왼쪽이나 오른쪽으로 배치하는 float속성
예를 들어, <p>태그처럼 문단의 왼쪽이나 오른쪽에 이미지를 나란히 표시해야 할 경우가 있다면...
<p>태그는 블록 레벨 요소이므로 이미지와 나란히 한 줄에 배치될 수 없다
따라서 float 속성을 사용하여 이미지를 표시하고 그 주변에 텍스트가 둘러싸도록 하자
값
1. left : 해당 요소를 문서 왼쪽에 배치
2. right : 해당 요소를 문서 오른쪽에 배치
3. none : 좌우 어느 쪽에도 배치하지 않는 기본값
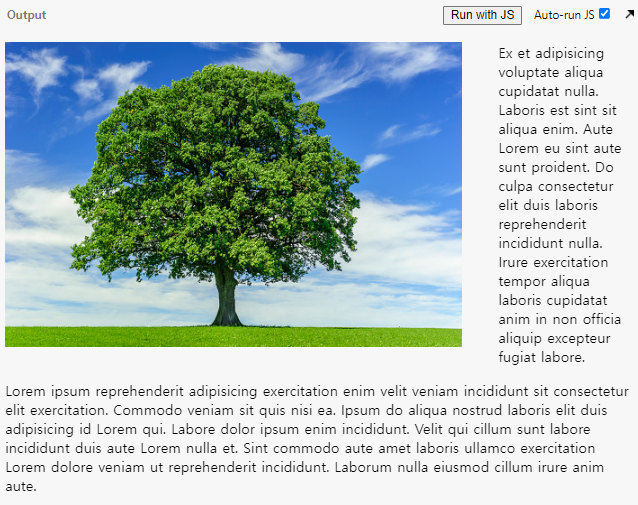
float: left

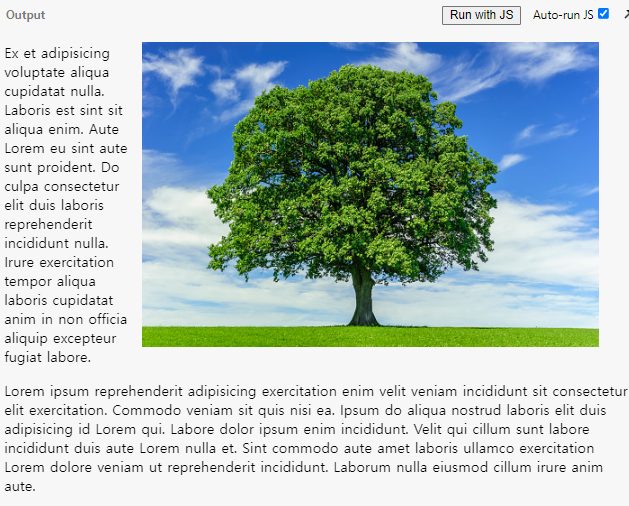
float: right

float속성을 해제하는 clear속성
float 속성을 사용해 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그 다음에 넣는 다른 요소에도 float 속성이 적용된다.
따라서 float 속성이 더 이상 유효하지 않다고 알려주는 clear 속성을 사용한다.
float: left→clear: leftfloat: right→clear: rightclear: both
💡 display : inline-block과 float : left의 차이
화면상으로 결과는 똑같지만 차이가 있다.
display: inline-block은 가로로 배치하면서도 기본 마진과 패딩을 가지고 있지만,
float: left로 배치하면 가로로 배치될 때 요소에 기본 마진과 패딩이 없다.
따라서 필요하다면 요소마다 마진과 패딩을 지정해야한다.
또한 float 을 사용하면 clear속성으로 float를 해제해야 한다.
