margin: 0 auto;
위의 속성으로 요소를 부모 요소의 또는 문서 전체의 중앙에 배치할 수 있다.
<body>
<div class="wrapper">
<div class="inner"></div>
</div>
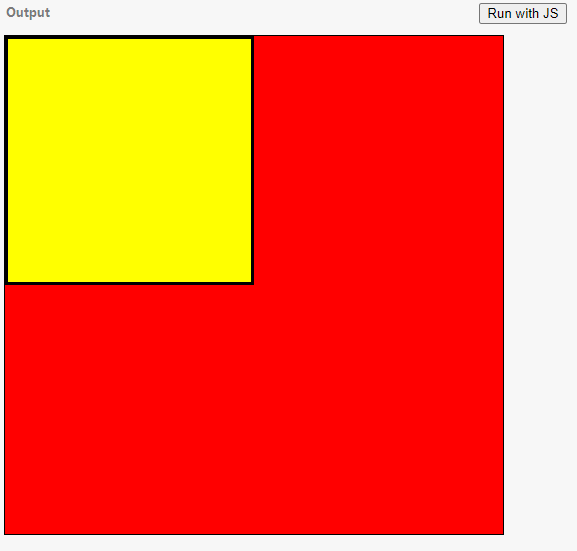
<style>
.wrapper {
width: 500px;
height: 500px;
background-color: red;
border: 1px solid black
}
.inner {
width: 50%;
height: 50%;
background-color: yellow;
border: 3px solid black
}
</style>
</body>
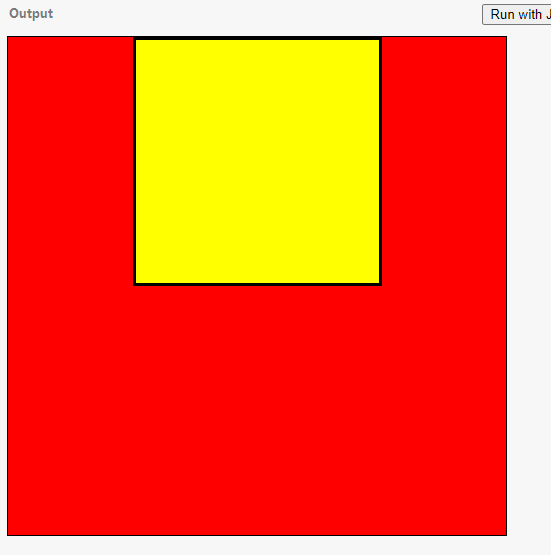
.inner에margin: 0 auto;값을 부여하자.inner { width: 50%; height: 50%; background-color: yellow; border: 3px solid black; margin: 0 auto; }

how?
margin: 상하 좌우;
margin 속성에서 값이 2개일 경우
- 첫 번째 값은 top과 bottom
- 두 번째 값은 left와 right
위의 코드에서 top과 bottom에는 0으로 값이 주어지지 않지만 left, right 값을 auto로 지정하면 브라우저가 각각 left와 right에 같은 값의 외부 여백을 지정한다. 따라서 중앙에 배치가 된다.
자식 요소 노란색 박스를 제외하고 왼쪽과 오른쪽이 같은 값의 외부 여백을 가지기 때문이다.
