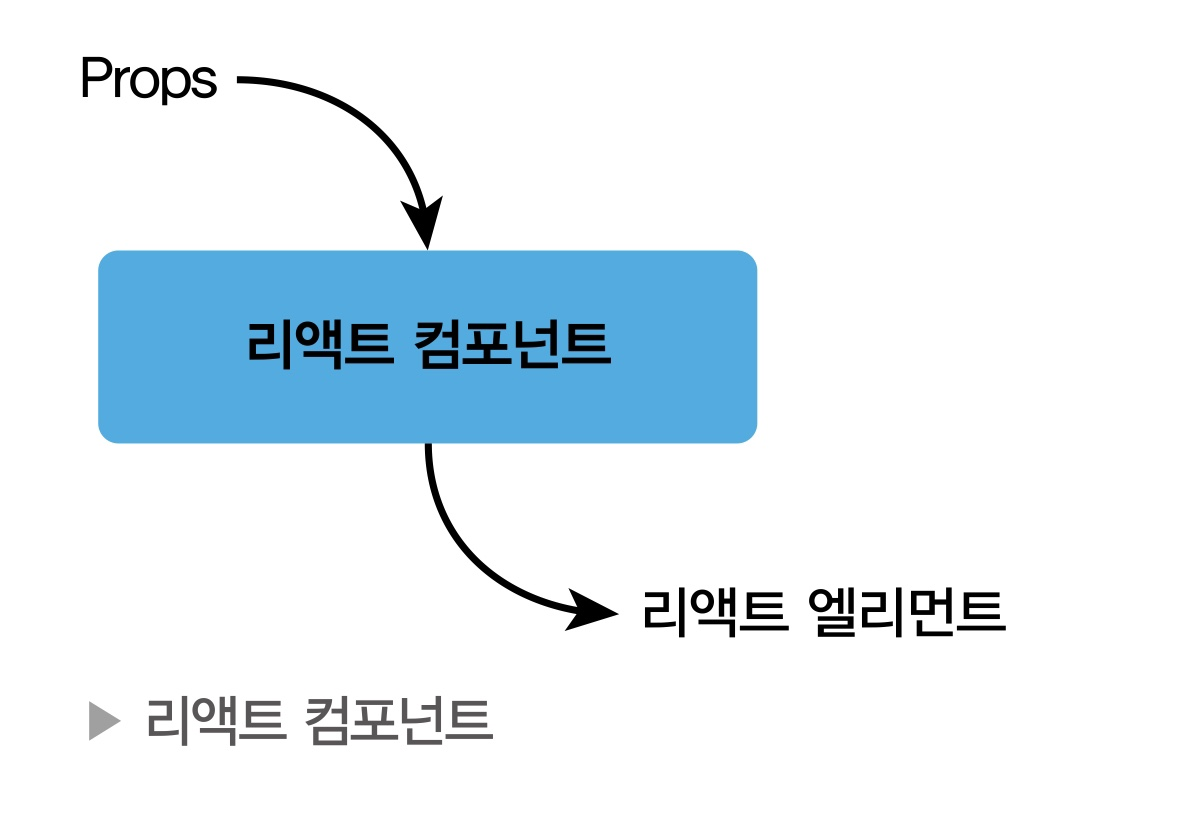
Component의 기본 개념에 대해 알아보고 props와 리액트 엘리먼트와는 어떤 관계가 있는지 알아보자
10.[React Basic] 컴포넌트 만들기

컴포넌트의 종류에 대해 알아보고 컴포넌트가 어떻게 엘리먼트가 되어 DOM에 의해 브라우저에 나타나는지 알아보자
11.[React Basic] 컴포넌트 합성

