display: flex
'위의 코드로 flex의 시작을 알린다'
Flex는 뭘까?
정렬을 뜻한다. word 문서를 살펴보면 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 등 정렬이라는 단어를 볼 수 있다. 웹에서도 요소를 정렬할 때는 다양한 기능이 있지만 그 중 flex를 사용하면 간단하게 요소를 정렬할 수 있다.
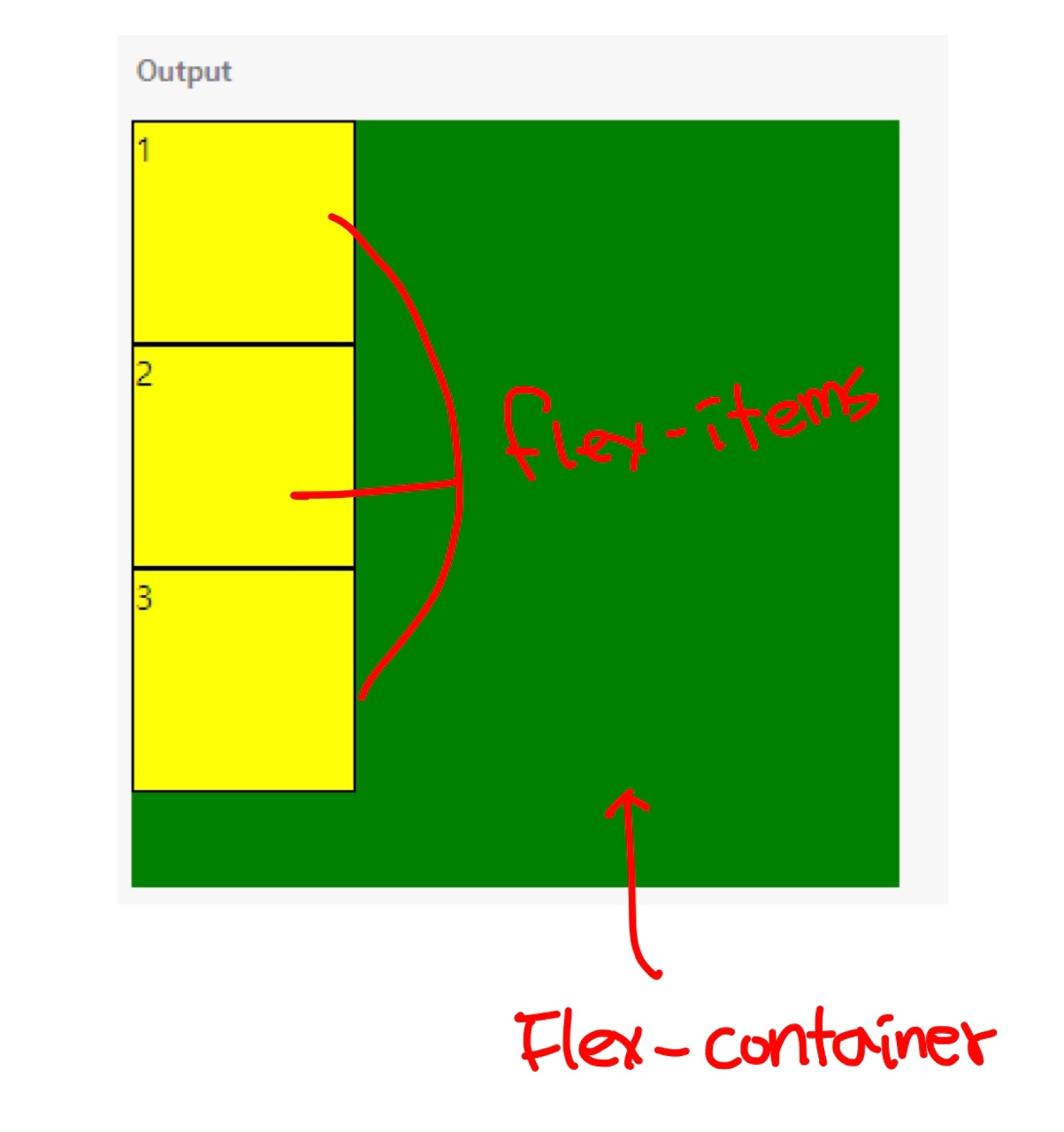
Flex에는 Flex items와 Flex container가 있다.

flex의 속성들은 flex-items를 flex-container 기준으로 어떻게 배치할 것인가에 대한 설정이 필요하다. 따라서 모든 flex 속성은 flex-container에 작성한다.
flex-direction으로 flex 방향 지정하기
-
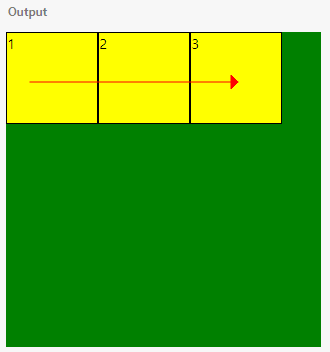
flex-direction: row;

-
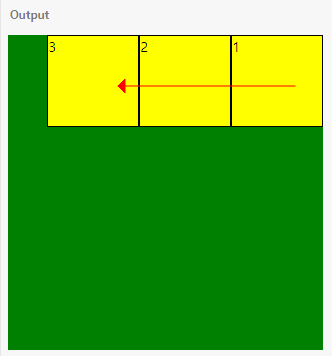
flex-direction: row-reverse;

-
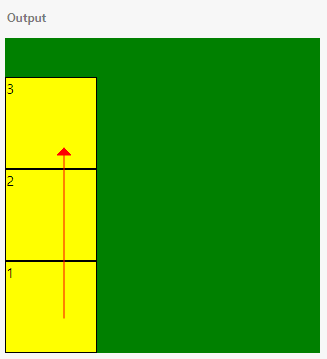
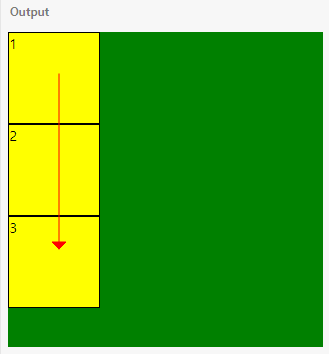
flex-direction: column;

-
flex-direction: column-reverse;