display: flex
flex의 시작을 알린다
flex-direction:
- row
- row-reverse
- column
- column-reverse
justify-content:
교차축을 기준으로 정렬한다.
주축은 flex-direction에 따라 달라진다.
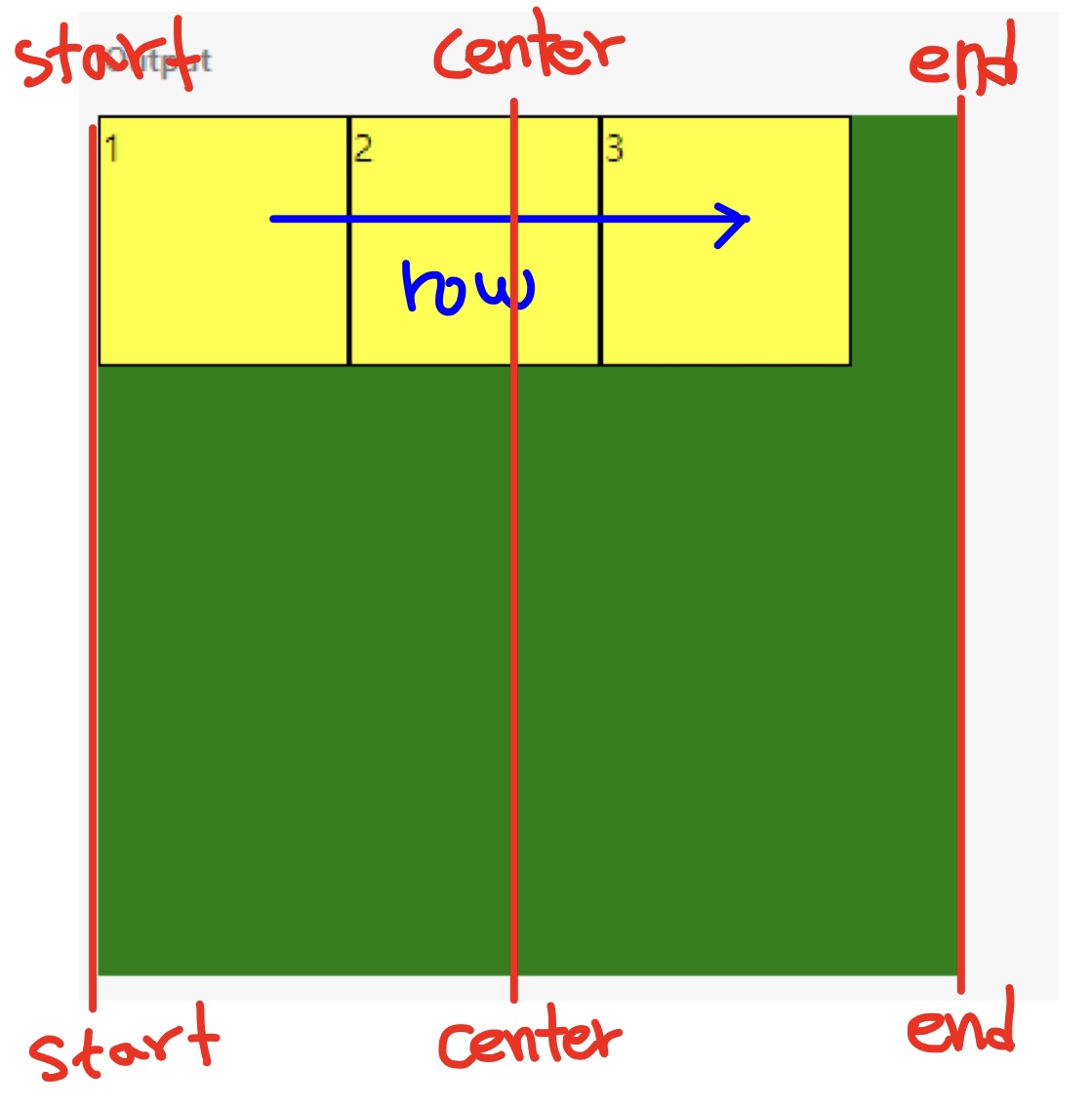
flex-direction: row | row-reverse⇒ 교차축은 y축(세로)
flex-direction: row 일때!

