게시글은 리액트 공부용이며 출처를 제시합니다.
출처: 소플의 처음 만난 React, 리액드를 다루는 기술, 모던 자바스크립트 deep dive
컴포넌트
리액트가 컴포넌트 기반인 이유는 작은 컴포넌트들이 모여서 하나의 컴포넌트를 구성하고, 또 이러한 컴포넌트들이 모여서 전체 페이지를 구성하기 때문이다.
하나의 컴포넌트를 반복적으로 사용함으로써 전체 코드의 양이 줄어 자연스레 개발 시간과 유지 보수 비용도 줄일 수 있다.
⛳ 컴포넌트도 함수처럼!
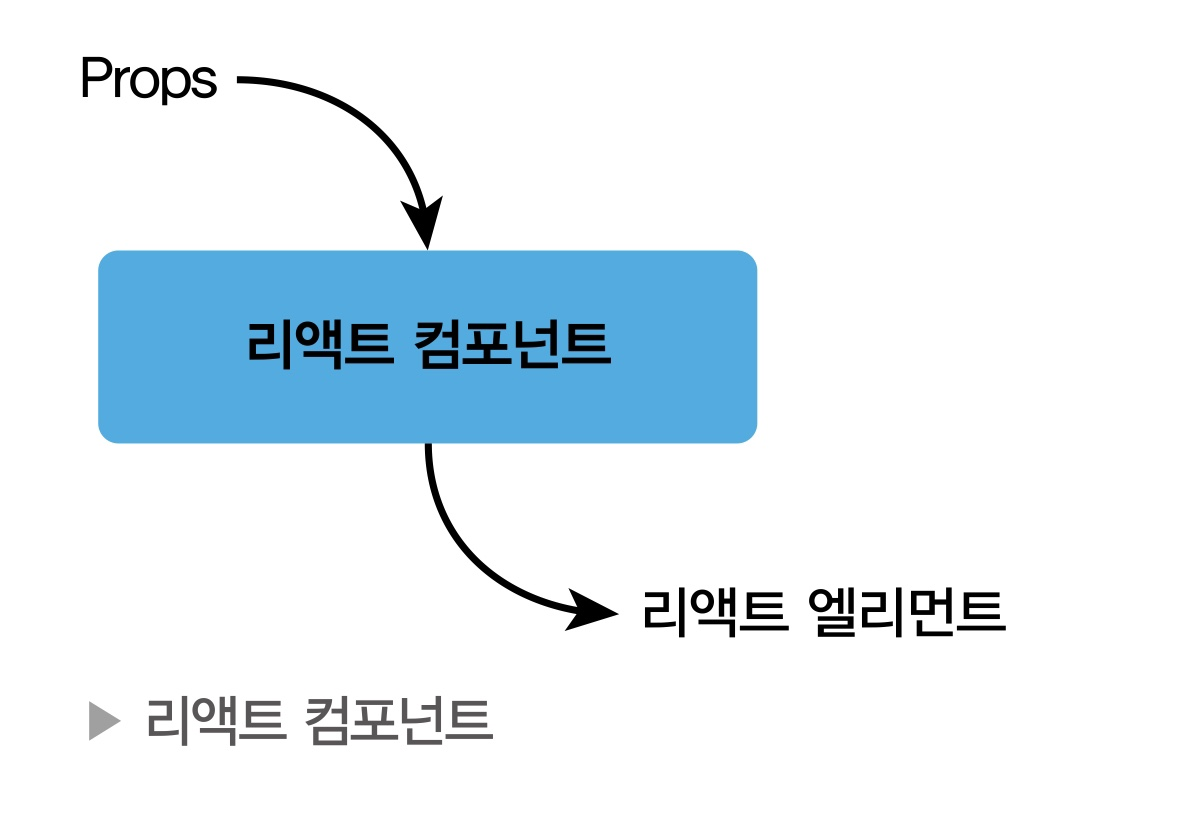
함수가 입력을 받아서 출력을 내뱉는 것처럼, 리액트 컴포넌트도 입력을 받아 정해진 출력을 내뱉는다. 따라서 컴포넌트를 그냥 하나의 함수라고 생각하면 좀 더 쉽게 개념을 이해할 수 있다.

- 입력 => props
- 출력 => 리액트 엘리먼트
컴포넌트의 역할
어떠한 속성들을 입력으로 받아서 그에 맞는 리액트 엘리먼트를 생성하여 리턴해주는 것
📌복습📌
엘리먼트는 리액트 앱을 구성하는 가장 작은 빌딩 블록들
자바스크립트 객체 형태로 존재하며 화면에 보이는 것을 기술하는 것