여러 개의 컴포넌트를 합쳐서 또 다른 컴포넌트를 만드는 컴포넌트 합성에 대해 알아보자
12.[React Basic] 컴포넌트 추출

컴포넌트를 작은 단위로 쪼개어 추출하는 과정을 알아보자
13.[React Basic] State (class component)

class componet에서 state가 무엇인지 알아보고 state를 변경하려면 어떤 방식으로 해야하는지 알아보자. 또한 state가 변경되면 어떤 일이 일어나는지 알아보자
14.[React Basic] function형 컴포넌트를 사용하는 이유

함수형 컴포넌트를 사용하는 이유에 대해 알아보자
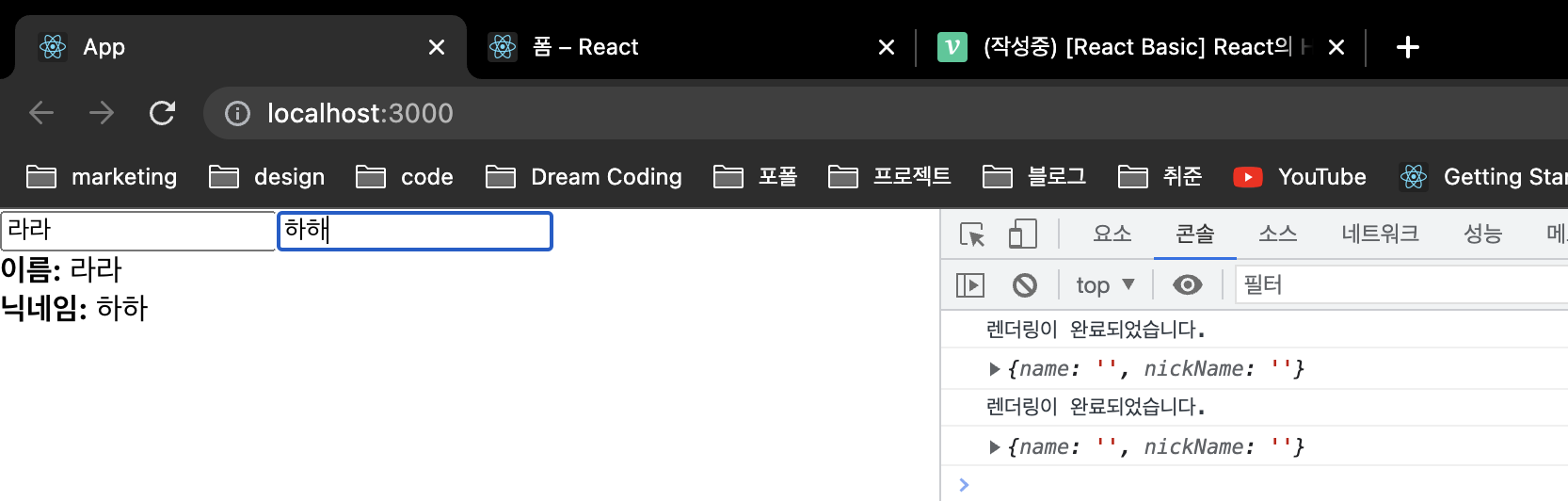
15.[React Basic] State (functional component)

함수형 컴포넌트에서 다루는 state는 어떤 방식인지 알아보자!
16.[React Basic] React의 Hooks (feat. useState, useEffect)

React Hook에 대해 알아보자. useState와 useEffect
17.[React Basic] React의 Hooks (feat. useMemo, useCallback, useRef)