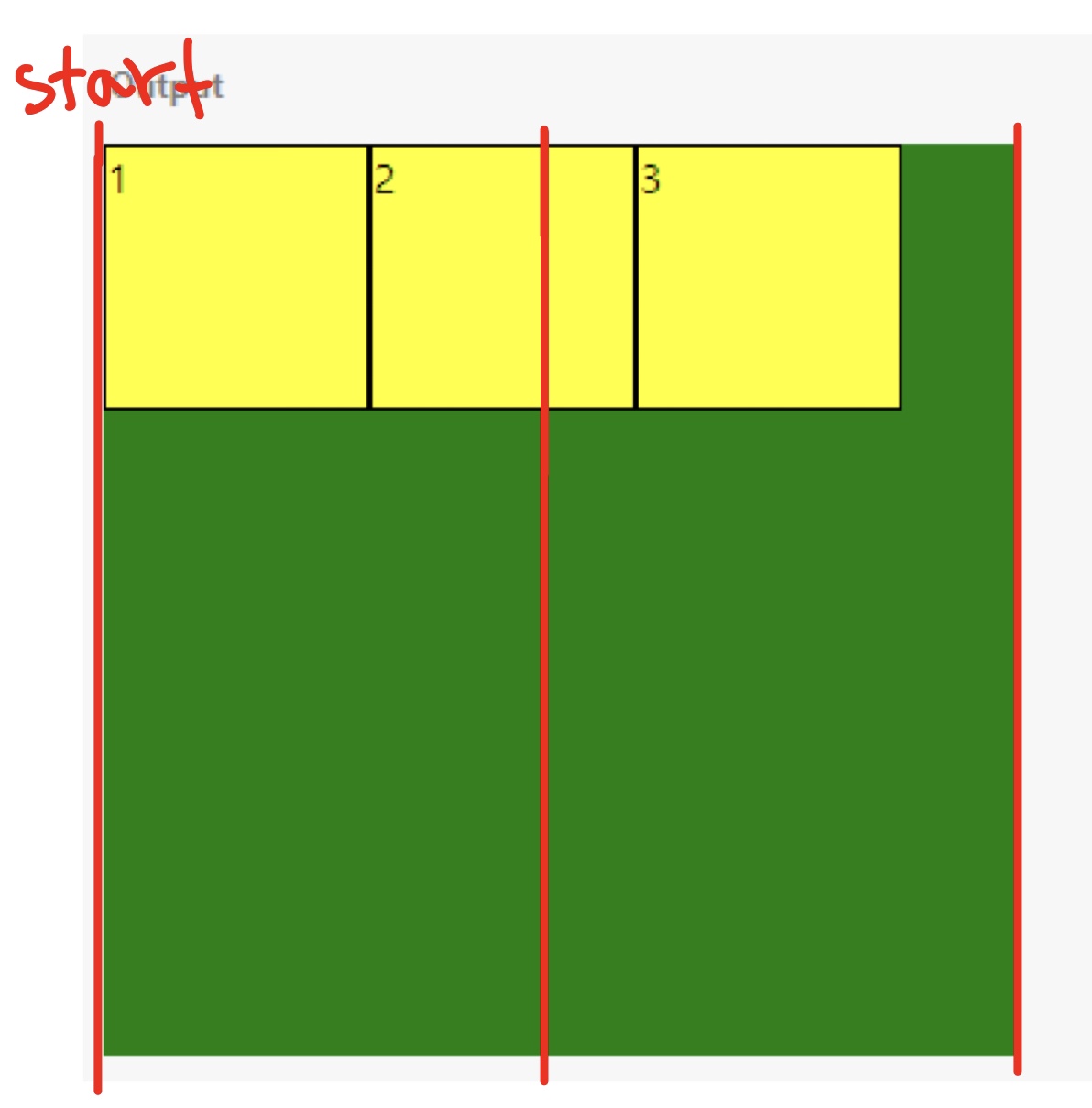
justify-content: flex-start

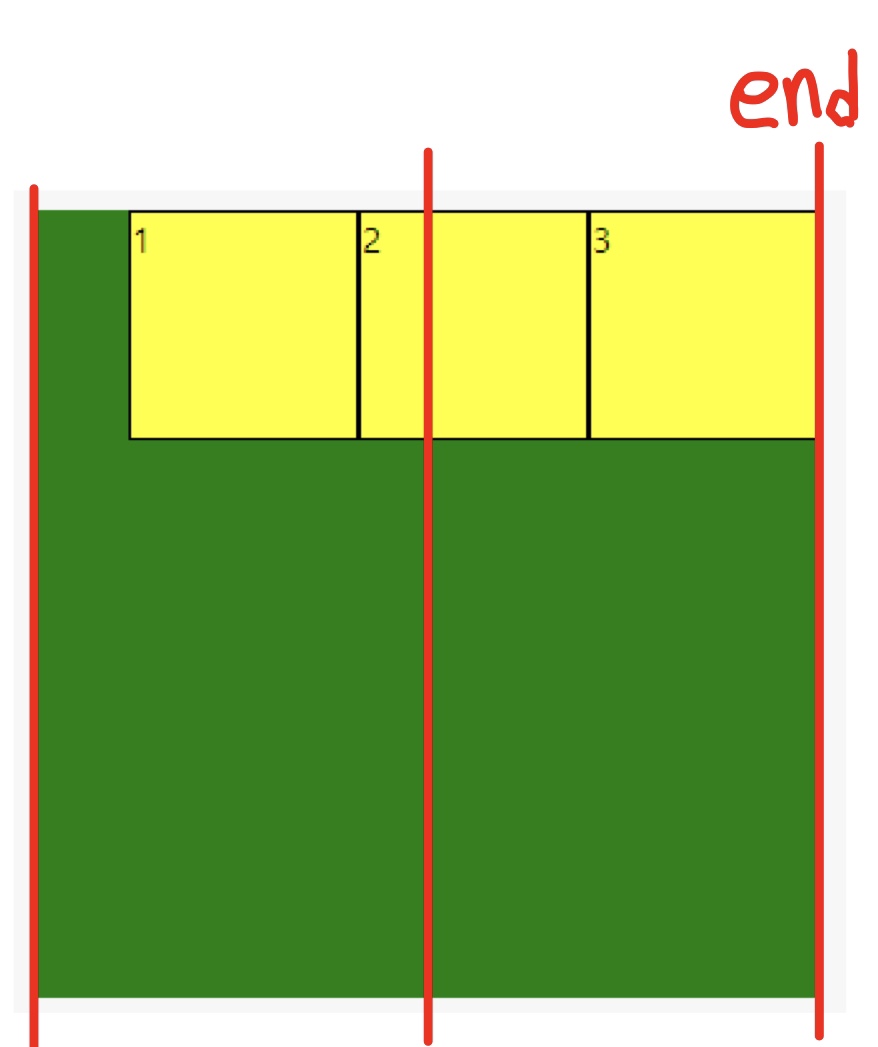
