

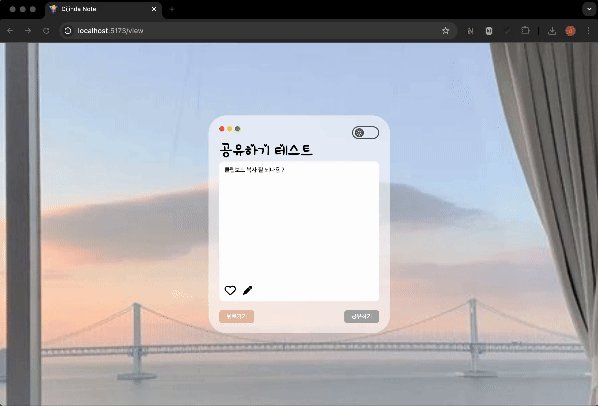
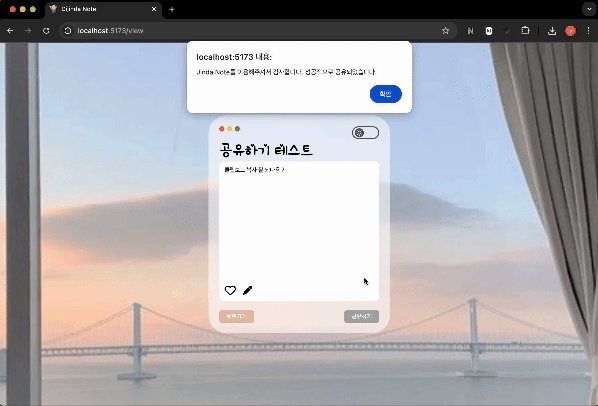
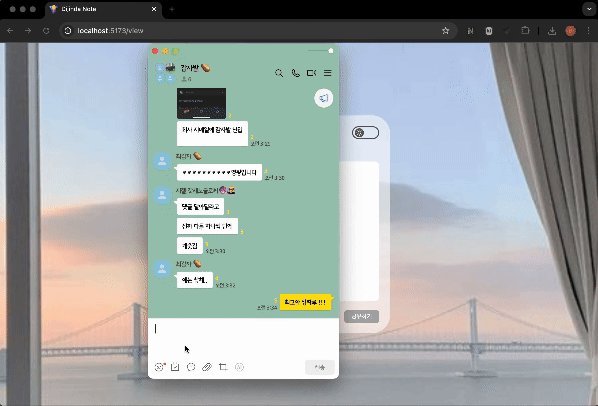
위와 같이 공유하기 버튼을 눌렀을 때 해당 화면(HTML 요소) 가 스크린샷 되고 해당 스크린샷은 사진으로 변환되어 클립보드에 복사되는 기능을 구현하였습니다.
신선하고 새로운 기능이라 아티클을 투척해봄니다람쥐
QA를 찾아준 울 GAMZA-BAT 고마워 ㅋ
- html2canvas 설치
-
HTML 요소를 캔버스로 변환하는 데 유용한 라이브러리
-
손쉽게 화면 캡처 가능
npm install html2canvas yarn add html2canvas
-
- 스크린샷을 클립보드에 저장하는 과정
html2canvas사용하여 특정 DOM 요소를 캡처screenshot-area// 특정 DOM 요소 id 부여 <div css={wrapper(theme)} id="screenshot-area">const element = document.getElementById('screenshot-area');- 캡처된 내용을 캔버스로 변환
if (element) { const canvas = await html2canvas(element); - 캔버스를 Blob 형태로 변환
- 브라우저의 클립보드 API를 사용하여 이를 클립보드에 복사
canvas.toBlob(async (blob) => { //Blob 형태로 변환 if (blob) { try { await navigator.clipboard.write([ //클립보드 복사 new ClipboardItem({ 'image/png': blob, }), ]); alert('Jinda Note를 이용해주셔서 감사합니다. 성공적으로 공유되었습니다.'); } catch (error) { console.error('클립보드 복사 실패:', error); alert('공유를 실패하였습니다. 다시 시도해주시기 바랍니다.'); } } }
- 비동기 처리
-
html2canvas
- DOM 요소를 캔버스로 변환하는 작업 수행
- 비동기적으로 처리
-
Canvas to blob
- 캔버스 데이터를 Blob 형식으로 변환하는 canvas.toBlob 메서드
- 데이터 변환이 브라우저에서 시간이 걸리는 작업이기에 비동기적으로 처리
-
Clipboard API
- 클립보드에 데이터를 쓰는 작업
- 보안상 비동기적으로 처리
- 명시적인 동작(ex. 버튼 클릭) 에 의해서만 클립보드 접근이 허용
- 데이터 쓰기 작업도 시간이 걸릴 수 있음→
async/await키워드 사용
-