게시글은 리액트 공부용이며 출처를 제시합니다.출처: 소플의 처음 만난 React, 리액드를 다루는 기술, 모던 자바스크립트 deep diveuseMemo() 훅은 Memoized value를 리턴하는 훅이다.파라미터로 Memoized value를 생성하는 create함
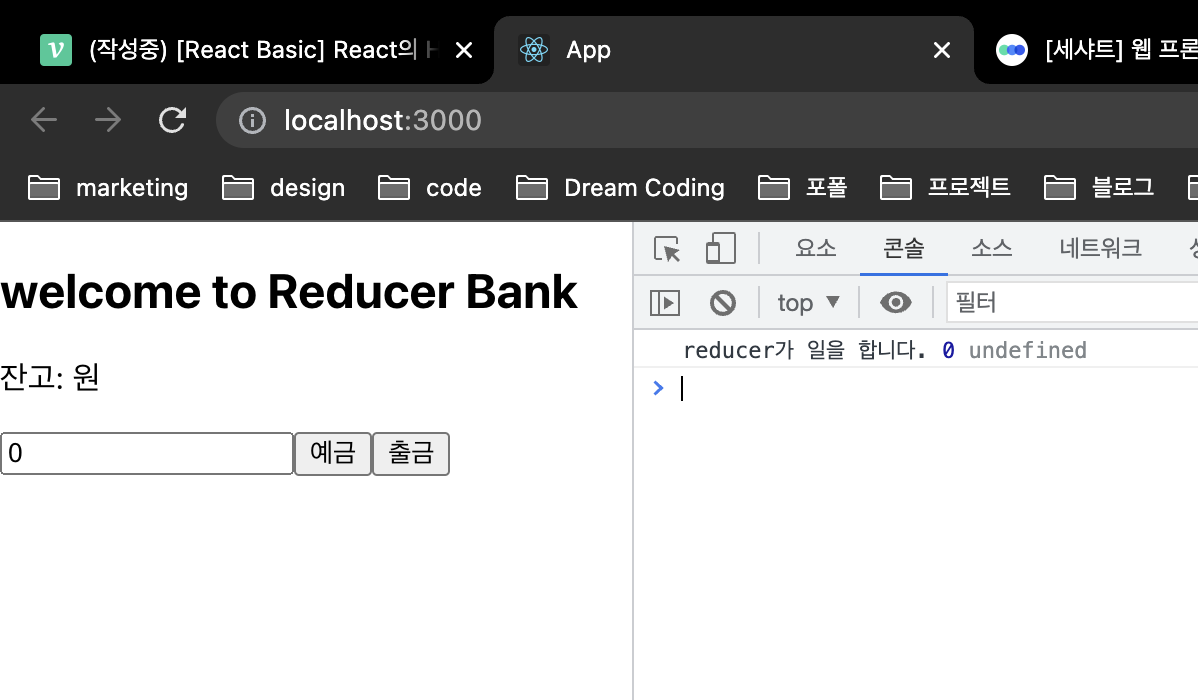
18.[React Basic] React의 Hooks (feat. useReducer)

useReducer는 useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용하는 hook 이다.리듀서는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션 값을 전달받아 새로운 상태를 반환하는 함수이다.리듀
19.[React Basic] Hooks 사용 규칙

게시글은 리액트 공부용이며 출처를 제시합니다.출처: 소플의 처음 만난 React, 리액드를 다루는 기술, 모던 자바스크립트 deep dive리액트 함수 컴포넌트의 최상위 레벨을 의미한다.따라서 반복문이나 조건문 또는 중첩된 함수들 안에서 훅을 호출하면 안된다.훅은 컴포
20.[React Basic] Custom Hook