justify-content: flex-end

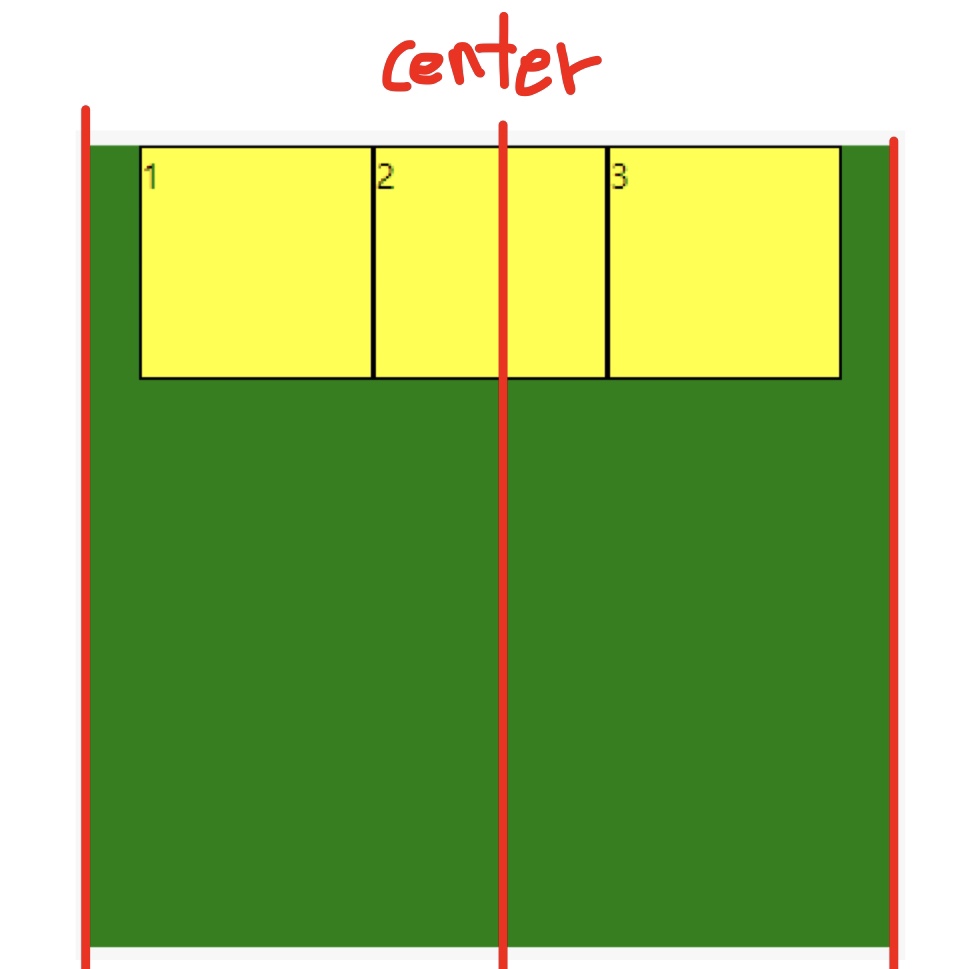
justify-content: center