게시글은 리액트 공부용이며 출처를 제시합니다.출처: 소플의 처음 만난 React, 리액드를 다루는 기술, 모던 자바스크립트 deep dive리액트에서 기본적으로 제공되는 훅 이외 추가적으로 필요한 기능을 사용하기 위해 직접 만든다.여러 컴포넌트에서 반복적으로 사용되는
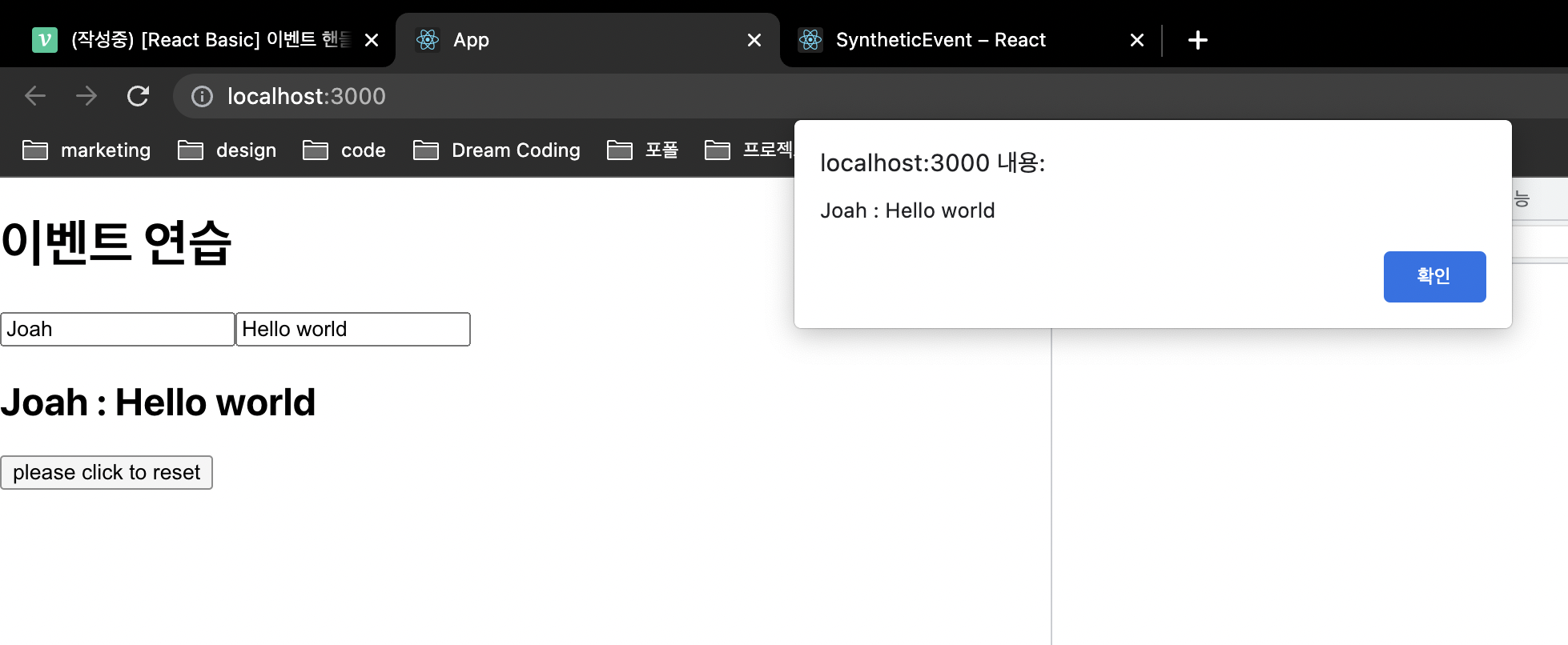
21.[React Basic] 이벤트 핸들링

게시글은 리액트 공부용이며 출처를 제시합니다.출처: 소플의 처음 만난 React, 리액드를 다루는 기술, 모던 자바스크립트 deep dive컴퓨터 프로그래밍에서 이벤트는 사건이다.예를 들면 사용자가 버튼을 클릭하는 사건도 하나의 이벤트라고 볼 수 있다.여기에서 클릭한
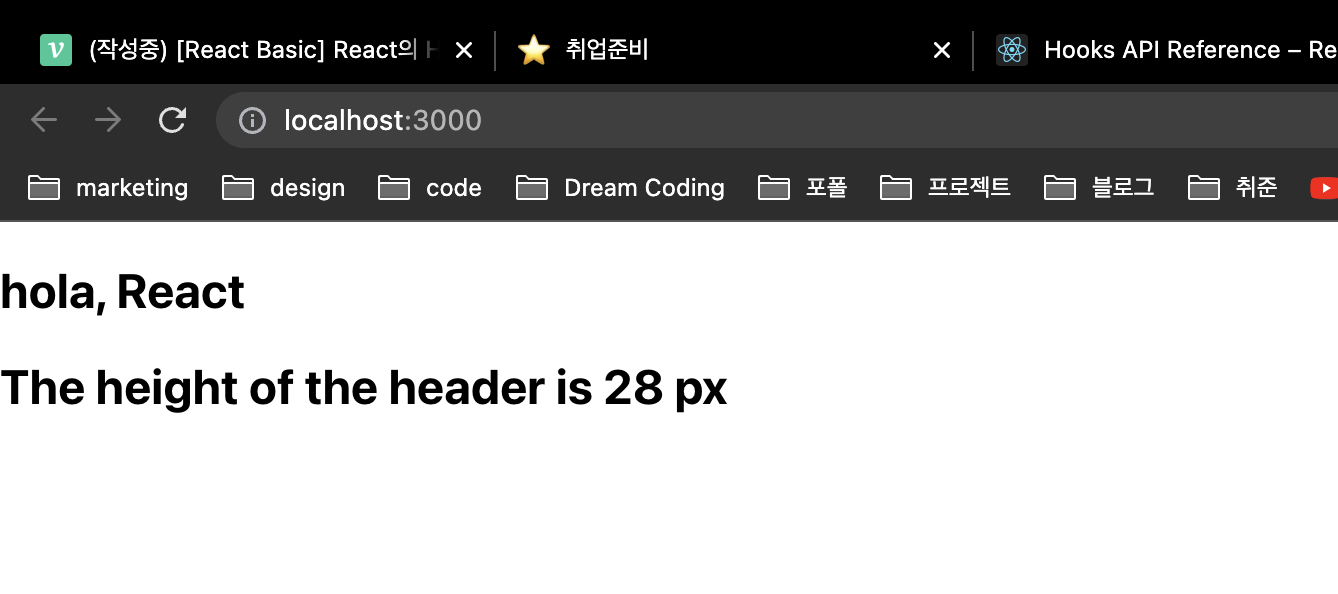
22.[React Basic] ref

일반 HTML에서 DOM요소에 이름을 달 때는 id를 사용한다.<div id="my-element"></div>특정 DOM요소에 어떤 작업을 해야 할 때 이렇게 요소에 id를 달면 CSS에서 특정 id에 특정 스타일을 적용하거나 자바스크립트에서 해당 id를
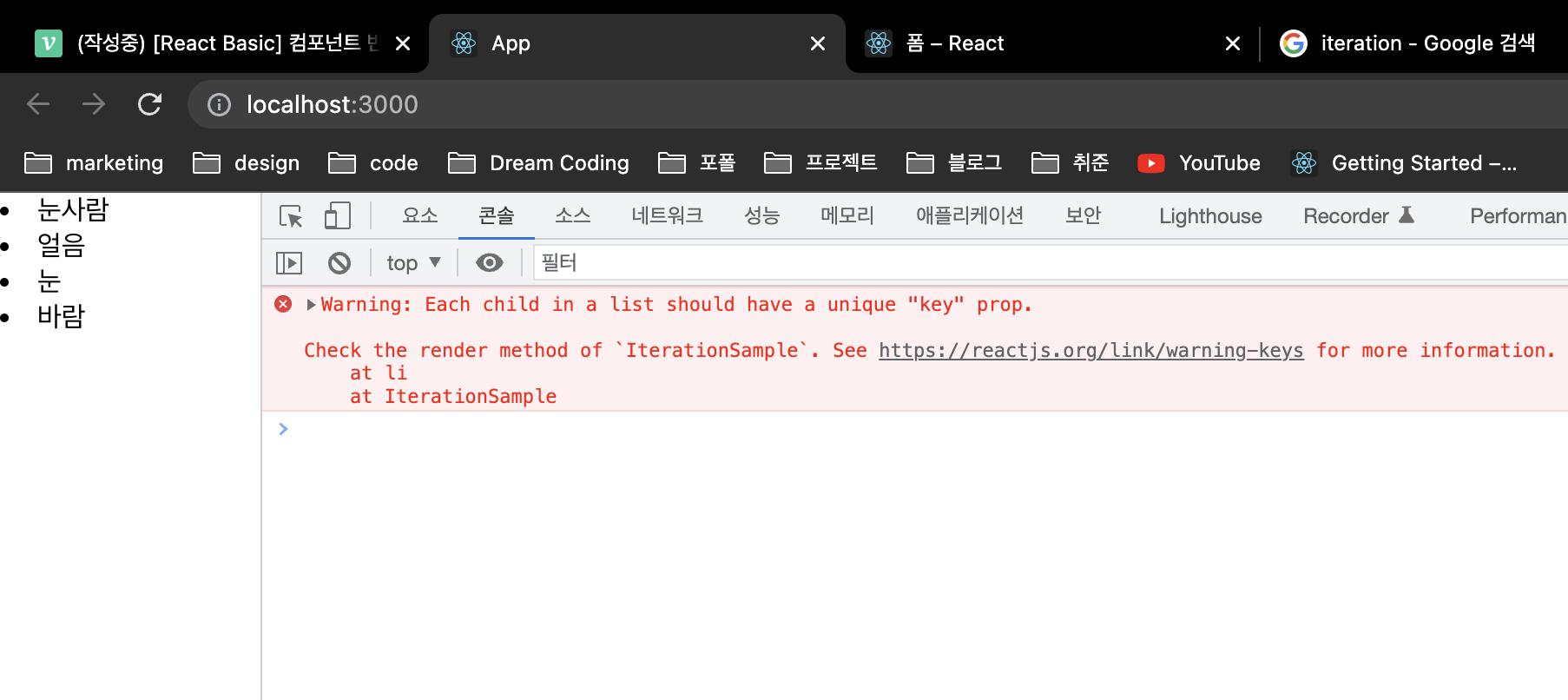
23.[React Basic] 컴포넌트 반복하기

리액트에서 반복적인 내용을 효율적으로 보여 주고 관리하는 방법자바스크립트 배열 객체의 내장 함수인 map 함수를 사용하여 반복되는 컴포넌트를 렌더링할 수 있다.리액트에서 key는 컴포넌트 배열을 렌더링했을 때 어떤 원소에 변동이 있었는지 알아내려고 사용한다.유동적인 데
24.[React Basic] 컴포넌트 LifeCycle 더 자세히 알아보기

게시글은 리액트 공부용이며 출처를 제시합니다.출처: 소플의 처음 만난 React, 리액드를 다루는 기술, 모던 자바스크립트 deep dive모든 리액트 컴포넌트에는 라이프사이클(수명 주기)가 존재하낟.컴포넌트의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페
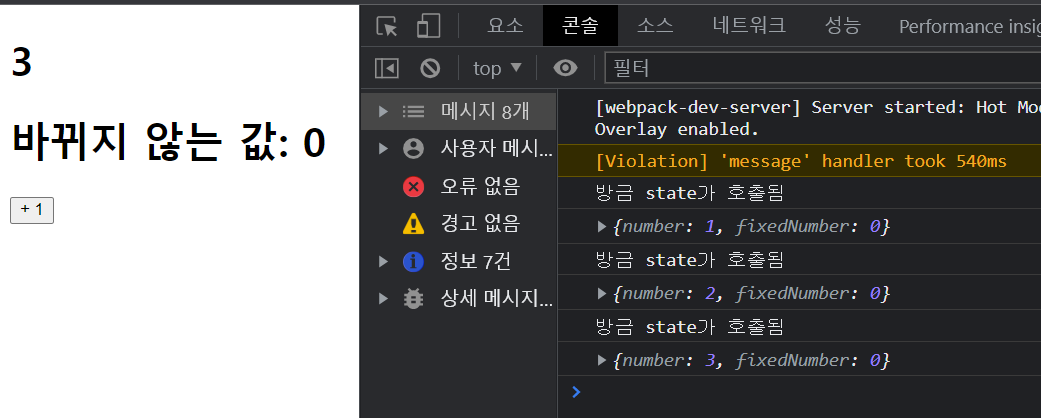
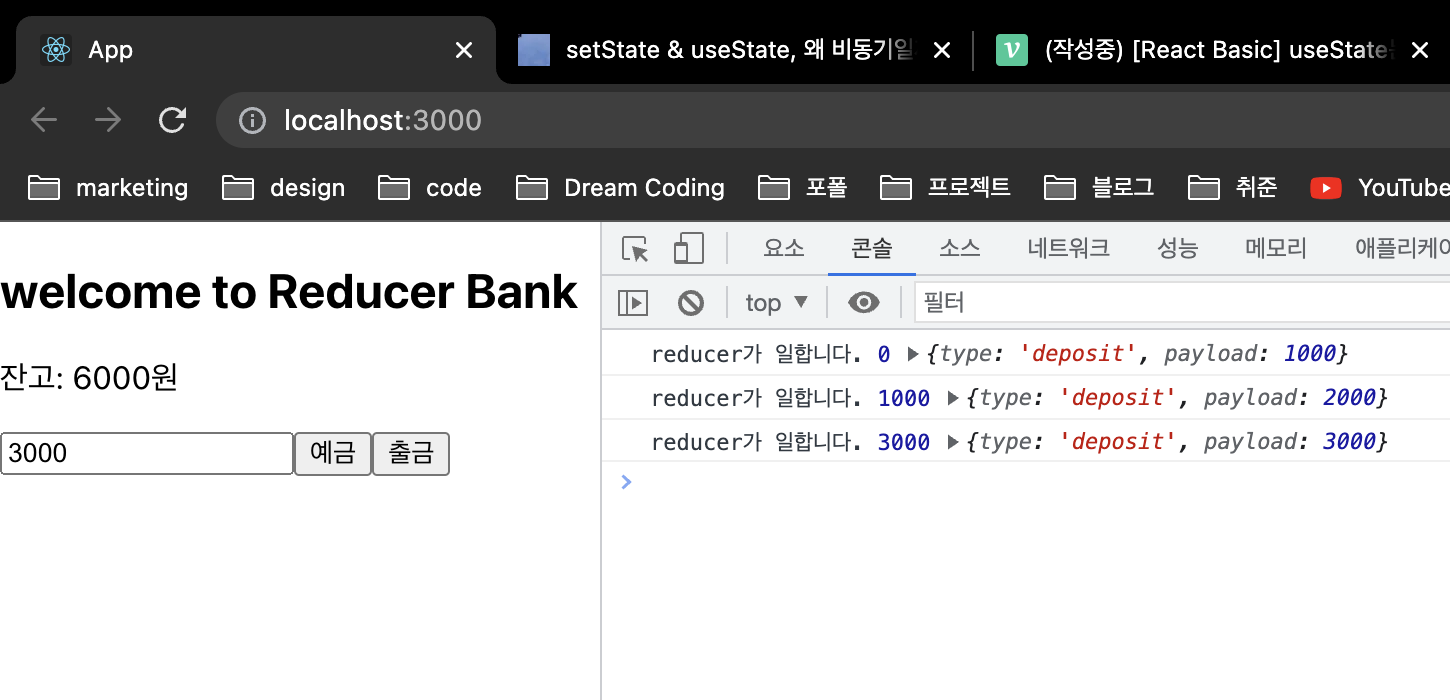
25.[React Basic] useState는 비동기이! (정확히는 setState)

reducer 공부하다 state 값이 한 박자 늦게 콘솔에 찍히는 것을 보고 이유를 알았는데 기억을 못하는 내 자신을 보며 기록하려고 한다.우선 화면에 렌더링된 잔고는 6000원이다.state에도 6000이라는 값이 담겨 있지만 콘솔에 console.log(money